Grunt安装
Posted 咖啡漩涡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Grunt安装相关的知识,希望对你有一定的参考价值。
自动压缩代码,安装之前必须先安装Node.js
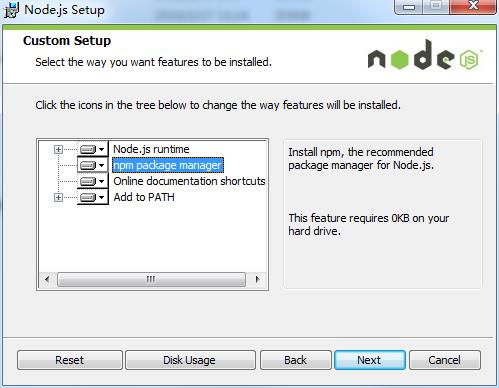
进入https://nodejs.org/zh-cn/下载nodejs,然后下一步下一步 这里注意 要选择npm pacjage

安装完成后 要设置一下环境变量
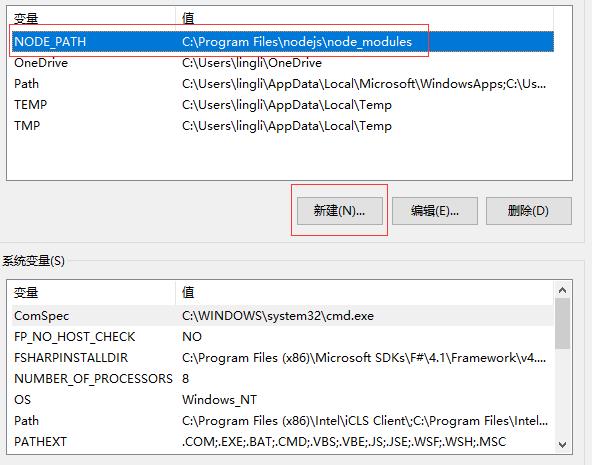
计算机(或者我的电脑)右击属性-》高级系统设置-》环境变量》新建
变量名:NODE_PATH
值:C:\\Program Files\\nodejs\\node_modules

所有的都搞定了以后 测试一下
随便找个盘下面新建一个test.JS文件
1 var http=require(\'http\'); 2 http.createServer(function (request,response){ 3 response.writeHead(200,{\'Content-Type\':\'text/plain\'}) 4 response.end("hello,world\\n"); 5 }).listen(8887); 6 7 console.log(\'Server runing at http://127.0.0.1:8887\');
CMD 输入 运行

访问127.0.0.1:8887

这样就成功了
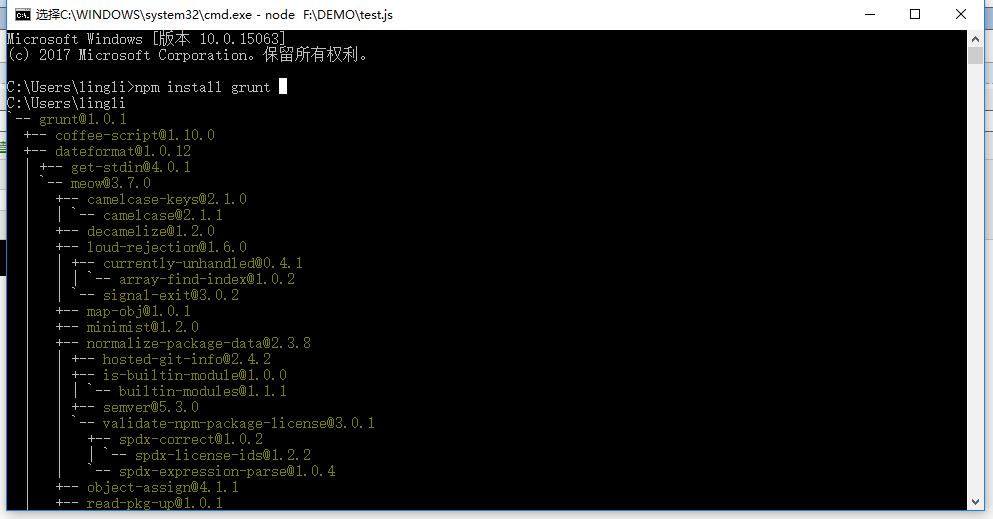
然后安装Grunt

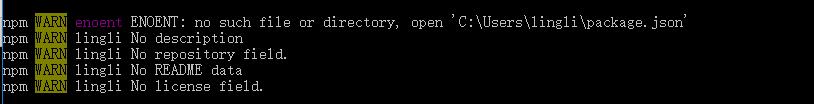
这是我第一次安装 但是有问题 抛出了这样的错误

是因为项目目录没有package.json这个文件 输入npm init -f

再次安装Grunt 成功
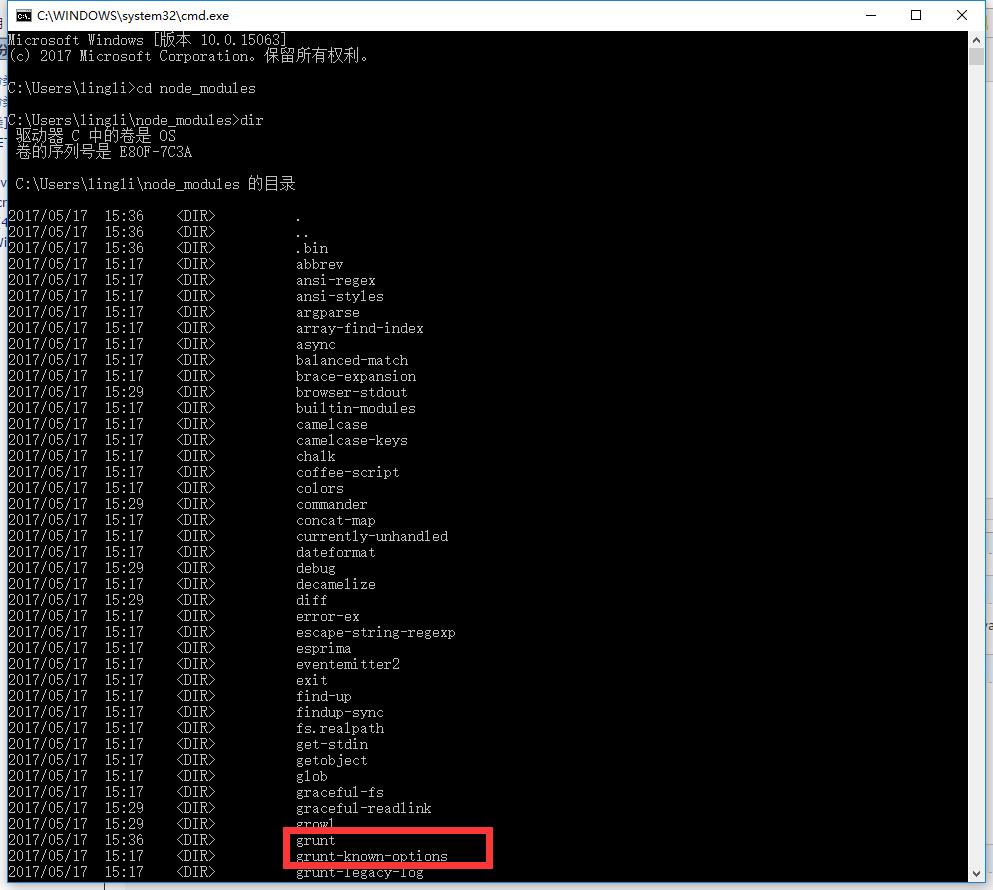
输入

发现Grunt已经在你的目录下面了
以上是关于Grunt安装的主要内容,如果未能解决你的问题,请参考以下文章