JSP将表单中的数据提交到本页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP将表单中的数据提交到本页面相关的知识,希望对你有一定的参考价值。
就是一个类似购物车的网页, 我想把表单中的数量amount读取出来然后进行价格的计算。。主要代码如下:
<table width="814" border="0" cellpadding="10">
<%String[] titles = "楼外楼中秋月饼30g";%>
<form action="" method="post">
<tr><td width="126"><img src="月饼.jpg" width="117" height="93"></td>
<td width="282"><%=titles[0]%></td>
<td width="60"><div align="center">2.8</div></td>
<td width="168"><div align="center"><input type="text" name="amount" value = "1"><input TYPE="Submit" VALUE="确定" ></div></td>
<%String amount = (String)request.getParameter("amount");%>
<td><p align="center"><A HREF=商品列表.jsp?itemName=<%=titles[0]%> &Amount=<%=amount%>>买我!</A></p></td>
</tr>
</table></form><br>
<hr><UL>
<br>
<%
String item = request.getParameter("itemName");
if(item != null)
String attributeName = item ;
session.setAttribute(attributeName,item);
%>
<table width="795">
<tr> <td width="320" height="78"><%=attributeValue%></td>
<td width="111"><div align="center"><%%></div></td>
<td width="168"><div align="center"><%=Amount%></div></td>
<td width="91"><%%></td>
<td width="81"></td>
</tr>
</table>
<% %>
你可以按以下方式试试:
或者
AJAX提交表单,上传出错的国际化信息无法显示在jsp页面上
为上传体添加进度条,将form表单submit按钮提交,改为了使用ajax对表单的数据进行提交。
问题是:使用ajax对表单进行提交,之前可行的国际化上传错误信息显示不了了。
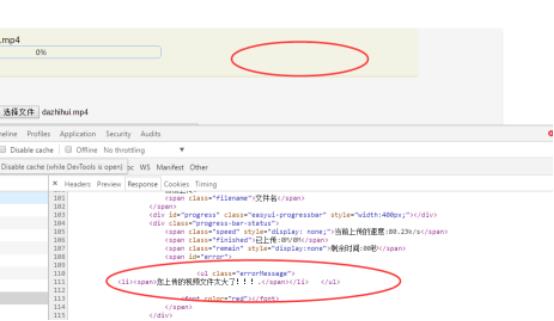
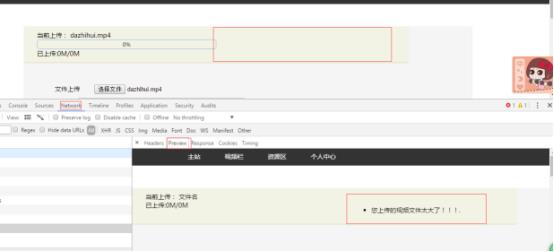
打开chrome的开发者工具结果发现,ajax访问的uploadFile.action,结果返回的一个当前jsp页面的信息

奇怪的是返回的jsp页面信息是有国际化错误信息的,但是当前的jsp页面却没有;

分析:我想是因为当前页面使用的是ajax对表单进行提交的,在xml中配置中,上传如果出错的话,则会再返回当前页面,由action返回的jsp页面是带有国际化出错信息的,但是有与浏览器上的当前页面并没有进行刷新,所以页面不变。
xml中的配置:(因为使用了国际化信息处理,所以一定要写input型的result,当上传出错时,将uploadVideo.jsp页面返回回去)

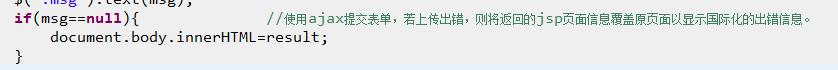
解决:

将action返回的jsp页面信息覆盖掉浏览器的页面信息,name就可以在浏览器的页面上看到国际化出错信息了。
以上是关于JSP将表单中的数据提交到本页面的主要内容,如果未能解决你的问题,请参考以下文章