页面内容小于一屏时仍能头部在头部尾部在尾部
Posted 贺小鸣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面内容小于一屏时仍能头部在头部尾部在尾部相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面内容小于一屏时仍能头部在头部尾部在尾部</title> <style> *{ padding:0; margin:0; text-align:center; } /* html, body {height: 100%;}*/ header{ width:100%; height:50px; background:red; } #box{ width:100%; min-height:100%; /*height:auto;*/ position:absolute; } .container{ width:100%; min-height:100px; height:auto; } footer{ width:100%; height:50px; background:blue; position:absolute; left:0; bottom:0; } </style> </head> <body> <div id="box"> <header> 头部 </header> <div class="container"> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> 内容区<br/> </div> <footer> 底部 </footer> </div> </body> </html>
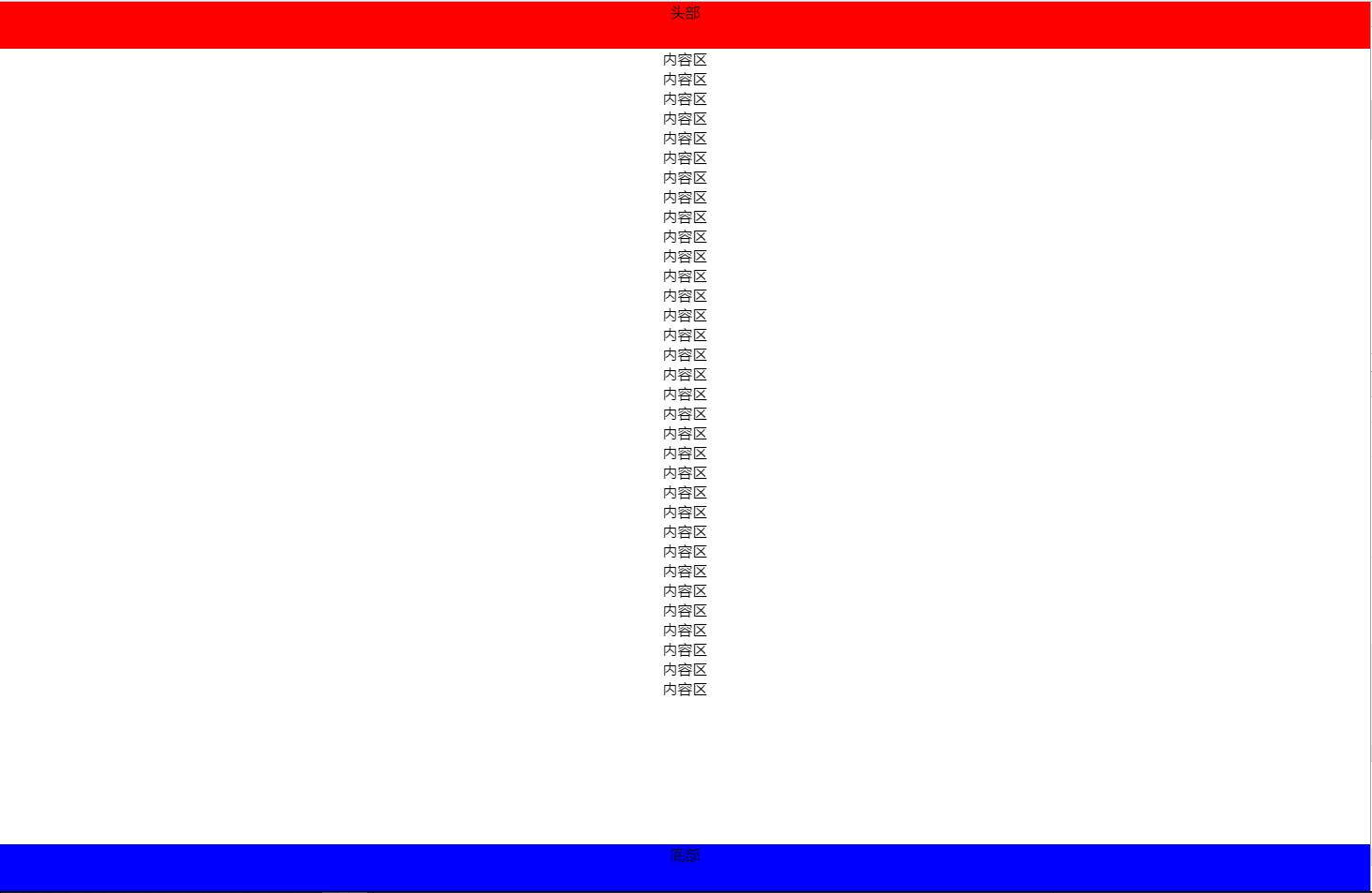
效果图:

以上是关于页面内容小于一屏时仍能头部在头部尾部在尾部的主要内容,如果未能解决你的问题,请参考以下文章