第三次迭代感想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三次迭代感想相关的知识,希望对你有一定的参考价值。
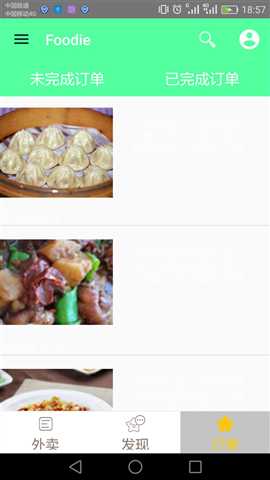
布局:

<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:id="@+id/rl"
>
<Button
android:layout_width="178dp"
android:layout_height="wrap_content"
android:text="未完成订单"
android:textSize="20dp"
android:textColor="@color/text_white"
android:id="@+id/Nofinshbutton"
android:background="@color/colorPrimary"
/>
<Button
android:layout_width="178dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:textSize="20dp"
android:textColor="@color/text_white"
android:text="已完成订单"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/Nofinshbutton"
android:id="@+id/Finshbutton"
/>
</RelativeLayout>
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+idst_allorder">
</ListView>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+idarch_bar_layout"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginLeft="@dimen/offset_title_left"
android:layout_marginRight="@dimen/offset_title_left"
android:layout_marginStart="@dimen/offset_title_left"
android:layout_marginTop="@dimen/offset_title_left"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/btn_search"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/offlinearrow_tab2_pressed"
android:clickable="true"
android:gravity="center"
android:paddingEnd="12dp"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:paddingStart="12dp"
android:text="搜索"
android:textColor="@color/white"
android:textSize="12dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/btn_search"
android:layout_toStartOf="@+id/btn_search"
android:background="@drawablearch_input_half"
android:clickable="true"
android:gravity="center_vertical" >
<EditText
android:id="@+id/input_edittext"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableLeft="@drawablearch_input"
android:background="@color/trans_parent"
android:hint="请输入搜索关键字"
android:textColorHint="@color/darkgrey"
android:textColor="@color/gary"
android:textSize="14sp" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/poi_detail"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentBottom="true"
android:background="@drawable/border_bg"
android:visibility="gone">
<TextView
android:id="@+id/poi_name"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="12dp"
android:layout_marginStart="12dp"
android:ellipsize="end"
android:gravity="center_vertical"
android:textColor="#5566b8"
android:textSize="15sp" />
这串代码是实现这个布局中部分功能,还有一些没有代码没有贴上
以上是关于第三次迭代感想的主要内容,如果未能解决你的问题,请参考以下文章