关于css布局中margin,padding在整个布局中使用的一些细节
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于css布局中margin,padding在整个布局中使用的一些细节相关的知识,希望对你有一定的参考价值。
最近在学习写网页,在用html标记语言和css布局时,发现css布局中的margin,padding会使整个布局变大,最后在研究了css盒模型时找到了答案。
主要原因是margin定义了模块的外边距,padding定义了模块的内边距,如果在布局时没有把两块边距像素考虑到整个布局中,并且在父布局里宽高都设置为固定,此时会发生的事情就是:在整个父布局中如果宽度容纳不下子布局,那么子布局会撑出整个父布局,例如:
<div id="container"> <div id="header"></div> <div id="main"> <div id="left"></div> <div id="rigt"></div> </div> <div id="footer"></div> </div>
布局如上,container为父布局,其余全部为子布局,当我的子布局header设置的宽度超过container设置的宽度时,代码如下:
#container{
width: 820px;
height: auto;
background: white;
margin:0 auto;
background: yellow;
}
#header{
width: 840px;
height: 50px;
background: green;
margin: 10px 0px 0px 10px;
}会发生如下情形:
可以看到绿色的部分已经超出了***部分,如果并排的两个子布局总宽度超过了父布局的宽度,则会发生右边的布局会自动排到左边布局的下面,代码如下:
#left{
width: 200px;
height: 200px;
background: red;
float: left;
margin: 10px 10px;
}
#rigt{
width: 600px;
height: 200px;
background:blue;
float: left;
margin: 10px 10px;
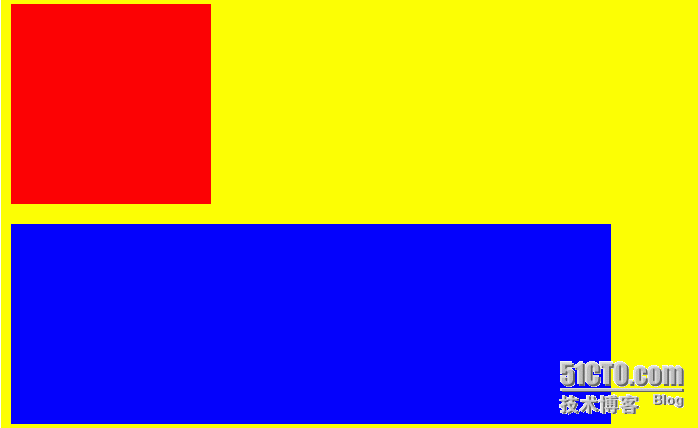
}这里左布局宽度200px,右布局宽度600px,加上margin的边距一共是830px,超过了父布局的820px,所以出现的情形是这样的:
可以看到右布局排在了左布局的下面。本次博文就写到这里,希望大家可以支持。
以上是关于关于css布局中margin,padding在整个布局中使用的一些细节的主要内容,如果未能解决你的问题,请参考以下文章