node入门学习
Posted aGod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node入门学习相关的知识,希望对你有一定的参考价值。
一、模块系统
1.创建模块和引用模块
//如何创建一个模块 exports.hello = function(){ console.log(\'hello worl\'); }; //这创建了一个模块
//如何引用模块 //1.require(); var hello = require(\'./module.js\'); hello.hello(); //2. var {hello} = require(\'./module.js\'); hello();
2.服务端的模块
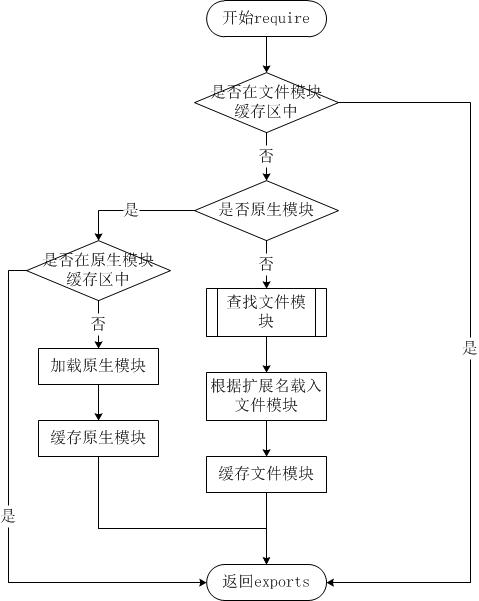
//服务端的模块 var http = require(\'http\'); http.createServer(function(request,response){ }); //http 模块放在哪里的呢? 模块的加载顺序又是什么样的呢? /* * 1. 当require(); 一个模块的时候 首先会去 文件模块缓冲区去找 * 如果存在,直接exports出来 * 2.如果没有找到,在去原生模块缓冲区去找 => 原生模块 => 缓存 => exports * * 3.没有找到就去文件系统 * */

二、函数
//其实就javascript中的函数。 var lan = function(lang){ console.log(lang); } function say(factory,lang){ factory(lang); } say(lan,\'chinese\'); var http = require(\'http\'); http.createServer(function(request,response){ response.writeHead(200,{\'Content-Type\':\'text/plain;charset=utf8\'}); response.write(\'hello world\'); response.end(); }).listen(3000);
三、路由
var http = require(\'http\'); var url = require(\'url\'); http.createServer(function(request,response){ var pathname = url.parse(request.url,true).pathname; //http://localhost:8080/user console.log(pathname); //pathname /user /* http://localhost:8080/admin pathname => /admin */ response.writeHead(200,{\'Content-Type\':\'text/plain;charset=utf8\'}); response.write(\'这个路径是:\' + pathname); response.end(); }).listen(8080);
四、全局对象
1.在 node中有一个全局对象为global。所有的全局对象都可以在global找到。当然不包括他自己。而在浏览器中的全局对象为window
2.__filename 表示当前正在执行的脚本的文件名。它将输出这个文件的绝对路径
3.__dirname 表示当前正在执行脚本的目录
4.setTimeout => clearTimeout || setInterval => clearInterval
5.console => api较多
6.process 方法较多。 主要描述node 的进程情况
五、GET、POST请求。
1.GET请求(其实就是参数带在url上吧)
var http = require(\'http\'); var url = require(\'url\'); var fs = require(\'fs\'); var data = \'\'; var readStream = fs.createReadStream(\'get.html\'); readStream.on(\'data\',function(chunk){ data += chunk; }); readStream.on(\'end\',function(){ console.log(\'获取html完毕\'); }); http.createServer(function(request,response){ var params = url.parse(request.url,true).query; var userName = params.userName; var userPhone = params.userPhone; //http://localhost:8888/get.js?userName=node&userPhone=10086 console.log(userName,userPhone);// node 10086 response.writeHead(200,{\'Content-Type\':\'text/html;charset=utf8\'}); if(!!userPhone && !!userName){ response.write(\'<h1>保存成功</h1>\') }else{ response.write(data); }; response.end(); }).listen(8888); console.log(\'node server start 127.0.0.1:8888\')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="./get.js" method="GET">
<input type="text" name="userName">
<input type="text" name="userPhone">
<input type="submit" value="提交">
</form>
</body>
</html>
2.POST请求 (参数没有暴露在url上获取参数的方式和GET有很大的区别);
var http = require(\'http\'); var querystring = require(\'querystring\'); var fs = require(\'fs\'); var data = \'\'; var readStream = fs.createReadStream(\'post.html\'); readStream.on(\'data\',function(chunk){ data += chunk; }); readStream.on(\'end\',function(){ console.log(\'获取html完毕\'); }); http.createServer(function(request,response){ var postData = \'\'; request.on(\'data\',function(chunk){ postData += chunk; }); request.on(\'end\',function(){ var params = querystring.parse(postData); console.log(postData); var userName = params.userName; var userPhone = params.userPhone; //http://localhost:8888/post.js console.log(userName,userPhone);// node 119 response.writeHead(200,{\'Content-Type\':\'text/html;charset=utf8\'}); if(!!userPhone && !!userName){ response.write(\'<h1>保存成功</h1>\') }else{ response.write(data); }; response.end(); }); }).listen(8888); console.log(\'node server start 127.0.0.1:8888\')
post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="./post.js" method="POST">
<input type="text" name="userName">
<input type="text" name="userPhone">
<input type="submit" value="提交">
</form>
</body>
</html>
六、结束语
Node.js的入门教程就完毕了。写得比较简洁,也没有贴图。我觉得作为一个程序员。学习能力固然重要,但更重要的是动手能力。每个方法都去敲一遍了,自然就明白这个方法
有什么用了。没有什么东西去敲一遍解决不了的,如果非要说有那就多敲2遍。
Node.js的基础知识很多,这2篇博文的挑了些,比较重要的说了下。其中主要是文件系统,文件流,路由,GET\\POST。模块知识在工作中会经常遇到。当然在实际项目会用不到这些,因为都会借助express框架。来进行项目开发。但当我们了解其原理。操作起来就根据得心应手了。
没有什么坎坷是过不去的,加油!Comm on!
以上是关于node入门学习的主要内容,如果未能解决你的问题,请参考以下文章