html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用相关的知识,希望对你有一定的参考价值。
html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用户拒绝了获取获取地理位置,之后每次页面加载都能提示用户是否同意获取地理位置!
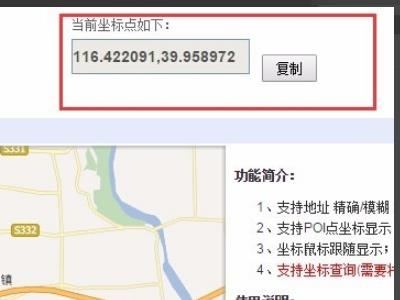
1、获取百度地理位置坐标,首先在搜索引擎中搜索。

2、搜索结果页面如下,点击第一个链接。

3、接着打开的界面如下,鼠标放到自己要获取的地理位置。

4、比如选择的是地坛公园,如下图红色的区域,点击地坛公园。

5、上面就会有它的经纬度,直接点击复制就可以了。

要进行获取地理位置代码就可以解决,解决步骤如下:
1、首先第一步就是要进行初始化时调用获取地理位置,输入$(function()startgps();)

2、接着就是要获取地理位置,function startgps判断是否支持if
(navigator.geolocation)navigator.geolocation.watchPosition(showgps。

3、然后就是要进行alert("获取位置失败,开始执行失败回调函数");
getPositionError(error);
//showgps();

4、然后就是要进行定位服务没有打开时获取到的地理位置latitude:"+latitude+"---longitude="+longitude);

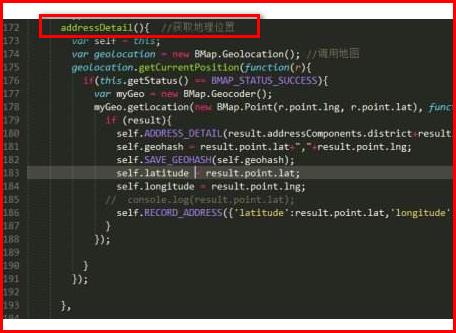
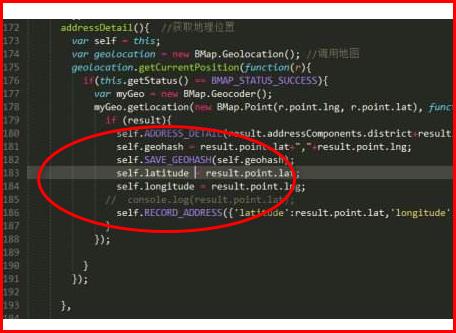
5、最后就是html5获取地理位置成功后进行保存即可,如下图所示。

获取地理位置代码如下:
//初始化时调用获取地理位置方法
$(function()
startgps();
);
//获取地理位置方法
function startgps()
//判断是否支持
if (navigator.geolocation)
navigator.geolocation.watchPosition(showgps,
// navigator.geolocation.getCurrentPosition(showgps,//成功回调函数
function(error) //失败回调函数
alert("获取位置失败,开始执行失败回调函数");
getPositionError(error);
//showgps();
// showAlert("获取地理位置出错");
,
enableHighAcuracy: true, timeout:1000,maximumAge: 0); // 这里设置超时为1000毫秒,即1秒
else
showAlert("navigator.geolocation获取结果为false");
//showgps();
function showgps(position)
alert("获取位置成功,开始执行成功回调函数");
if (position)
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
document.getElementsByName("lat")[0].value = latitude;
document.getElementsByName("lng")[0].value = longitude;
showAlert("获取到的地理位置为latitude:"+latitude+"---longitude="+longitude);
else
showAlert("位置获取不到,请确认您打开了定位服务!");
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
document.getElementsByName("lat")[0].value = latitude;
document.getElementsByName("lng")[0].value = longitude;
showAlert("定位服务没有打开时获取到的地理位置latitude:"+latitude+"---longitude="+longitude);
function getPositionError(error)
switch(error.code)
case error.TIMEOUT:
alert("连接超时,请重试");
break;
case error.PERMISSION_DENIED:
alert("您拒绝了使用位置共享服务,查询已取消");
break;
case error.POSITION_UNAVAILABLE:
alert("亲爱的火星网友,非常抱歉,我们暂时无法为您所在的星球提供位置服务");
break;
html5如果用户拒绝获取经纬度,如何重新获取权限提示是不是允许获取经纬度
navigator.geolocation.getCurrentPosition(on_success, on_error, options);获得地理位置
下面是函数on_success的写法示例。它有一个参数,你将最终通过这个函数获取到用户的位置。经纬度分别存在longitude和latitude变量中,同时还有精度、时间戳,以及一些其他额外信息:
function on_success(pos)
// 将会获得以下信息
var latitude = pos.coords.latitude;
var longitude = pos.coords.longitude;
var accuracy = pos.coords.accuracy;
var timestamp = pos.timestamp;
// 以下信息不一定提供,和具体设备有关
var altitude = pos.coords.altitude;
var altitudeAccuracy = pos.coords.altitudeAccuracy;
var heading = pos.coords.heading;
var speed = pos.coords.speed;
其中altitude、altitudeAccuracy、heading和speed则根据用户的终端不同,可能提供,可能为null。
错误处理
上面我们还有一个on_error。显然,如果用户不同意,那我们无法获得任何信息,这时候系统会自动调用这个函数。
function on_error(error)
console.log(error.message);
if (error.code == error.PERMISSION_DENIED)
console.log("User denied Geolocation.");
else // handle other cases...
其中error.code为一个枚举类型,可能的取值如下:
PERMISSION_DENIED:用户拒绝
POSITION_UNAVAILABLE:地理位置获取失败(可能是用户没网或卫星搜不到等原因)
TIMEOUT:地理位置获取超时
而error.message则为一个可以帮助开发者调试的错误信息(此信息一般不适合直接显示在网页中给用户查看)。 参考技术A 很多都具有GPS功能,所以很容易获得用户的地址。但是对于pc浏览器来说,没有gps的设备都是通过下面的方法来获得的。ip地址转换用户地址;使用无线网络的基站位置定位;Html5geolocation获得用户的经纬度,转换地址; 参考技术B 看一下,手机设置,有时候寻不到星,就获得不了经纬度。 参考技术C 你好,我也遇到同样问题。请问下楼主是如何解决的?
以上是关于html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用的主要内容,如果未能解决你的问题,请参考以下文章