侧边广告
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧边广告相关的知识,希望对你有一定的参考价值。
在逛网站我们可能都会看到靠近网页右边的中间位置有个小广告,不管我们向上还是向下滑动页面它都始终垂直居中。最简单的方式是用固定定位。
先来布局(为了让滚动条出现强行给个2000px的高。。。。。。)
<body style="height:2000px"> <div id="div1"></div> </body>
css
#div1{
width: 100px;
height: 100px;
background: red;
position: fixed;
right: 0;
top: calc(50% - 50px);
}
这样div就差不多在中间的位置了并且不会随页面滚动。
这就完了?每当这种时候我们就问问自己,IE6呢?然后当我们放在IE6测试之后发现果然不行。。。。。。那怎么办呢?那是时候请出我们的js了。
不过我们先把样式改一下
#div1{
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
top: calc(50% - 50px);
}
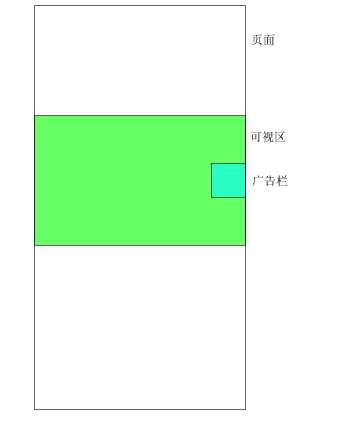
然后我们在分析一下,一开始是广告栏处于中间。但随着页面的滚动,它会往上移动直至不见。居中的关键就在于计算广告栏离页面顶部的距离。在此之前我们先来看看这段距离,它实际上是页面顶部到广告栏顶部的距离,等于滚动条滚动的距离+(可视区的高度-广告栏的高度)/2

将计算方法转化为代码就是
window.onscroll = function(){
var oDiv = document.getElementById(‘div1‘);
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; //滚动条滚动的距离
var t = scrollTop+(document.documentElement.clientHeight-oDiv.offsetHeight)/2; //广告栏距离页面顶部的实际距离
}
距离算出来了,我们还需要一个让广告栏滚动的函数startMove(iTarget)。为了让效果自然,选择用定时器由快到慢的让广告栏移动到中间。所以速度可以设置为(目标位置-当前位置)/8,这样越靠近中间速度就越慢。
window.onscroll = function(){
var oDiv = document.getElementById(‘div1‘);
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
var t = scrollTop+(document.documentElement.clientHeight-oDiv.offsetHeight)/2;
startMove(parseInt(t));
}
var timer = null;
function startMove(iTarget){
var oDiv = document.getElementById(‘div1‘);
var oTxt = document.getElementById(‘txt‘);
clearInterval(timer);
timer = setInterval(function(){
var speed = (iTarget-oDiv.offsetTop)/8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if(oDiv.offsetTop == iTarget){
clearInterval(timer);
}else{
oDiv.style.top = oDiv.offsetTop+speed+‘px‘;
}
},30)
}
以上是关于侧边广告的主要内容,如果未能解决你的问题,请参考以下文章