Egret Wing4.0.3 动画编辑器
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret Wing4.0.3 动画编辑器相关的知识,希望对你有一定的参考价值。
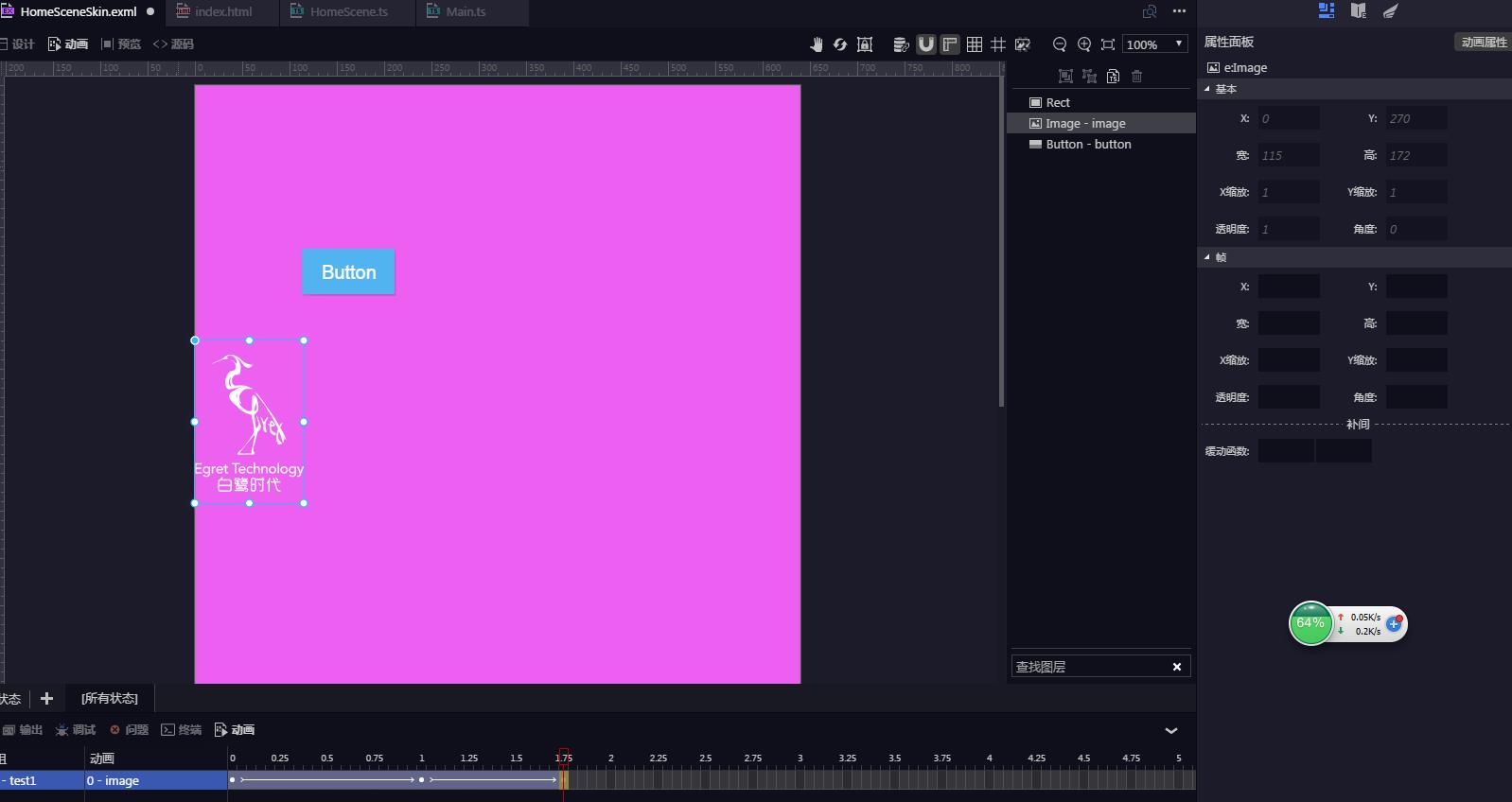
一 exml上摆放组件

切换动画编辑

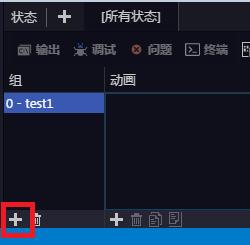
创建动画组,命名test1。

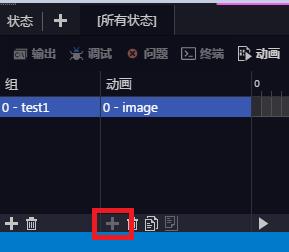
选中一个对象,创建动画(必须选中一个对象后,+号才会亮。且一个对象只能创建一个动画)

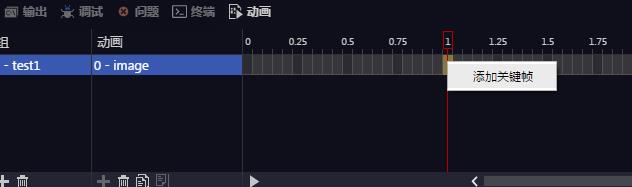
之后和Flash差不多。在时间轴插入关键帧。

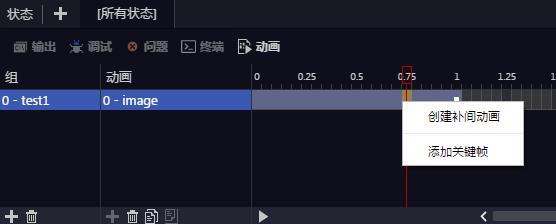
创建补间动画

选中关键帧,调整关键帧上组件的属性,目前支持x,y,透明度,角度等。

代码中调用。动画组的ID是test1。
/**
*
*/
class HomeScene extends eui.Component{
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
private test1:egret.tween.TweenGroup;
public childrenCreated(){
this.test1.addEventListener(\'complete\', this.onTweenGroupComplete, this);
this.test1.addEventListener(\'itemComplete\', this.onTweenItemComplete, this);
this.test1.play();
}
/**
* 动画组播放完成
*/
private onTweenGroupComplete(): void {
console.log(\'TweenGroup play completed.\'); //所有动画播放完成
}
/**
* 动画组中的一项播放完成
*/
private onTweenItemComplete(event: egret.Event): void {
const item = event.data as egret.tween.TweenItem;
console.log(item.target); //先播放完成的组件,例如该组有2个Image动画,先播放完的触发该事件
console.log(\'TweenItem play completed.\');
}
}
以上是关于Egret Wing4.0.3 动画编辑器的主要内容,如果未能解决你的问题,请参考以下文章