ECSHOP 开发总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECSHOP 开发总结相关的知识,希望对你有一定的参考价值。
今天算是仔细学习ecshop 的第一天,实话说,如果不是任务紧,肯定不用这个东西。2013年之后都不再维护了。使用起来万一出什么BUG 就不好了。而且不是纯粹的MVC ,看代码也是怪怪的呢。但是都已经选择了,用一用吧。1. ecshop的 MVC
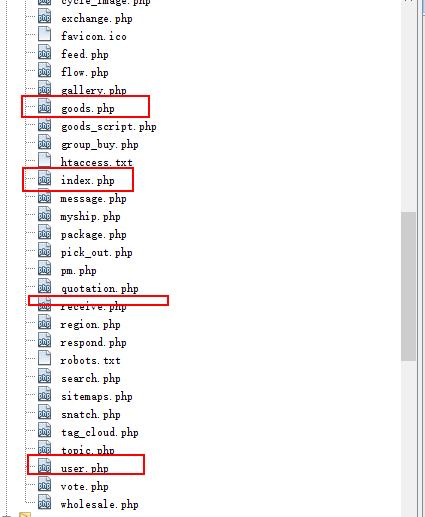
虽然ecshop 不是纯粹的MVC ,但是人家还是使用 smarty 模板技术的。模板技术的出现就是为了更好的分离后台php代码和前台html 代码。在 ecshop 里面,cls_template.php 是核心文件,是一个精简的 smarty 模板引擎。对应的我们可以看到根目录下面有许多.php 文件:

根据名字就可以很清晰的知道这个 php 文件的作用,实际上就相当于我们其他框架里面的controller 部分了。我们随便打开几个文件看看怎么使用的:
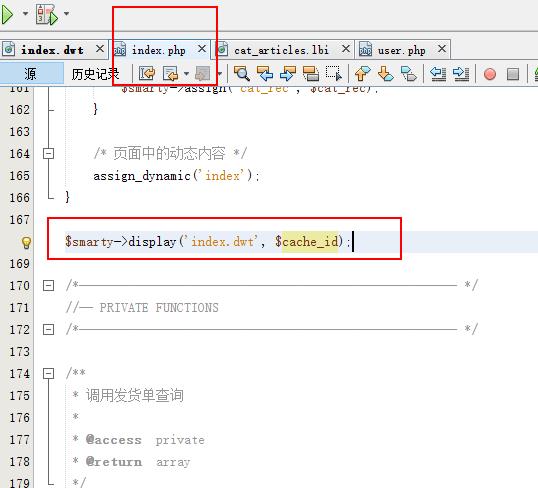
index.php :

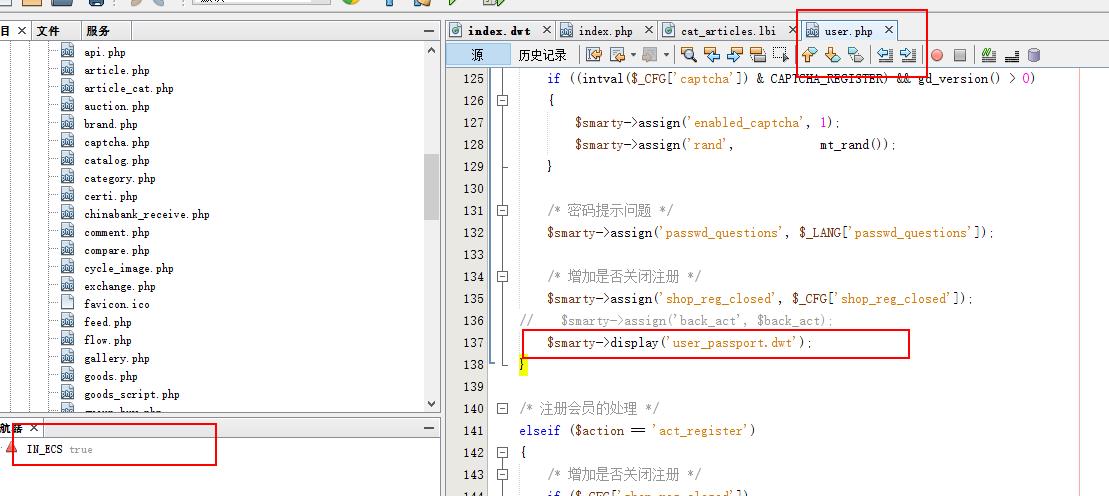
user.php:

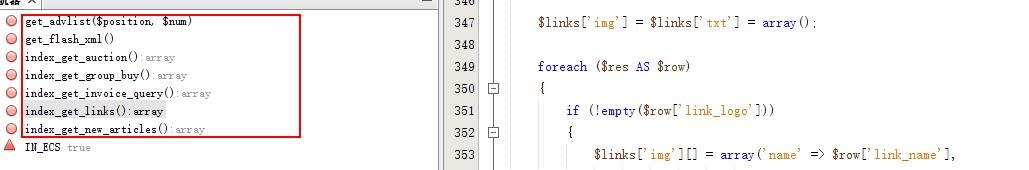
可以看到,在 user.php 里面没有一个方法,通篇就是各种 if 判断,然后 各种 assign 和各种 display 给前台传递数据。同样的前面的 index.php 里面也是一样的:

通篇一共就这么几个函数,然后就是大段的代码,给前台传递数据(中间可能用些逻辑需要重复使用,就封到几个小函数里面了)。咱不能说这种结构不好,毕竟这是近十年前的项目了嘛。总之这里 controller 向 view 层传递数据的逻辑就是这个样子,没有什么特别的。至于 controller 层怎么跟数据库打交道呢? 我们就不详细谈了,ecshop 没有使用ORM 技术,代码里面各种大段大段的 sql 语句。让我想到万一将来某一天需要在表里添加什么字段是不是要大段大段的找sql 语句改呢?算了,先搞定手头,先不管那么多了。
2. view 层的组织方式
其实对于这种相对成熟的开源项目,改controller 的机会很少的,也就是改哪些.php 的机会很少,大多数时候,所谓的二次开发都是针对前台页面,改改样式罢了。那么这里就需要我们去探究一下究竟ec 的前台是怎么组织的。
首先介绍一下,ec 里面,跟前台view相关的有两种文件,一种是.dwt 文件,一种是.lib 文件:

搞明白前台结构的第一点,就是搞清楚这两种文件的联系。
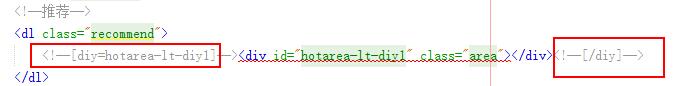
玩过discuz的同学都知道 discuz 有个 diy 功能,diy 相当于一个独立的块。我们可以自己写.htm 文件,然后在 .htm 里面加入 diy 区块,然后自己通过点点点傻瓜式操作把后台数据读取出来:

像上面这样,这里我要说的是,其实ec 也有这样的功能,自定义的 diy 区块就相当于 .lib 文件,这个区块可以被其他地方使用,举个例子,比如你有好几个页面需要用到历史浏览。你总不能在每个页面都写同样的逻辑吧? 那么我们就可以把历史浏览定义成一个.lib 文件,而且数据也已经准备好了。当我们在写不同页面的时候,我们直接使用:

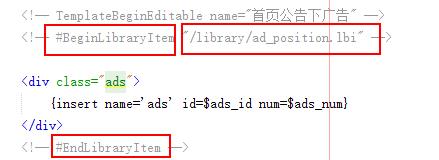
如上,在BeginLibraryItem 和 EndLibraryItem 之间的就是一个区块
<!-- TemplateBeginEditable name="首页公告下广告" --><!-- #BeginLibraryItem "/library/ad_position.lbi" -->.lib文件 里面的东东<!-- #EndLibraryItem -->
也就是说 .dwt 文件 是搭架子,具体某个地方需要用一些小部件的话,可以直接调用 .lib 文件。其实,.dwt 和 .lib 文件里面的内容很像,毕竟都是前台哪些东西嘛:


如上,其实你也分不清那种文件是.dwt ,那种是.lib 。都一样的。按照功能不同分这么两种东西,然后.dwt 可以调用.lib 区块内容。
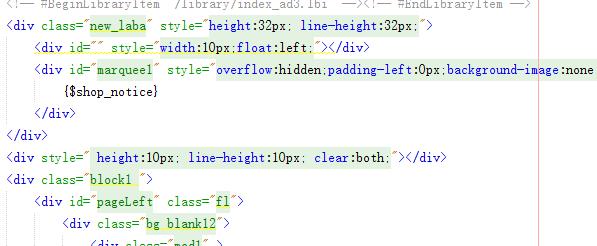
下面该说一个重点,重点,重点。重要话说三遍,你要记住.dwt 文件并不是所有地方都是可以编辑的。一般一个地方如果引用了.lib 文件,你再进行编辑是不起作用的。示例如下:
<div class="mod1con shop_notice"><!-- TemplateBeginEditable name="商店公告" --><!-- #BeginLibraryItem "/library/cat_articles.lbi" --><h1 class="mod2tit" style="height:0"><a href="{$articles_cat.url}" class="more" style="margin-top:3px;">更多</a></h1><div class="mod2con clearfix"><ul>{foreach from=$new_articles item=article_item}<li style="width:250px; margin-right:20px; display:inline; height:25px; line-height:25px;" class="fl"><a href="{$article_item.url}" title="{$article_item.title|escape:html}" class="txtdot">{$article_item.short_title}</a></li>{/foreach}<ul></div><script type="text/javascript">divheight("catArticles");</script><!-- #EndLibraryItem --><!-- TemplateEndEditable --></div>
看上面代码,在.lib 控制范围内,又写了一些代码,很明显是执行不了的(我为这个问题纠结了半个小时呢)。这是看别人模板的写法,也执行不出来,结果是各种纠结啊。算了,不说了。总之 view 层就是这个情况。看着办就行。
总结:后台查数据库,写sql 语句;后台往前台传数据使用smarty 模板; 前台使用这些数据直接{$value} 就行了,会点框架尝试的应该都明白。 就这么点知识,继续改代码了,写日记又废了半个多小时了。。。
以上是关于ECSHOP 开发总结的主要内容,如果未能解决你的问题,请参考以下文章