react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native在Anroid真机运行时可能会遇到白屏的情况解决办法相关的知识,希望对你有一定的参考价值。
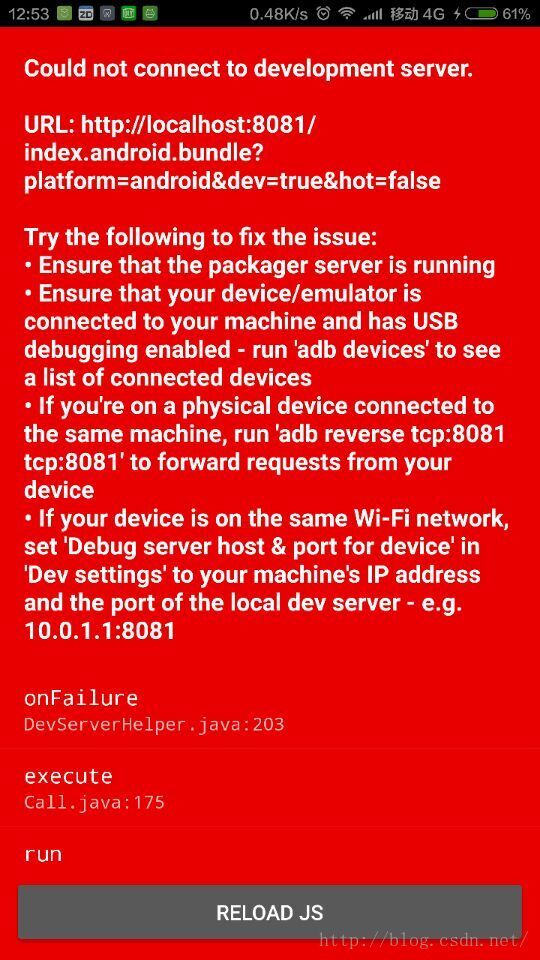
为什么在真机上运行react-native应用时打开的应用是白屏?
测试环境:MIUI7
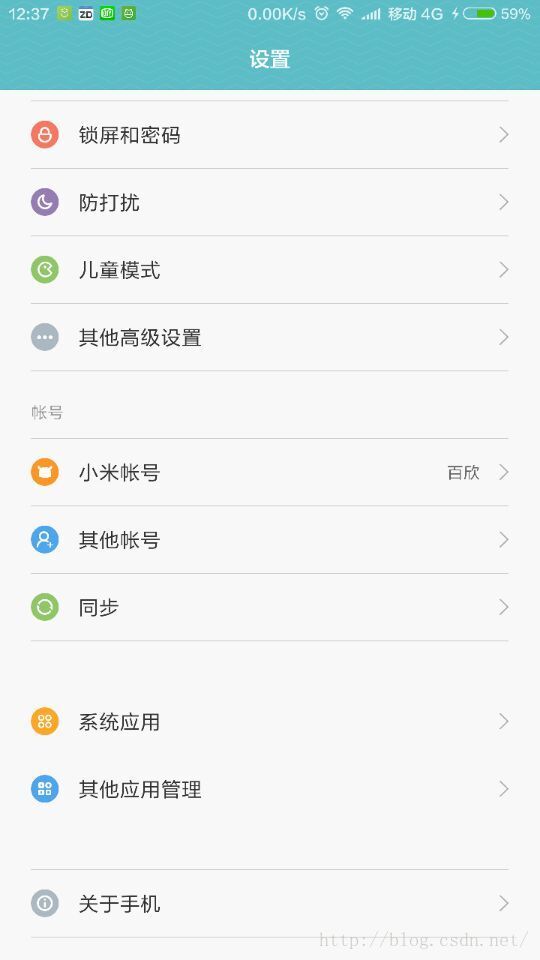
安装应用:MyProject首先,打开手机设置应用,点击进入设置界面。

接下来,在设置应用中,选择“其他应用管理”选项。

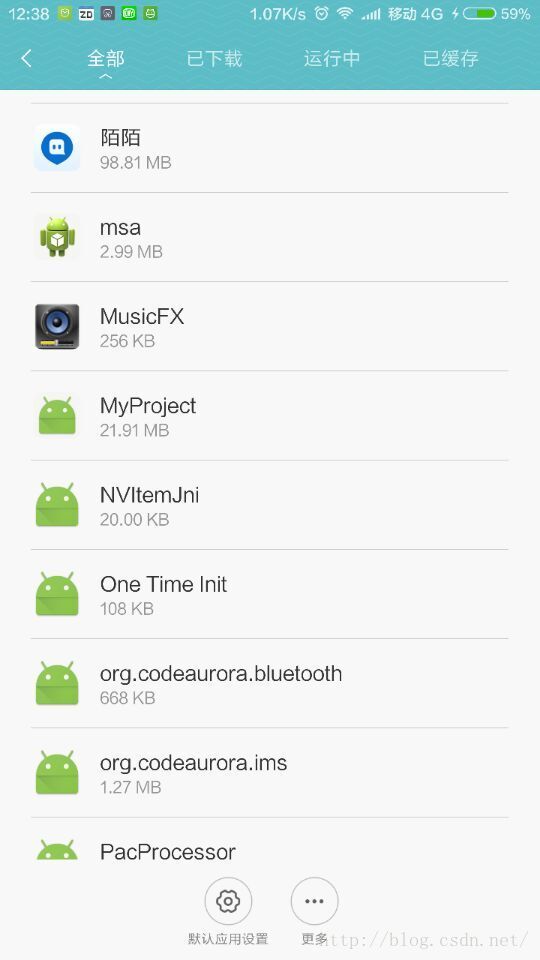
接下来,打开选择已经安装的应用,选择“MyProject”。

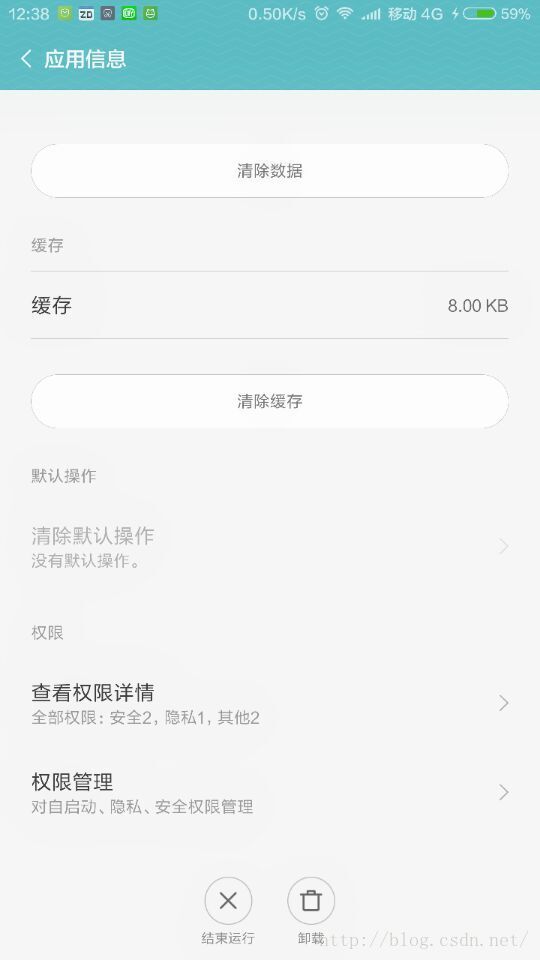
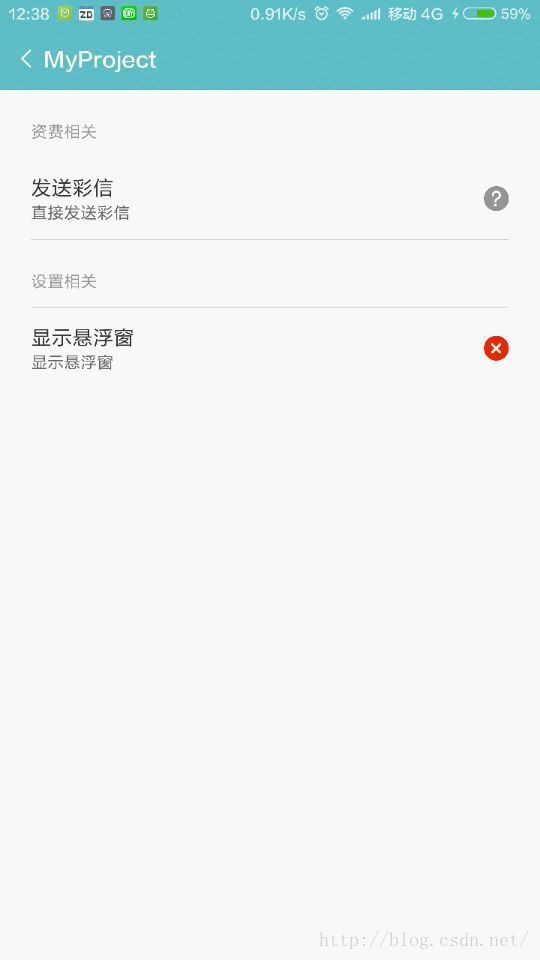
接下来,点击“权限管理”,进入权限管理界面。


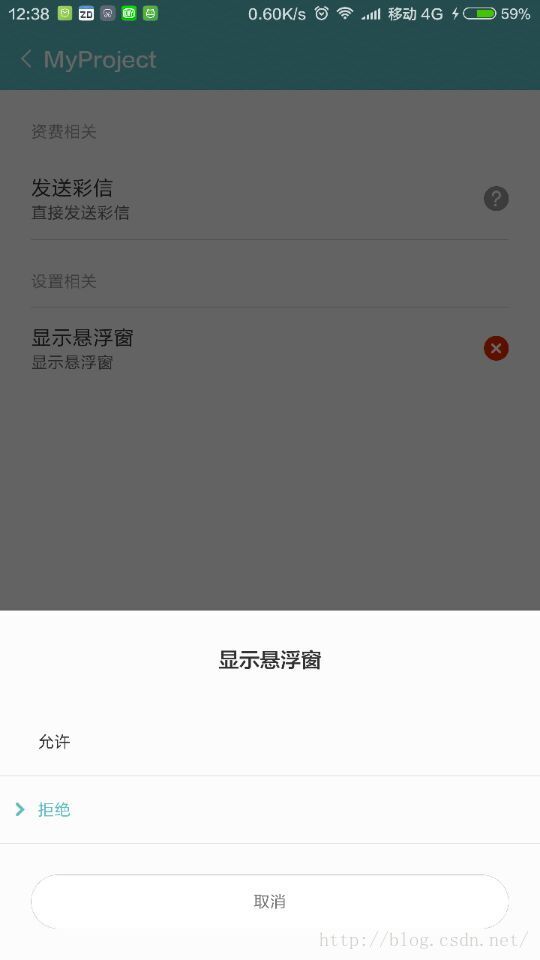
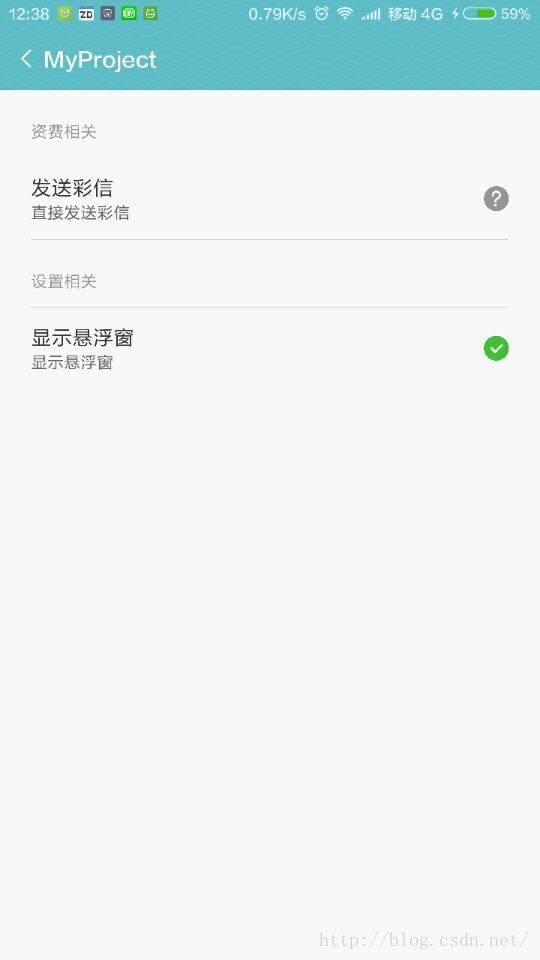
最后,点击“显示悬浮窗”这个权限,将该权限设置为允许。


最后重新打开MyProject应用如图:

如果WIFI和设备是同一个网络,现在需要改一下IP地址,在电脑通过cmd的ipconfig命令找到电脑的IP地址。
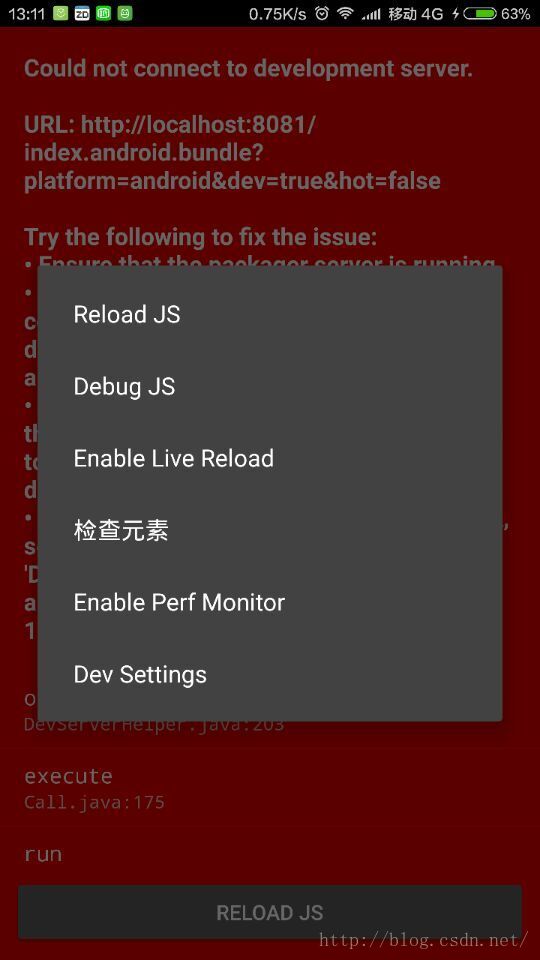
在直机上打开应用(MyProject)摇动一下手机,会弹出框如图:

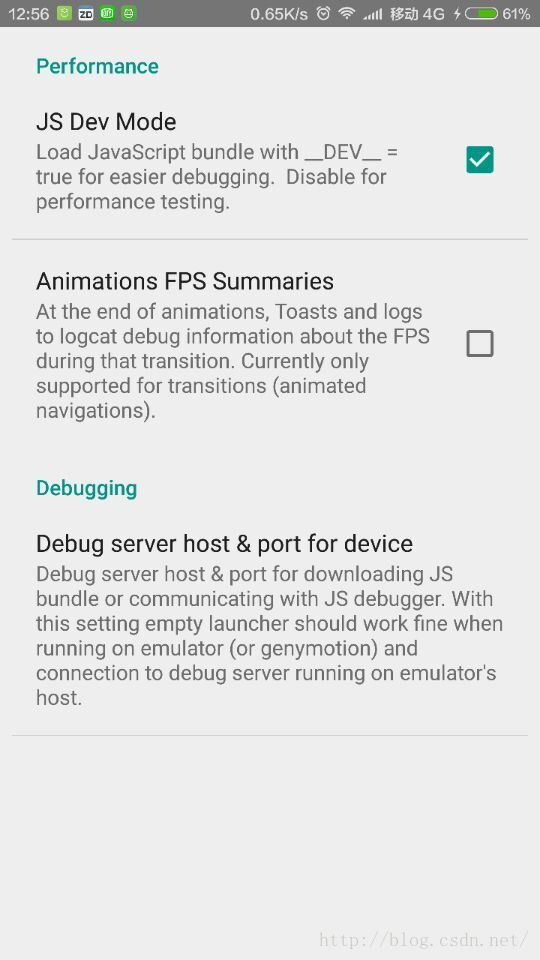
点Dev Settings 选项 打开设置窗口,如下图:

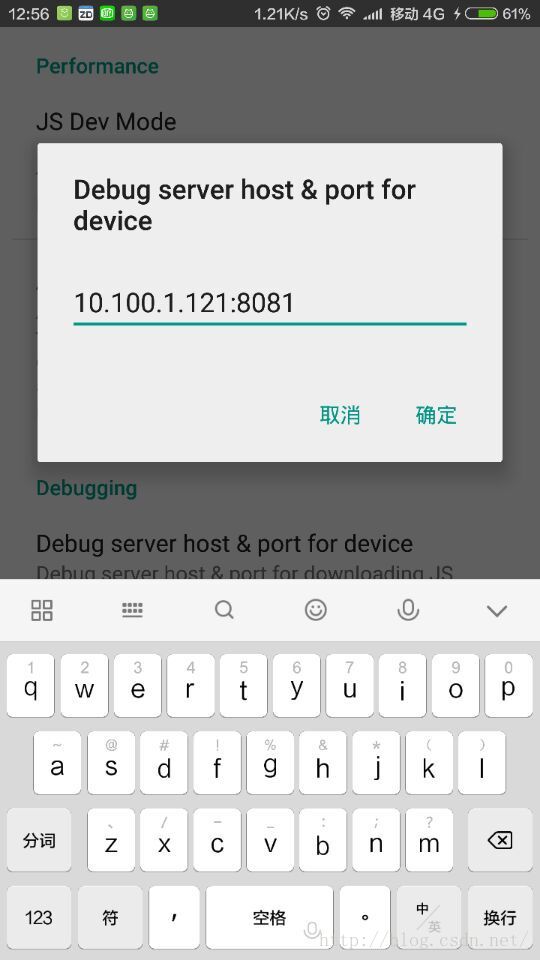
点Debug server host & port for device 选项,输入您电脑上的IP地址加端口号,默认是8081, 打开如下图:

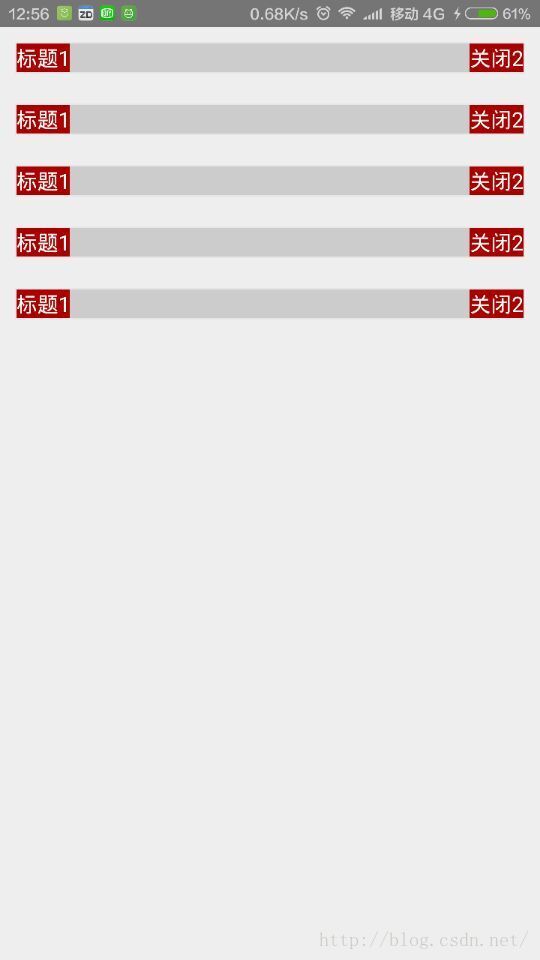
点确定后,关闭窗口, 重新打开应用(Myproject),这是我第一次配置成功后写的一个简单的布局,效果如下图:

文章完,希望对您有帮助,谢谢大家!
以上是关于react-native在Anroid真机运行时可能会遇到白屏的情况解决办法的主要内容,如果未能解决你的问题,请参考以下文章