JS问题JQUERY问题如何让一段函数执行完毕后再执行另一段函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS问题JQUERY问题如何让一段函数执行完毕后再执行另一段函数相关的知识,希望对你有一定的参考价值。
他发的
有两个函数function f1(),function f2();想要f1里的代码都走完再执行f2
1、如果f1中没有异步操作,像是没有setTimeout,直接f1()f2()就可以,可以按照顺序执行
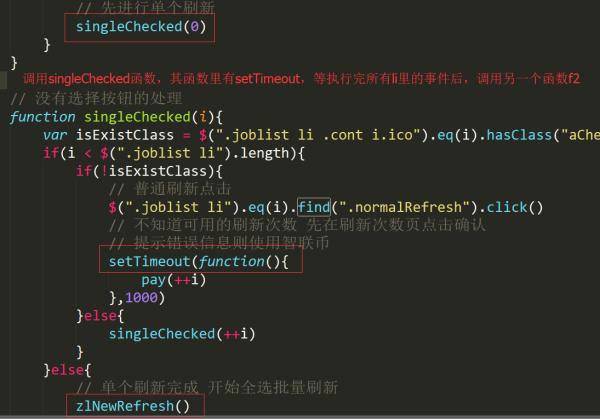
2、如果f1中有像setTimeout的异步操作,(额,照理说setTimeout也不算是异步操作,反正就是有时间延迟的),使用1中的方式,在f1没有执行完就会执行f2中的代码,这时候就需要有一个判断。根据实际情况吧,我遇到的是,先要执行完ul li里的点击事件才能再执行f2,也就是在f1中调用f2

在另一个函数的末尾,执行另一个函数。
例如:
1、定义另个函数
function T1()//定义一个函数T1function T2()//定义另一个函数T2
2、T1执行完后执行T2函数
T1();
T2();
第二种方式:T1内部执行T2
function T1()
...函数其他语句
T2();//在最后执行T2函数
参考技术B var isReturn = false;
//比如这是那一段函数
fn()
//xxxxxxxxxxxxxxxxx
//完事你给他为true
isReturn = true;
setInterval(function()
if(isReturn == true)
//这里已经运行完毕了
,500) 参考技术C 函数同步,或者某函数执行成功得到其标识再去执行下一个函数。
js和jQuery入口函数的区别
一、原生Js和jQuery入口函数加载模式不同。
1、原生Js会等到DOM元素加载完毕,并且图片也加载完毕才会执行;
2、jQuery会等到DOM元素加载完毕,但不会等到图片加载完毕就会执行。
二、编写多个入口函数的区别。
1、原生Js如果编写多个入口函数,后面编写的会覆盖前面编写的;
2、JQuery中编写多个入口函数,后面的不会覆盖前面的。
以上是关于JS问题JQUERY问题如何让一段函数执行完毕后再执行另一段函数的主要内容,如果未能解决你的问题,请参考以下文章