DevExpress 选择框如何进行模糊查询
Posted GarySun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DevExpress 选择框如何进行模糊查询相关的知识,希望对你有一定的参考价值。
dev中有很多的选择框控件,但是没有发现能够根据文本框输入实时获取数据源进行模糊查询的选择框,lookupedit是在数据源不变情况下实现自动匹配,但很多时候数据量太大以至于我们没法先绑定数据源。
这时我们需要一个能够实现实时匹配的SearchTextBox。这里我们用到了popupcontainerEdit。
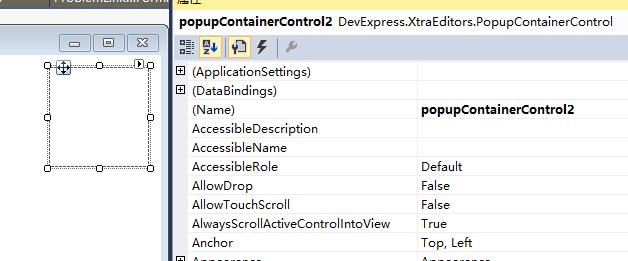
先从工具栏中拖一个popupcontainerEdit和一个popucontainerControl。popupcontainerEdit像是一个lookupedit的输入选择框。而popucontainerControl则像是一个lookupedit的下拉框。popucontainerControl是一个类似panel的容器。我们可以放置各种数据集合控件,这里我们在里面放置了一个treeList.


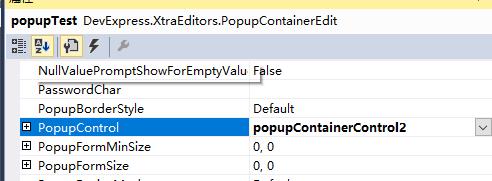
利用popupcontainerEdit.Properties下PopupControl属性绑定popucontainerControl,将popucontainerControl和popupcontainerEdit二者联系起来

再注册popupcontainerEdit的editValueChanged事件或者TextChanged事件。这里我们用的是editValueChanged事件。当popupcontainerEdit输入文字的时候会触发这个事件,实时绑定数据。这里因为是demo所以用的假数据写死。实际情况是到数据库中去查询。注意这里可能会有延时,为了防止界面卡住你可以把查询的方法异步,查询到数据之后再Invoke回调主线程。最后在treeList的mousedoubleClick中找到选择的项。
private void popupTest_EditValueChanged(object sender, EventArgs e) { if (popupTest.EditValue == null) { tlTest.DataSource = ""; return; } switch (popupTest.EditValue.ToString()) { case "张": tlTest.DataSource = new List<NameValue>() { new NameValue() { Name="张三",Value="zhang"}, new NameValue() { Name="张天爱",Value="zhang2"}, new NameValue() { Name="张伯伦",Value="zhang3"}, }; break; case "李": tlTest.DataSource = new List<NameValue>() { new NameValue() { Name = "李四", Value = "li" }, new NameValue() { Name = "李世民", Value = "li2" } }; break; case "王": tlTest.DataSource = new List<NameValue>() { new NameValue() { Name="王五",Value="wang"}, new NameValue() { Name="王王",Value="wang2"} }; break; default: tlTest.DataSource = ""; break; } popupTest.ShowPopup(); popupTest.Focus(); }
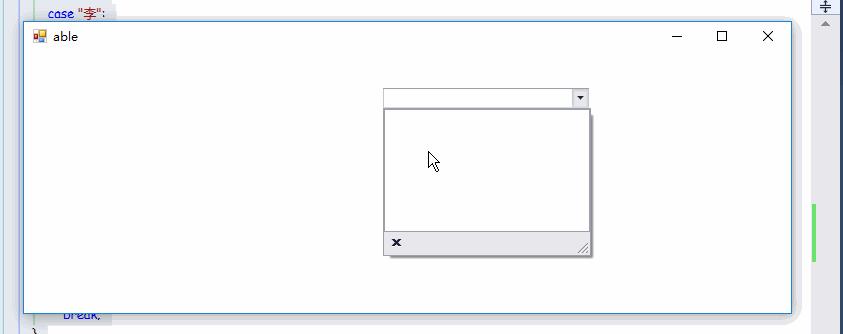
最后,我们再看下运行的效果:

以上是关于DevExpress 选择框如何进行模糊查询的主要内容,如果未能解决你的问题,请参考以下文章
Devexpress 中GridLookUpEdit的实现多列筛选问题。