jQuery笔记——DOM操作
Posted OverZeal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery笔记——DOM操作相关的知识,希望对你有一定的参考价值。
在 javascript 中,DOM 不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性、扩展性。在 jQuery 中,已经将最常用的 DOM 操 作方法进行了有效封装,并且不需要考虑浏览器的兼容性
对元素内容的获取和修改

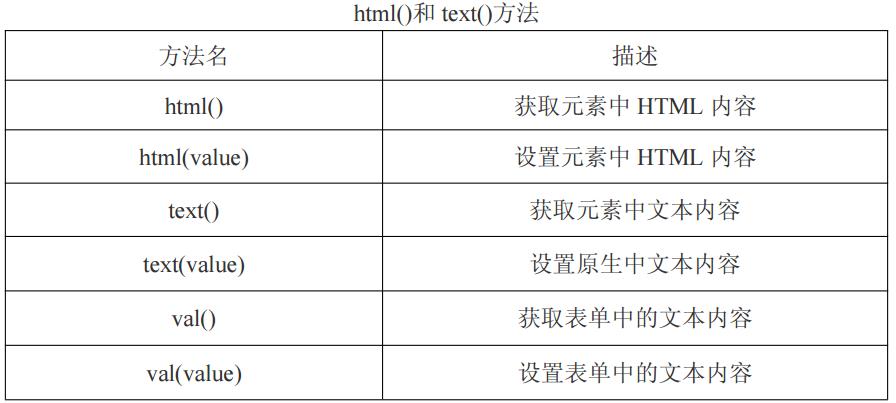
可以使用 html()和 text()方法获取内部的数据。html()方法 可以获取或设置 html 内容,text()可以获取或设置文本内容
$(\'#box\').html(); //获取 html 内容 $(\'#box\').text(); //获取文本内容,会自动清理 html 标签 $(\'#box\').html(\'<em>jQuery</em>\'); //设置 html 内容 $(\'#box\').text(\'<em>jQuery</em>\'); //设置文本内容,会自动转义 html 标签
注意:当我们使用 html()或 text()设置元素里的内容时,会清空原来的数据。而我们期 望能够追加数据的话,需要先获取原本的数据
$(\'#box\').html($(\'#box\').html() + \'<em>jQuery</em>\'); //追加数据
如果元素是表单的话,jQuery 提供了 val()方法进行获取或设置内部的文本数据
$(\'input\').val(); //获取表单内容 $(\'input\').val(\'jQuery\'); //设置表单内容
元素属性操作
jQuery 可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性

$(\'div\').attr(\'title\'); //获取属性的属性值 $(\'div\').attr(\'title\', \'Hello jQuery\'); //设置属性及属性值 $(\'div\').attr(\'title\', function () { //通过匿名函数返回属性值 return \'Hello jQuery\'; }); $(\'div\').attr(\'title\', function (index, value) { //可以接受两个参数 return value + (index+1) + \',Hello jQuery\'; });
注意:attr()方法里的 function() {},可以不传参数。可以只传一个参数 index,表示当前 元素的索引(从 0 开始)。也可以传递两个参数 index、value,第二个参数表示属性原本的值。其实html()、text()、 val()方法都可以使用index 参数来获取索引值,并且可以使用第二个参数 value(并不是所有方法都有)
元素样式操作
元素样式操作包括了直接设置 CSS 样式、增加 CSS 类别、类别切换、删除类别这几种操作方法
部分CSS 操作方法:
| 方法名 | 描述 |
| css(name) | 获取某个元素行内的 CSS 样式 |
| css([name1, name2, name3]) | 获取某个元素行内多个 CSS 样式 |
| css(name, value) | 设置某个元素行内的 CSS 样式 |
| css(name, function (index, value) ) | 设置某个元素行内的 CSS 样式 |
| css({name1 : value1, name2 : value2}) | 设置某个元素行内多个 CSS 样式 |
| addClass(class) | 给某个元素添加一个 CSS 类 |
| addClass(class1 class2 class3...) | 给某个元素添加多个 CSS 类 |
| removeClass(class) | 删除某个元素的一个 CSS 类 |
| removeClass(class1 class2 class3...) | 删除某个元素的多个 CSS 类 |
| toggleClass(class) | 替换样式 |
| toggleClass(class1 class2 class3...) | 同上 |
| toggleClass(function () {}) | 通过匿名函数设置替换的规则 |
$(\'div\').css(\'color\'); //获取元素行内 CSS 样式的颜色 $(\'div\').css(\'color\', \'red\'); //设置元素行内 CSS 样式颜色为红色
在 CSS 获取上,我们也可以获取多个 CSS 样式,而获取到的是一个对象数组,如果用 传统方式进行解析需要使用 for in 遍历
var box = $(\'div\').css([\'color\', \'height\', \'width\']); //得到多个 CSS 样式的数组对象 for (var i in box) { //逐个遍历出来 alert(i + \':\' + box[i]); }
jQuery 提供了一个遍历工具专门来处理这种对象数组,$.each()方法,这个方法可以轻松的遍历对象数组
$.each(box, function (attr, value) { //遍历 JavaScript 原生态的对象数组 alert(attr + \':\' + value); });
使用$.each()可以遍历原生的 JavaScript 对象数组,如果是 jQuery 对象的数组怎么使用.each()方法呢?
$(\'div\').each(function (index, element) { //index 为索引,element 为元素 DOM alert(index + \':\' + element); });
在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可
$(\'div\').css({ \'background-color\' : \'#ccc\', \'color\' : \'red\', \'font-size\' : \'20px\' });
除了行内 CSS 设置,我们也可以直接给元素添加 CSS 类,可以添加单个或多个,并且也可以删除它
$(\'div\').addClass(\'red\'); //添加一个 CSS 类 $(\'div\').addClass(\'red bg\'); //添加多个 CSS 类 $(\'div\').removeClass(\'bg\'); //删除一个 CSS 类 $(\'div\').removeClass(\'red bg\'); //删除多个 CSS 类
还可以结合事件来实现 CSS 类的样式切换功能
v$(\'div\').click(function () { //当点击后触发 $(this).toggleClass(\'red size\'); //单个样式多个样式均可 });
默认的 CSS 类切换只能是无样式和指定样式之间的切换,如果想实现样式 1 和样式 2 之间的切换还必须自己写一些逻辑
$(\'div\').click(function () { $(this).toggleClass(function () { if ($(this).hasClass(\'red\')) { $(this).removeClass(\'red\'); return \'green\'; } else { $(this).removeClass(\'green\'); return \'red\'; } }); });
CSS 的其他方法(部分)
| 方法名 | 描述 |
| width() | 获取某个元素的长度 |
| width(value) | 设置某个元素的长度 |
| width(function (index, width) {}) | 通过匿名函数设置某个元素的长度 |
| height() | 获取某个元素的长度 |
| height(value) | 设置某个元素的长度 |
| height(function (index, width) {}) | 通过匿名函数设置某个元素的长度 |
| innerWidth() | 获取元素宽度,包含内边距 padding |
| innerHeight() | 获取元素高度,包含内边距 padding |
| outerWidth() | 获取元素宽度,包含边框 border 和内边距 padding |
| outerHeight() | 获取元素高度,包含边框 border 和内边距 padding |
| outerWidth(ture) | 同上,且包含外边距 |
| outerHeight(true) | 同上,且包含外边距 |
$(\'div\').width(); //获取元素的长度,返回的类型为 number $(\'div\').width(500); //设置元素长度,直接传数值,默认加 px $(\'div\').width(\'500pt\'); //同上,设置了 pt 单位 $(\'div\').width(function (index, value) { //index 是索引,value 是原本值 return value - 500; //无须调整类型,直接计算 }); $(\'div\').height(); //获取元素的高度,返回的类型为 number $(\'div\').height(500); //设置元素高度,直接传数值,默认加 px $(\'div\').height(\'500pt\'); //同上,设置了 pt 单位 $(\'div\').height(function (index, value) { //index 是索引,value 是原本值 return value - 1; //无须调整类型,直接计算 }); alert($(\'div\').width()); //不包含 alert($(\'div\').innerWidth()); //包含内边距 padding alert($(\'div\').outerWidth()); //包含内边距 padding+边框 border alert($(\'div\').outerWidth(true)); //包含内边距 padding+边框 border+外边距 margin
创建节点
有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点
var box = $(\'<div id="box">节点</div>\'); //创建一个节点 $(\'body\').append(box); //将节点插入到<body>元素内部
插入节点
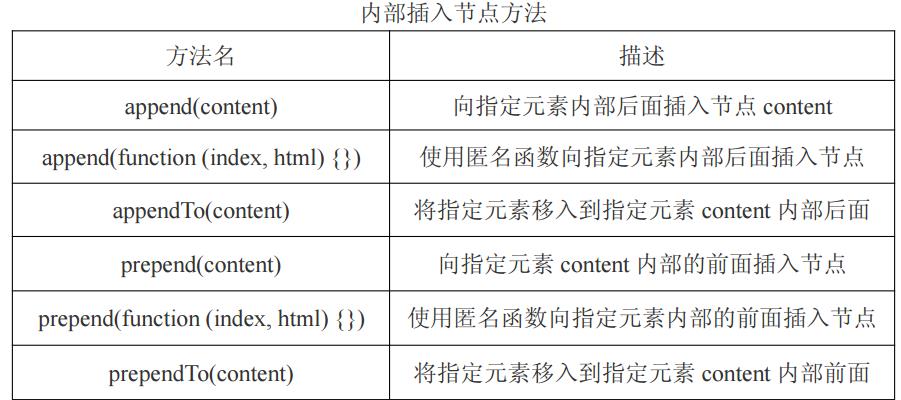
在创建节点的过程中,其实我们已经演示怎么通过.append()方法来插入一个节点。但除 了这个方法之余呢,jQuery 提供了其他几个方法来插入节点

$(\'div\').append(\'<strong>节点</strong>\'); //向 div 内部插入 strong 节点 $(\'div\').append(function (index, html) { //使用匿名函数插入节点,html 是原节点 return \'<strong>节点</strong>\'; }); $(\'span\').appendTo(\'div\'); //将span 节点移入 div 节点内 $(\'div\').prepend(\'<span>节点</span>\'); //将 span 插入到 div 内部的前面 $(\'span\').prependTo(\'div\'); //将 span 移入 div 内部的前面

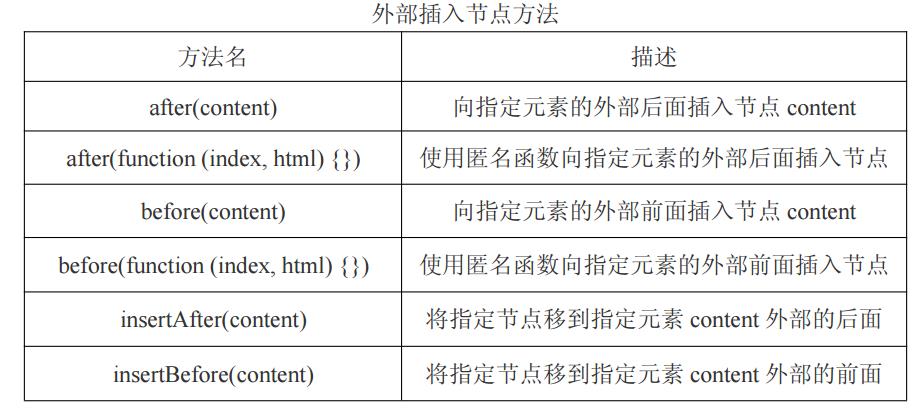
$(\'div\').after(\'<span>节点</span>\'); //向 div 的同级节点后面插入 span $(\'div\').after(function (index, html) { //使用匿名函数,同上 return \'<span>节点</span>\'; }); $(\'div\').before(\'<span>节点</span>\'); //向 div 的同级节点前面插入 span $(\'div\').before(function (index, html) { //使用匿名函数,同上 return \'<span>节点</span>\'; }); $(\'span\').insertAfter(\'div\'); //将 span 元素移到 div 元素外部的后面 $(\'span\').insertBefore(\'div\'); //将 span 元素移到 div
包裹节点
jQuery 提供了一系列方法用于包裹节点,那包裹节点是什么意思呢?其实就是使用字符 串代码将指定元素的代码包含着的意思
| 方法名 | 描述 |
| wrap(html) | 向指定元素包裹一层 html 代码 |
| wrap(element) | 向指定元素包裹一层 DOM 对象节点 |
| wrap(function (index) {}) | 使用匿名函数向指定元素包裹一层自定义内容 |
| unwrap() | 移除一层指定元素包裹的内容 |
| wrapAll(html) | 用 html 将所有元素包裹到一起 |
| wrapAll(element) | 用 DOM 对象将所有元素包裹在一起 |
$(\'div\').wrap(\'<strong></strong>\'); //在 div 外层包裹一层 strong $(\'div\').wrap(\'<strong>123</strong>\'); //包裹的元素可以带内容 $(\'div\').wrap(\'<strong><em></em></strong>\'); //包裹多个元素 $(\'div\').wrap($(\'strong\').get(0)); //也可以包裹一个原生 DOM $(\'div\').wrap(document.createElement(\'strong\')); //临时的原生 DOM $(\'div\').wrap(function (index) { //匿名函数 return \'<strong></strong>\'; }); $(\'div\').unwrap(); //移除一层包裹内容,多个需移除多次 $(\'div\').wrapAll(\'<strong></strong>\'); //所有 div 外面只包一层 strong $(\'div\').wrapAll($(\'strong\').get(0));
节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换和 删除节点
//复制节点 $(\'body\').append($(\'div\').clone(true)); //复制一个节点添加到 HTML 中
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true 参数的话,这个元素附带的事件处理行为也复制出来
//删除节点 $(\'div\').remove(); //直接删除 div 元素
注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以 带选择符参数的,比如:$(\'div\').remove(\'#box\');只删除 id=box 的 div
//保留事件的删除节点 $(\'div\').detach(); //保留事件行为的删除
注意:.remove()和.detach()都是删除节点,而删除后本身方法可以返回当前被删除的节 点对象,但区别在于前者在恢复时不保留事件行为,后者则保留
//清空节点 $(\'div\').empty(); //删除掉节点里的内容
//替换节点 $(\'div\').replaceWith(\'<span>节点</span>\'); //将 div 替换成 span 元素 $(\'<span>节点</span>\').replaceAll(\'div\'); //同上
注意:节点被替换后,所包含的事件行为就全部消失了
以上是关于jQuery笔记——DOM操作的主要内容,如果未能解决你的问题,请参考以下文章