EasyUI 布局 - 动态添加标签页(Tabs)
Posted Z.Johnson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI 布局 - 动态添加标签页(Tabs)相关的知识,希望对你有一定的参考价值。
首先导入js
<link rel="stylesheet" href="../js/easyui/themes/default/easyui.css"> <link rel="stylesheet" href="../js/easyui/themes/icon.css"> <script type="text/javascript" src="../js/jquery-2.2.3.min.js"></script> <script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script>
创建页面布局
<p>This sample shows how to create a complex layout.</p> <div style="margin: 20px 0;"></div> <div class="easyui-layout" id="LayoutTest" style="width: auto; height: 350px;"> <div data-options="region:\'east\',split:true" title="East" style="width: 180px;"> <ul class="easyui-tree" data-options="url:\'tree_data1.json\',method:\'get\',animate:true,dnd:true"></ul> </div> <div data-options="region:\'west\',split:true" title="West" style="width: 100px;"> <div class="easyui-accordion" data-options="fit:true,border:false"> <div title="TreeMenu" style="padding: 10px;"> <ul class="easyui-tree"> <li><span>Foods</span> <ul> <li><span>Fruits</span> <ul> <li>apple</li> <li>orange</li> </ul></li> <li><span>Vegetables</span> <ul> <li>tomato</li> <li>carrot</li> <li>cabbage</li> <li>potato</li> <li>lettuce</li> </ul></li> </ul></li> </ul> </div> <div title="Title2" data-options="selected:true" style="padding: 10px;"> <div style="margin-bottom: 10px; text-align: center;"> <a href="javascript:void(0);" onclick="addTab(\'google\',\'http://www.baidu.com\')">baidu</a><br> <a href="javascript:void(0);" onclick="addTab(\'jquery\',\'http://jquery.com/\')">jquery</a> <a href="javascript:void(0);" onclick="addTab(\'easyui\',\'http://jeasyui.com/\')">easyui</a> <a href="javascript:void(0);" onclick="addTab(\'myjsp\',\'/test/myjsp.do\')">myjsp</a> </div> </div> <div title="Title3" style="padding: 10px">content3</div> </div> </div> <div data-options="region:\'center\',title:\'Main Title\',iconCls:\'icon-ok\'"> <div class="easyui-tabs" data-options="fit:true,border:false,plain:true" id="tt"> <div title="About" data-options="href:\'_content.html\'" style="padding: 10px"></div> <div title="DataGrid" style="padding: 5px"> <table class="easyui-datagrid" data-options="url:\'datagrid_data1.json\',method:\'get\',singleSelect:true,fit:true,fitColumns:true"> <thead> <tr> <th data-options="field:\'itemid\'" width="80">Item ID</th> <th data-options="field:\'productid\'" width="100">Product ID</th> <th data-options="field:\'listprice\',align:\'right\'" width="80">List Price</th> <th data-options="field:\'unitcost\',align:\'right\'" width="80">Unit Cost</th> <th data-options="field:\'attr1\'" width="150">Attribute</th> <th data-options="field:\'status\',align:\'center\'" width="50">Status</th> </tr> </thead> </table> </div> </div> </div> </div>
编写js代码,动态生成标签Tabs
<script> function addTab(title, url) { if ($(\'#tt\').tabs(\'exists\', title)) { $(\'#tt\').tabs(\'select\', title); } else { var content = \'<iframe scrolling="auto" frameborder="0" src="\' + url + \'" style="width:100%;height:100%;"></iframe>\'; $(\'#tt\').tabs(\'add\', { title : title, content : content, closable : true }); } } </script>
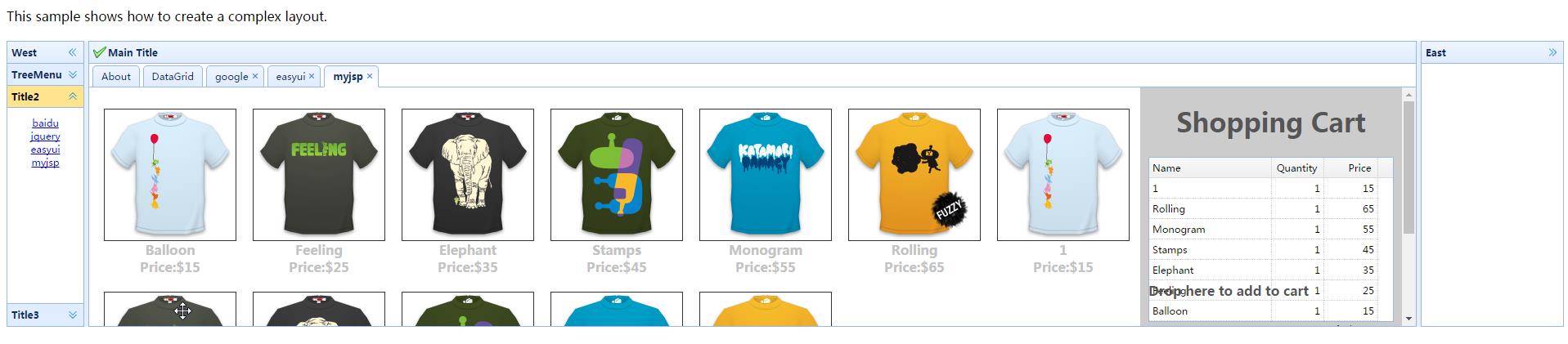
最后附上一张效果图

以上是关于EasyUI 布局 - 动态添加标签页(Tabs)的主要内容,如果未能解决你的问题,请参考以下文章
JS-jQuery-EasyUI-Layout-Tabs:Tabs 标签页/选项卡
easyui tabs 标签页绑定onselect事件时不跳转回默认标签页