相对定位与绝对定位联合使用
Posted Rainyn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相对定位与绝对定位联合使用相关的知识,希望对你有一定的参考价值。
使用相对定位可以很方便的原来的位置上,移动一下,但是又会占用原来的位置,后面的内容接不上来 。
有时候,希望一个元素在原来的位置上,移动一下,但是又不占用位置,这个时候,就需要绝对定位和相对定位组合使用了。
1. 首先对一个div(d1)使用相对定位在当前的位置上,但是什么内容都不放。
2. 然后,在这个div(d1)里放一个绝对定位的div(d2),因为绝对定位是一其定位了的父容器来调整位置的,所以就会在这个相对定位的div(d1)的基础上调整位置,看上去就是在原来的基础上调整了位置,并且还不占用坑
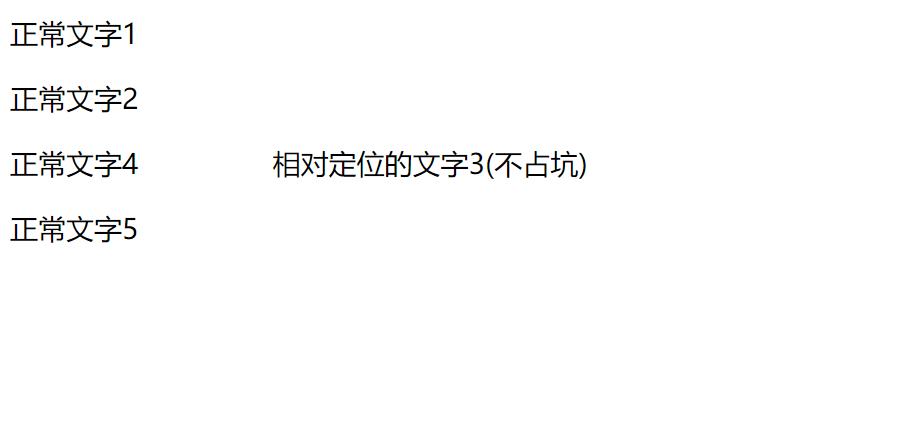
<style> div.r{ position: relative; left: 0; top: 0; } div.a{ position: absolute; left: 150px; top: 0px; } </style> <p>正常文字1</p> <p>正常文字2</p> <div class="r"> <div class="a">相对定位的文字3(不占坑)</div> </div> <p>正常文字4</p> <p>正常文字5</p>

以上是关于相对定位与绝对定位联合使用的主要内容,如果未能解决你的问题,请参考以下文章