fiddler—抓包中的王者(工具篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler—抓包中的王者(工具篇)相关的知识,希望对你有一定的参考价值。
参考技术A 最近为了学习接口自动化,特意去了解了一下fiddler,在此写下自己对fiddler的一点了解。http的响应码
在抓包之前,我们要了解一下http协议
200 ok :也就是服务器响应成功的意思,说明这个接口是通的。
3xx:重定向相关。
4xx:找不到服务器或url有误,最常见的就是404,请求资源不存在。
5xx:服务器内部错误,一般是服务器出了问题。
请点击此处输入图片描述
Captuing:抓包的启动和关闭按钮,也可以按F12来开启关闭。
工具栏和快捷栏就不做多介绍了。
会话栏
# : 代表请求的类型和内容,比如图片,js脚本等。
Result: http请求返回的结果(状态码),上面已经做了介绍。
Protocol: 请求协议的类型。
Host : 请求的域名或服务器地址。
URL: 服务器的路径。
Body: 请求数据的大小。
Caching: 缓存。
Content-type: 连接类型。
Process:请求的客户端。
Request和Response
Request : 其实就是客户端发送的请求
Response : 服务器返回的响应
请点击此处输入图片描述
Headers : 请求头信息,包括cookie,client
WebFroms:请求参数信息表格展示,更直观。一般get请求没有body,可以在这里查看参数
Cookie: 查看http请求的所有cookie信息
Raw:查看一个请求或响应的全部内容
Json: 查看一个请求的json数据
Xml: 查看xml文件的信息
Request
请点击此处输入图片描述
请点击此处输入图片描述
1.请求栏: 包括请求方式,URL,http协议版本
2.Host: 服务器域名或地址
3.请求正文:
user-Agent
user-Agent请求报头域用于手机客户端的信息,如浏览器版本,操作系统等。
4.请求body:参数的组成部分
Accept
Accept请求报头域用于指定客户端接受哪些类型的信息。eg:Accept:image/gif,表明客户端希望接受GIF图象格式的资源;Accept:text/html,表明客户端希望接受html文本。
Accept-Charset
Accept-Charset请求报头域用于指定客户端接受的字符集。eg:Accept-Charset:iso-8859-1,gb2312.如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
Accept-Encoding
Accept-Encoding请求报头域类似于Accept,但是它是用于指定可接受的内容编码。eg:Accept-Encoding:gzip.deflate.如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
Accept-Language
Accept-Language请求报头域类似于Accept,但是它是用于指定一种自然语言。eg:Accept-Language:zh-cn.如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受。
请点击此处输入图片描述
Response
请点击此处输入图片描述
1.响应栏:服务返回的结果,版本号
2.响应正文:
Date:服务器返回的时间
Server : 服务器用来处理请求的软硬件
Content-Type:连接类型,这里用的是json,charset=utf-8 编码格式
3.响应body:服务器返回的参数
Decode
请点击此处输入图片描述
如果碰见乱码的话,点击一下Decode,后续的请求就会自动解码了
测试工程师得力助手之Fiddler抓包进阶篇(实战应用)
毫无疑问,Fiddler是测试工程师的得力助手,很多时候,都需要用到抓包工具,定位问题,或者调试,或者模拟一些测试场景 ...
在老徐之前的中,也提到过抓包工具(当然,除了Fiddler ,还有一个也有很多同学用-Charles) 。
此文,把各种场景的使用,写的非常详细,有兴趣的同学,可对照步骤,玩一遍 。
OK ,如下正文 。
/
阅读本篇内容之前,建议先看看之前写的「」
本文内容纲要如下
1、模拟限速操作
2、篡改数据
3、重定向功能
4、发送自定义请求,模拟小型接口测试
5、APP端抓包
一、限速
背景:进行日常测试时通常网络情况都比较好(内网),所以有时会忽略在低速或网络状况不好的情况下系统页面的表现
手机可以用2G、3G、4G,也是一种方式,但这都是网络模式,而Fiddler可以设置上传和下载的延时时间,这种控制非常灵活,可以帮助我们模拟低速网络情况下页面、APP的显示与交互情况,比如响应时间过长时是否有弹出网络不好的提示、页面crash以及显示错乱、session是否一致等
设置限速时间
(1)打开 【Rules---Customer Rules】,Ctrl+F搜索(m_SimulateModem),默认发送数据是300毫秒,接收数据是150毫秒,根据实际情况限速后进行保存(Ctrl+S)
(2)启用限速:Rules---Performance---Simulate Modem Speeds
演示:对于发送数据(uploaded)每KB延迟30000毫秒,接受数据(downloaded)每KB延迟30000毫秒
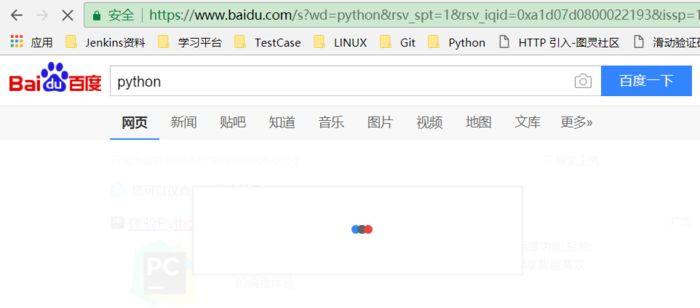
打开浏览器,访问百度,搜索python,页面加载非常慢,等全部加载完成时可以到Statistics查看时间

PS:测试结束后记得取消限速
二、篡改数据
篡改分两种:
一种是修改请求数据,检查接口的处理情况,这种适用于不方便直接调接口,其不关心页面,只看接口处理是否正常,返回的数据对不对
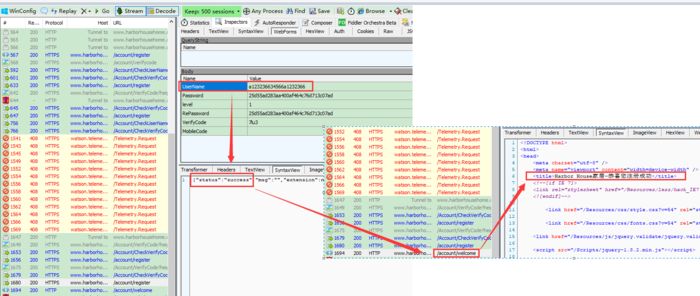
比如 Harbor House官网注册页面 用户名限制的字符长度是2-20 ,把字符加到21以上,看效果,根据前端页面的预期结果是提示用户名超长了,而实际结果是注册成功了

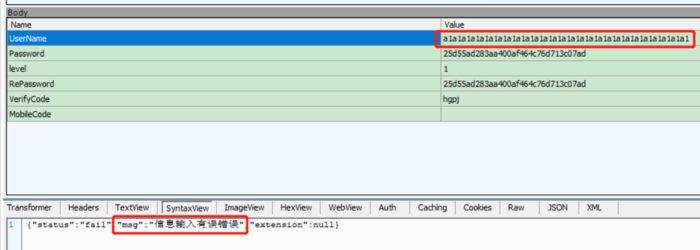
于是去数据库查了下表结构,发现用户名字段的长度是50,所以重新注册下,字符超过50,看接口返回的信息,提示“信息输入有误”,OK,测试通过,说明接口在这块做了保护

用刚注册成功的用户名进行登录,提示“账号长度只能在2-20位字符之间”,登录失败
(引申:这些不会生效的数据,也会被称为脏数据,不改掉会影响到后续性能)

在这里做个假设:
仍然是上面的例子,页面上注册时提示没成功,但实际数据库中已经保存数据了,这样就算bug了,前端不应该在用户捕获到超过长度的字符时还去调用接口
理论上前后端对于输入参数的限制应该保持一致,但实际上数据库字段长度是要比前两者多的,因为要留有富裕的空间作为优化
再比如注册页面对用户邮箱有进行验证,Fiddler中修改后查看服务端是否有验证,有兴趣的朋友可以自己去尝试下
修改页面请求值
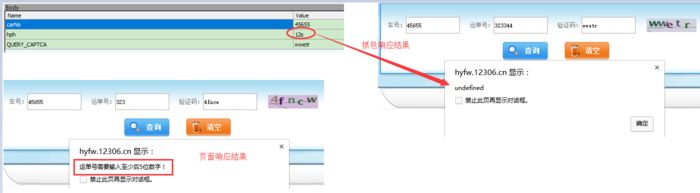
构造请求数据,突破表单的限制,可以随意提交数据,避免页面JS和表单限制,从而影响相关调试(绕过前端)
1、设置断点:
Fiddler菜单栏->Rules->Automatic Breakpoints->选择Before Responses,
也就是发送请求之后,在Fiddler代理中转之前是可以修改请求数据的
2、观察inspector,页面内容出现变化后修改Body的Value值,然后点击 “Run To Complete“,回到浏览器查看响应结果

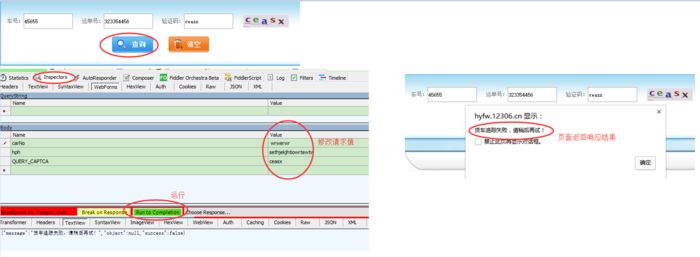
从案例分享中,可以知道运单号的长度需>=5,那么调试时就输入3个字符,看看页面的响应是否正常
图中获取不到提示,显示undefined,说明并没有调用接口

另一种是修改返回包的数据,关心的是页面处理情况
比如理财app上显示金额,那么我们在测试时肯定要考虑金额的长度,此时可以通过篡改数据来看服务端返回不同的结果来看页面显示是否正常
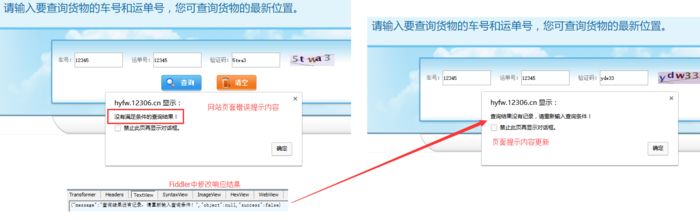
修改页面响应结果(拦截响应数据,修改响应实体)
1、设置断点:
Fiddler菜单栏->Rules->Automatic Breakpoints->选择After Responses,
也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前是可以修改响应的结果
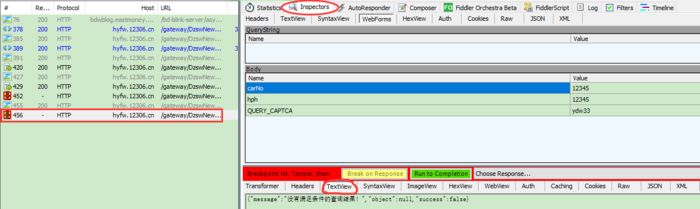
2、观察inspector,页面内容出现变化(说明拦截成功)

3、切换到TextView,修改message,然后点击 “Run To Complete“,回到浏览器查看响应结果

PS:可以试着将message信息改的很长,页面变形了,那就能说明问题了
三、利用AutoResponder替换服务器的返回数据(即原资源)
AutoResponder:重定向功能,将HTTP请求重定向到本地的文件,进行调试。
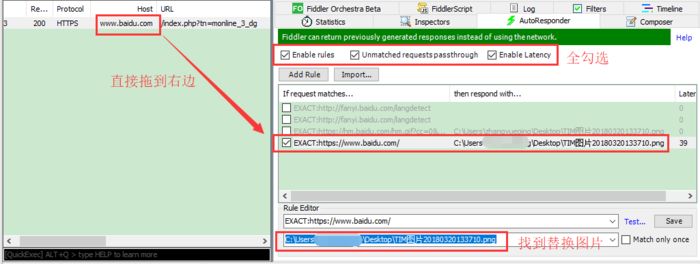
1、比如 百度官网 logo,用户提出来要更新下,这时可以通过这功能实现,也就是不需要修改代码,就能预览换个logo图片文件的效果
在右上角选择AutoResponder页签,勾选Enable rules、Unmatched requests passthrough 两个选项,点击Add rule 按钮,在下方填写替换的规则,编辑好之后,点击保存

设置好替换图片后点击重新访问百度,请求回来的数据已经是替换后的内容了

2、修改Response数据时超时
设置断点【After Response】之后,修改响应数据,来实现修改Response的内容,
但是这样容易造成请求超时
超时:客户端发送一个请求出去,如果在指定的时间内,没有返回,那么就不会再来处理这个请求了
假设修改内容的操作大于设置的超时时间,就算之后将断点放行,请求返回200,这个时候客户端也不会做任何处理,可以理解为修改的内容没有产生效果。
此时就可以利用AutoResponder的功能了,直接将修改之后的内容放到文件
步骤:
(1)查看该结果返回的数据内容及格式
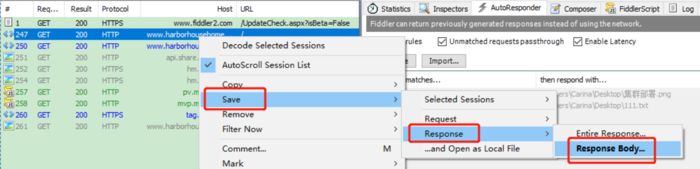
选择请求,右击,Save -> Response -> Response Body ,保存响应体,可以是文本格式

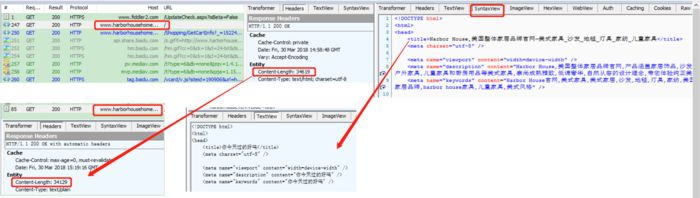
(2)修改响应体的数据,如图修改title,重新发送请求,发现title和响应头部信息都已经更新

PS:强制刷新Ctrl+F5,获取最新资源
四、发送自定义请求(request-builder)
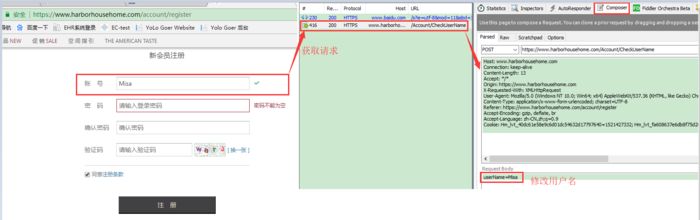
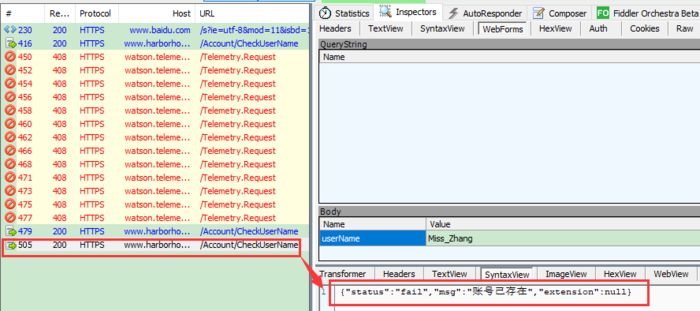
1、比如 POST请求, Harbor House官网注册页面
先输入正常值,抓取请求数据,然后找到相应的请求,直接拖到Composer里面,然后在Copmposer中修改参数数据(此处为账号),点击Execute 就会产生一个新的请求,双击后可以看到返回的信息,提示账号已经存在


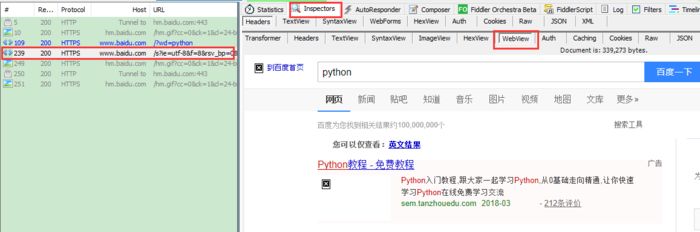
2、比如GET请求,百度搜索python
双击请求,切换到Webview

PS:如果是乱码,请求header那设置 Content-Type:charset=utf-8
五、APP端抓包
前置条件
1、手机和电脑在同一局域网(PC端可以设置wifi热点)
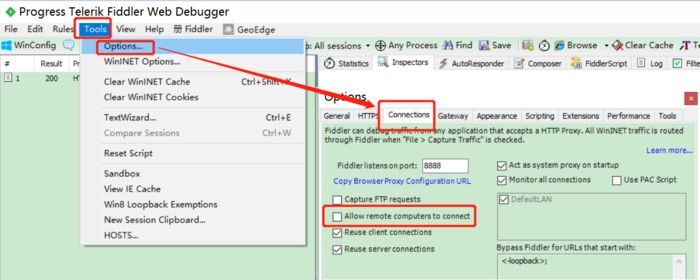
2、完成Fiddler的配置(允许远程连接),端口默认8888,然后重启Fiddler使其生效
Tools——>Options——>Connections,勾选Allow remote computers to connect

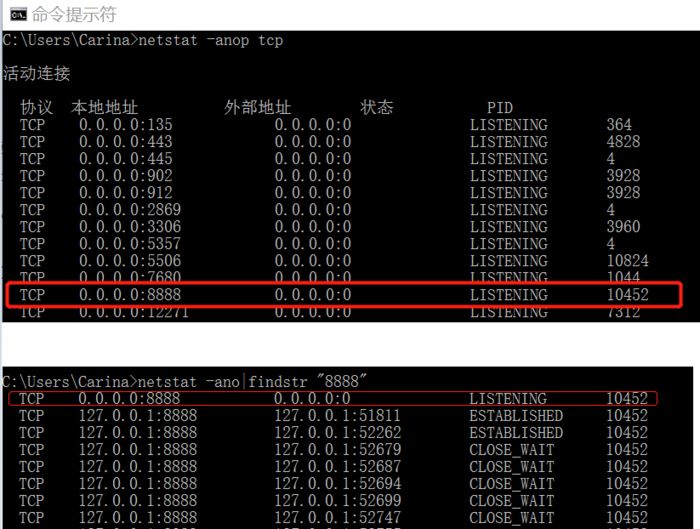
接下来在CMD命令窗口,查看Fiddler进程是否能正常监听8888端口,如果服务没有正常开启,可以尝试使用其他端口,端口修改的位置,如上图位置
以下两种方法都可以:
(1)执行 netstat -anop tcp
(2)执行 netstat -ano|findstr “8888”
PS:0.0.0.0:8888,4个0代表所有的ip都可以连接进来这个端口

3、查看本机的IP
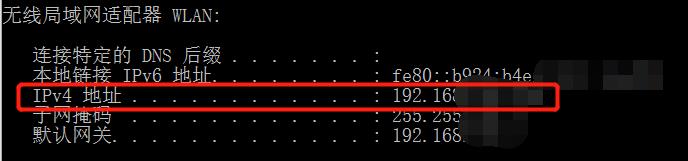
(1)命令行中输入:ipconfig 查看 IPV4

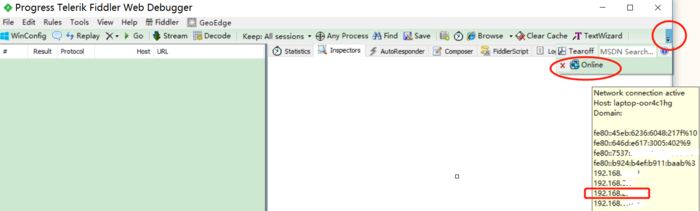
(2)直接在Fiddler中查看

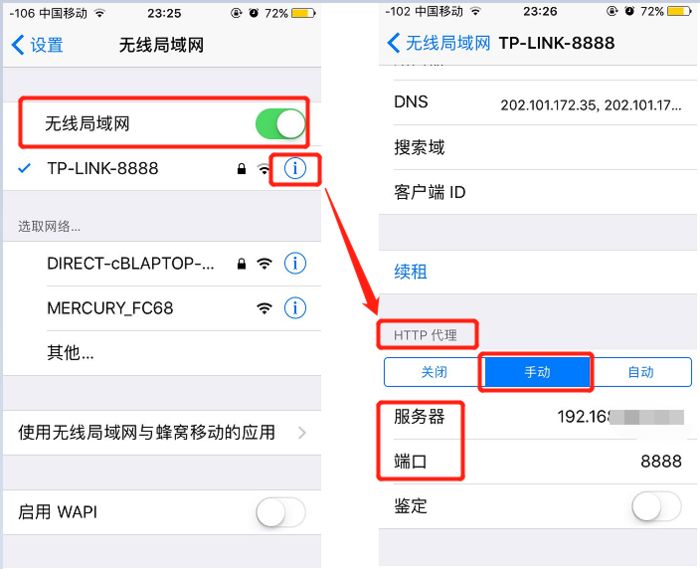
4、手机配置代理(我用的iPhone手机)
(1)设置——>无线局域网——>选择wifi——>设置HTTP代理(输入IP,端口是Fiddler的代理端口8888)

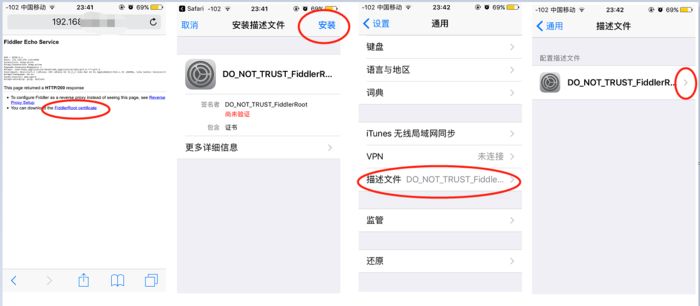
(2)打开手机浏览器Safiri下载证书 就可以抓取https的请求了
输入:http://本机的IP:8888,下载FiddlerRoot certificate
安装并进行验证

5、操作app进行抓包
如果只想看移动端数据,也很简单,只需关闭pc端的代理就可以了(关闭Fiddler的“Capuring”开关)
PS:抓包之后记得关闭手机代理,以免手机上不了网
百人计划 2期成员,非常给力的妹纸,养成了保持持续思考、输出的习惯,输出是一个很好的巩固知识点过程,而且可以结实一些同频从业者 。
链接:https://www.jianshu.com/p/263fc2da8caa
转载请联系作者获得授权 。
/
End
希望,此文对你有点用 。
2018年,IDO老徐,除了更新「测试技术 & 测试职场」文,还会利用碎片化时间,每日分享一些职场经验 。
<< 2018
/
推荐几篇曾经的软件测试文章 。
/
这是尾巴,
前两天,把以前写的所有文章,以及整理的资料,进行了更新,汇总到了一篇资料合集文 。
相信很多同学,已经获取了,如果你需要,后台回复「测试资料」自动获取 。
我是IDO老徐,欢迎多多交流,互相学习,共同成长 。老徐个人微信isTester
以上是关于fiddler—抓包中的王者(工具篇)的主要内容,如果未能解决你的问题,请参考以下文章