上传文件按钮美化,上传文件前后状态控制
Posted 礼拜16
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上传文件按钮美化,上传文件前后状态控制相关的知识,希望对你有一定的参考价值。

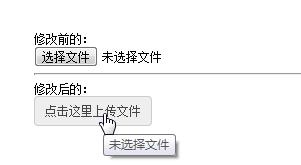
我们在做input文本上传的时候,html自带的上传按钮比较丑,如何对其进行美化呢?同理:input checkbox美化,input radio美化是一个道理的.
input file上传按钮的美化思路是,先把之前的按钮透明度opacity设置为0,然后,外层用div包裹,就实现了美化功能。
注:input 的 type 为 file 时,它的 name 必须有值,因为这个 name 会做为上传文件信息的数组名称。
<a href="javascript:;" class="a-upload mr10"><input type="file" name="myFiles" id="">点击这里上传文件</a>
.a-upload{ padding: 4px 10px; /*height: 34px;*/ line-height: 28px; position: relative; cursor: pointer; color: #fff; background-color: #286090; border-color: #204d74; border-radius: 4px; overflow: hidden; display: inline-block; *display: inline; *zoom: 1; } .a-upload input{ position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer } .a-upload:hover{ color: #FFFFFF; background: #337ab7; border-color: #204d74; text-decoration: none; }
上面美化,把默认选择文件后,显示的文件名也给隐藏掉了,那么如何显示已经选择的文件名称呢?没关系,我们可以用jquery来获取文件的文件名。
我们可以写个change事件.
<a href="javascript:;" id="upload" class="a-upload mr10"><input type="file" name="" id="">点击这里上传文件</a> //添加一个显示文件名称的div <div class="showFileName"></div>
//上传按钮
<button id="uploadBtn" type="button" class="btn btn-primary">上传</button>
$(function() {
//显示隐藏的文件名并上传状态切换
$(\'.showFileName\').hide();
$(\'#uploadBtn\').hide();
$("#upload").on("change", "input[type=\'file\']", function() {
var filePath = $(this).val();
//如果仅上传图片 if(filePath.indexOf("jpg") != -1 || filePath.indexOf("png") != -1) {
if(filePath) {
$(".fileerrorTip").html("").hide();
var arr = filePath.split(\'\\\\\');
var fileName = arr[arr.length - 1];
$(\'.showFileName\').show();
$(\'#uploadBtn\').show();
$(".showFileName").html("已选择文件名:" + fileName);
$(\'#upload\').hide();
} else {
$(".showFileName").html("");
$(".fileerrorTip").html("您未上传文件,或者您上传文件类型有误!").show();
return false
}
});
});
 未选择文件时
未选择文件时
 选择文件后
选择文件后
以上是关于上传文件按钮美化,上传文件前后状态控制的主要内容,如果未能解决你的问题,请参考以下文章
使用ajax发送文件的三种方式及预览图片的方法,上传按钮美化