React Native - 2 控件Flexbox
Posted Junior的个人空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native - 2 控件Flexbox相关的知识,希望对你有一定的参考价值。
*强烈建议使用Genymotion模拟器,比AVD速度快,功能强大。
1. flexDirection
Flexbox是连续布局,它有主轴(primary axis)和交叉轴(cross axis)组成,使用flexDirection属性来确定主轴的方向,它包括水平(row)和垂直(column)两个值,默认是column。
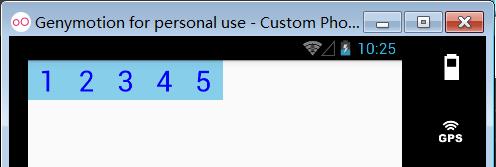
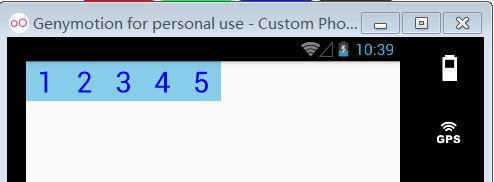
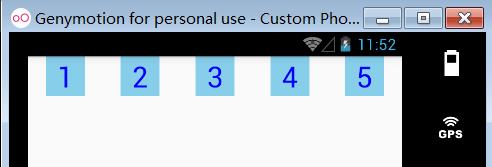
1.1 水平布局
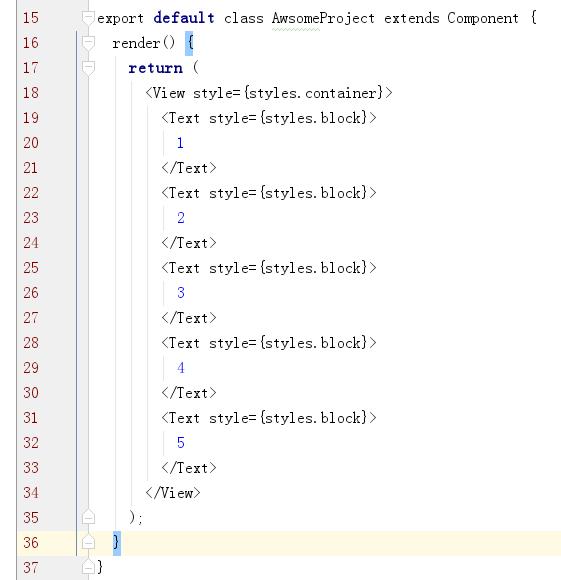
修改自动生成的代码文件,/index.android.js,

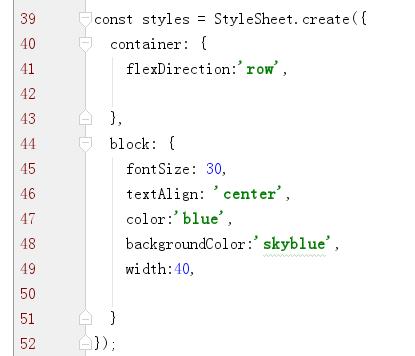
styles:

results:

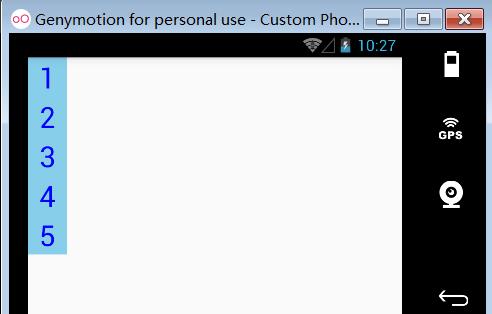
1.2 垂直布局,修改L41,flexDirection:\'column\',

2.
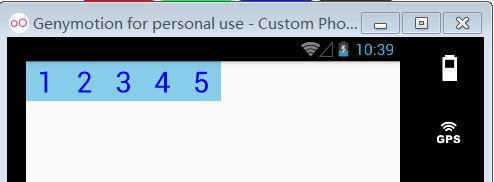
justifyContent,设置元素沿主轴的对齐方式,包括5种属性2.1 flex-start:伸缩项目与父容器左端靠齐


2.2 flex-end:与父容器右端靠齐

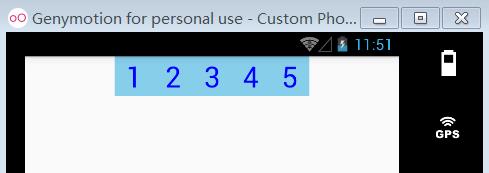
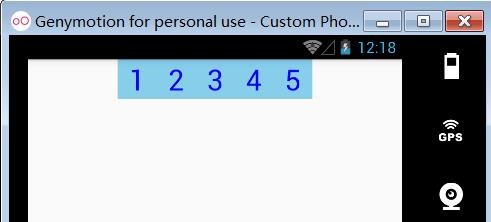
2.3 center:水平居中

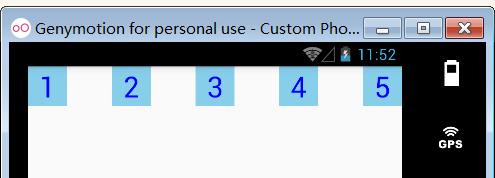
2.4 space-between:第一个子组件位于父容器左端,最后一个子组件位于父容器最右端。然后平均分配在父容器水平方向上

2.5 space-around:所有子组件平均分配在父容器的水平方向上,左右都有留空隙

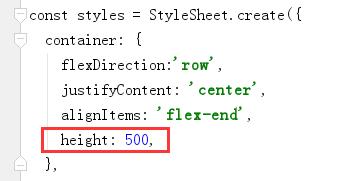
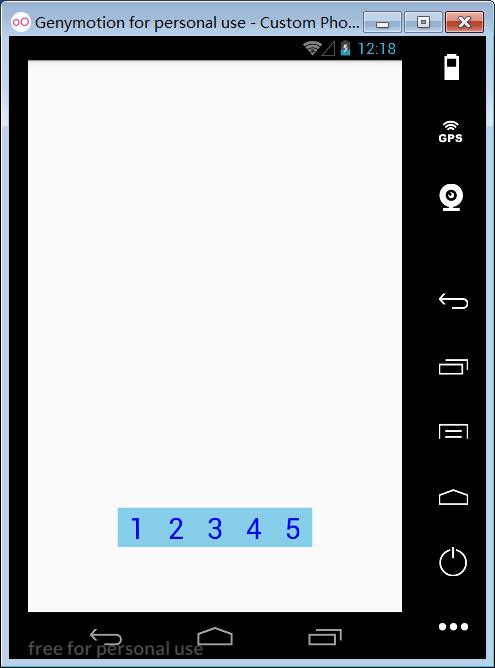
3. 用于定义子组件在交叉轴方向上的对齐方式。有四个属性可设置:flex-start,flex-end,center,stretch。
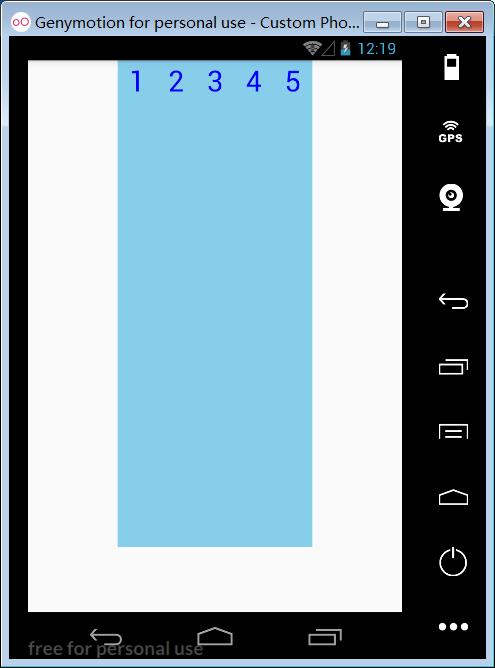
我们需要设置元素的高度,

3.1 flex-start:与父组件的顶部对齐

3.2 flex-end:与父组件的底部对齐

3.3 center:处于父容器的中间位置

3.4 stretch:竖直上填充整个容器

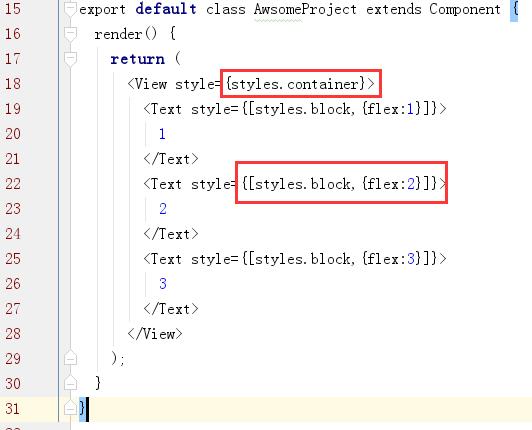
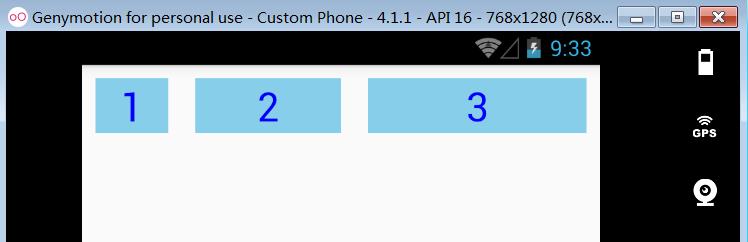
4. flex,定义同级别元素的相对大小,它只关心相对值,比如下面的1:2:3,和10:20:30是一样的结果。
修改内容如下,注意,在元素上直接添加样式时,别忘了加“[]”,参见L18和L22。

运行结果,2的宽度是1的两倍,3的宽度是1的三倍

以上是关于React Native - 2 控件Flexbox的主要内容,如果未能解决你的问题,请参考以下文章
React Native开发React Native控件之Touchable*系列组件详解(18)
React Native开发React Native控件之ProgressBarAndroid进度条讲解(12)
ReactNative学习之控件:react-native-elements
React Native开发React Native控件之WebView组件详解以及实例使用(22)