ViewPager懒加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ViewPager懒加载相关的知识,希望对你有一定的参考价值。
一、运行效果图

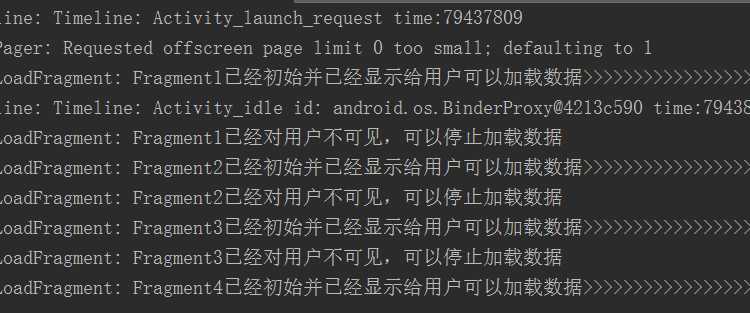
打印Log图

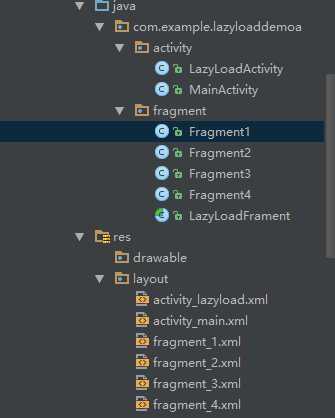
二、工程结构

三、实现代码
1、创建Fragment需要继承的抽象类,即父类

package com.example.lazyloaddemoa.fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.text.TextUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Toast; /** * Fragment预加载问题的解决方案: * 1.可以懒加载的Fragment * 2.切换到其他页面时停止加载数据(可选) * Created by 袁磊 on 2017/5/10. */ public abstract class LazyLoadFrament extends Fragment { /** * 视图是否已经初始化 */ protected boolean isInit = false; protected boolean isLoad = false; protected final String TAG = "LazyLoadFragment"; private View view; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { view = inflater.inflate(setContentView(), container, false); isInit = true; /**初始化的时候去加载数据**/ isCanLoadData(); return view; } /** * 视图是否已经对用户可见,系统的方法 */ @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); isCanLoadData(); } /** * 是否可以加载数据 * 可以加载数据的条件: * 1.视图已经初始化 * 2.视图对用户可见 */ private void isCanLoadData() { if (!isInit) { return; } if (getUserVisibleHint()) { lazyLoad(); isLoad = true; } else { if (isLoad) { stopLoad(); } } } /** * 视图销毁的时候讲Fragment是否初始化的状态变为false */ @Override public void onDestroyView() { super.onDestroyView(); isInit = false; isLoad = false; } protected void showToast(String message) { if (!TextUtils.isEmpty(message)) { Toast.makeText(getContext(), message, Toast.LENGTH_SHORT).show(); } } /** * 设置Fragment要显示的布局 * * @return 布局的layoutId */ protected abstract int setContentView(); /** * 获取设置的布局 * * @return */ protected View getContentView() { return view; } /** * 找出对应的控件 * * @param id * @param <T> * @return */ protected <T extends View> T findViewById(int id) { return (T) getContentView().findViewById(id); } /** * 当视图初始化并且对用户可见的时候去真正的加载数据 */ protected abstract void lazyLoad(); /** * 当视图已经对用户不可见并且加载过数据,如果需要在切换到其他页面时停止加载数据,可以覆写此方法 */ protected void stopLoad() { } }
2、创建ViewPager需要使用的四个Fragment

package com.example.lazyloaddemoa.fragment; import android.util.Log; import com.example.lazyloaddemoa.R; /** * Created by 袁磊 on 2017/5/10. */ public class Fragment1 extends LazyLoadFrament { @Override protected int setContentView() { return R.layout.fragment_1; } @Override protected void lazyLoad() { String message = "Fragment1" + (isInit ? "已经初始并已经显示给用户可以加载数据" : "没有初始化不能加载数据") + ">>>>>>>>>>>>>>>>>>>"; showToast(message); Log.d(TAG, message); } @Override protected void stopLoad() { Log.d(TAG, "Fragment1" + "已经对用户不可见,可以停止加载数据"); } }

package com.example.lazyloaddemoa.fragment; import android.util.Log; import com.example.lazyloaddemoa.R; /** * Created by 袁磊 on 2017/5/10. */ public class Fragment2 extends LazyLoadFrament { @Override protected int setContentView() { return R.layout.fragment_2; } @Override protected void lazyLoad() { String message = "Fragment2" + (isInit ? "已经初始并已经显示给用户可以加载数据" : "没有初始化不能加载数据") + ">>>>>>>>>>>>>>>>>>>"; showToast(message); Log.d(TAG, message); } @Override protected void stopLoad() { Log.d(TAG, "Fragment2" + "已经对用户不可见,可以停止加载数据"); } }

package com.example.lazyloaddemoa.fragment; import android.util.Log; import com.example.lazyloaddemoa.R; /** * Created by 袁磊 on 2017/5/10. */ public class Fragment3 extends LazyLoadFrament { @Override protected int setContentView() { return R.layout.fragment_3; } @Override protected void lazyLoad() { String message = "Fragment3" + (isInit ? "已经初始并已经显示给用户可以加载数据" : "没有初始化不能加载数据") + ">>>>>>>>>>>>>>>>>>>"; showToast(message); Log.d(TAG, message); } @Override protected void stopLoad() { Log.d(TAG, "Fragment3" + "已经对用户不可见,可以停止加载数据"); } }

package com.example.lazyloaddemoa.fragment; import android.util.Log; import com.example.lazyloaddemoa.R; /** * Created by 袁磊 on 2017/5/10. */ public class Fragment4 extends LazyLoadFrament { @Override protected int setContentView() { return R.layout.fragment_4; } @Override protected void lazyLoad() { String message = "Fragment4" + (isInit ? "已经初始并已经显示给用户可以加载数据" : "没有初始化不能加载数据") + ">>>>>>>>>>>>>>>>>>>"; showToast(message); Log.d(TAG, message); } @Override protected void stopLoad() { Log.d(TAG, "Fragment4" + "已经对用户不可见,可以停止加载数据"); } }
四个Fragment的布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个Fragment" /> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个Fragment" /> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三个Fragment" /> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第四个Fragment" /> </LinearLayout>
三、Activity中使用ViewPager懒加载
1、java代码:

package com.example.lazyloaddemoa.activity; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.widget.RadioGroup; import com.example.lazyloaddemoa.R; import com.example.lazyloaddemoa.fragment.Fragment1; import com.example.lazyloaddemoa.fragment.Fragment2; import com.example.lazyloaddemoa.fragment.Fragment3; import com.example.lazyloaddemoa.fragment.Fragment4; import java.util.ArrayList; import java.util.List; /** * Created by 袁磊 on 2017/5/10. */ public class LazyLoadActivity extends FragmentActivity { private RadioGroup mRadioGroup; private ViewPager mViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_lazyload); initView(); initData(); } private void initView() { mRadioGroup = (RadioGroup) findViewById(R.id.rg); mViewPager = (ViewPager) findViewById(R.id.vp_viewPager); } private void initData() { final List<Fragment> fragments = new ArrayList<>(); fragments.add(new Fragment1()); fragments.add(new Fragment2()); fragments.add(new Fragment3()); fragments.add(new Fragment4()); mViewPager.setOffscreenPageLimit(0); mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { return fragments.get(position); } @Override public int getCount() { return fragments.size(); } }); mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { mViewPager.setCurrentItem(radioGroup.indexOfChild(radioGroup.findViewById(i))); } }); } }
xml布局:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RadioGroup android:id="@+id/rg" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:gravity="center" android:text="第一个" android:textColor="#000000" android:textSize="18sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:gravity="center" android:text="第二个" android:textColor="#000000" android:textSize="18sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:gravity="center" android:text="第三个" android:textColor="#000000" android:textSize="18sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:gravity="center" android:text="第四个" android:textColor="#000000" android:textSize="18sp" /> </RadioGroup> <android.support.v4.view.ViewPager android:id="@+id/vp_viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
2、MainActivity中就一个跳转按钮
以上是关于ViewPager懒加载的主要内容,如果未能解决你的问题,请参考以下文章
