卡拉OK效果的实现-IOS音乐播放器
Posted 会装系统的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了卡拉OK效果的实现-IOS音乐播放器相关的知识,希望对你有一定的参考价值。
自己编写的音乐播放器偶然用到这个模块,发现没有思路,而且上网搜了搜,关于这方面的文章不是很多,没找到满意的结果,然后自己也是想了想,最终实现了这种效果,想通了发现其实很简单。
直接上原理:
第一种:
原理就是创建一个UILabel,设置一下UILabel的lineBreakMode属性为NSLineBreakByClipping(这样的话就是的内容过多的话就会不显示,所以UILabel的宽度设置成0,就会不显示内容,然后用定时器不断更改宽度,内容也就会不断地显示出来,覆盖掉原本的内容,字体颜色要设成颜色不一样的,默认都是黑色,所以要改个其他的颜色,不然的话效果就看不出来了),位置大小和内容文本的位置一样,高度也一样,就会给人一种卡拉OK的效果。
在我的这个作品中效果不是很好,因为我用的是UIPickerView来显示歌词的,UILabel的字体就要和UIPickerView的文本字体一样,所以就有点难度,当然了,如果你要覆盖的字体可以自定义字体大小的话那就另当别论了,所以我还有一种方法。
第二种:
这种方法和第一种差不多,因为我采用的是UIPickerView来显示的歌词(当前显示歌词的高度为60),所以用第一种效果不是很好,所以我直接定义两个一模一样的UILabel,一个底部的UILabel宽度和屏幕一样宽,但是内容是居中的,然后就是顶部的UILabel,首先设置字体和底部的字体一样大,接着设置UILabel的内容和底部的内容一样,起始位置就是x就是屏幕宽的一半减去根据字体得到宽度的一半,y就是屏幕的高的二分之一减去30,高为60,宽为0,因为宽是要不断增加的,这样才能有卡拉OK的效果。
总结一下:第一种方法是只有一个UILabel,直接覆盖到原文本上,如果原文本字体可以自己设置的话就足够了,第二种则是比较强大的,就相当于先定义一个把原来的覆盖掉,然后在接着覆盖。
下面我说一下核心的代码片段(篇未有源码下载地址):
因为采用的是UIPickerView,所以显示歌词需要判断一下,下面的这个方法不只是每显示一行调用一次,所以要判断一下
//根据字体大小来设置高度或宽度
-(CGRect)boundingRectWithInitSize:(CGSize)size
{
self.jianbian.lineBreakMode=NSLineBreakByClipping;
CGRect rect=[self.jianbian.text boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:[NSDictionary dictionaryWithObjectsAndKeys:self.jianbian.font,NSFontAttributeName, nil] context:nil];
return rect;
}
//显示歌词
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
_jishu++;
//根据字体调整frame的大小
CGRect myRect;
myRect=[self boundingRectWithInitSize:CGSizeMake(0, 60)];
//设置底部的UILabel的大小和起始位置
self.jianbiant.frame=CGRectMake(Kuan, (Gao-20)/12.0*5-30,Kuan, 60);
//设置顶部的UILabel的大小和起始位置
self.jianbian.frame=CGRectMake(Kuan+Kuan/2-myRect.size.width/2, (Gao-20)/12.0*5-30,0, 60);
//因为UIPickerView比较特殊,所以需要判断当前正在显示的内容,把需要显示的内容设置成底部和顶部UILabel的内容
if (_jishu==2 && row<((NSArray*)self.geCiShuZu[_diJiGe]).count-1) {
_jianbiant.text=self.geCiShuZu[_diJiGe][row][@"lyric"];
_jianbian.text=_jianbiant.text;
_kuan=myRect.size.width;
_jishu=0;
}
if (_jishu==1 && row==((NSArray*)self.geCiShuZu[_diJiGe]).count-1)
{
if (_hehe)
{
_jianbiant.text=self.geCiShuZu[_diJiGe][row][@"lyric"];
_jianbian.text=_jianbiant.text;
_kuan=myRect.size.width;
_jishu=0;
_hehe=NO;
}
_hehe=YES;
}
_zongkuan=0;
return self.geCiShuZu[_diJiGe][row][@"lyric"];
}
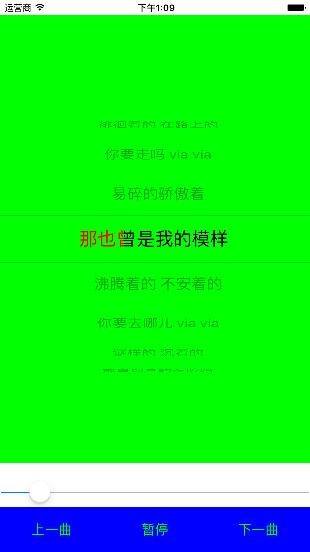
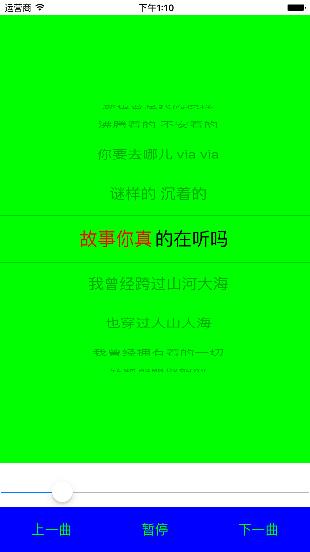
下面是运行时的图片:



源码有好几个文件,所以我打包了有兴趣的可以下载一下(这个也是可以快进快退的进度条和歌曲还有歌词全部同步,左滑显示歌词,上下滑动歌词歌曲会同步,进度条也会同步,同样的左右滑动进度条歌的进度和歌词的进度也会改变):
http://download.csdn.net/detail/yz18337161090/9457997
以上是关于卡拉OK效果的实现-IOS音乐播放器的主要内容,如果未能解决你的问题,请参考以下文章