backbone入门系列集合
Posted cumting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了backbone入门系列集合相关的知识,希望对你有一定的参考价值。
collection就是一堆model的集合,这个集合就是个舞台,可以放一个人说单口相声,也可以对口,也可以群口,,,
在前文,也就是入门系列3的基础上,添加js代码
var noteCollection=Backbone.Collection.extend({
model:Note //指定相关模型
});
var note1=new Note({id:1,title:"西红柿"});//设置id,表明唯一性
var note2=new Note({id:2,title:"酱油"});
var note3=new Note({id:3,title:"西瓜"});
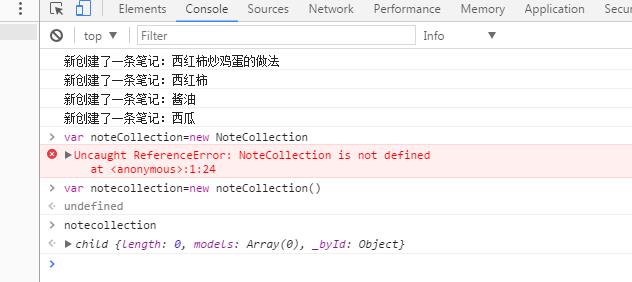
执行

length为0,表明“舞台”上是空的
1.现在要往集合里添加东西
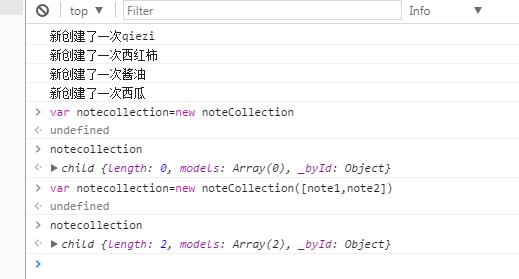
首先在实例化时添加,

添加了note1,和note2,这时候length为2.
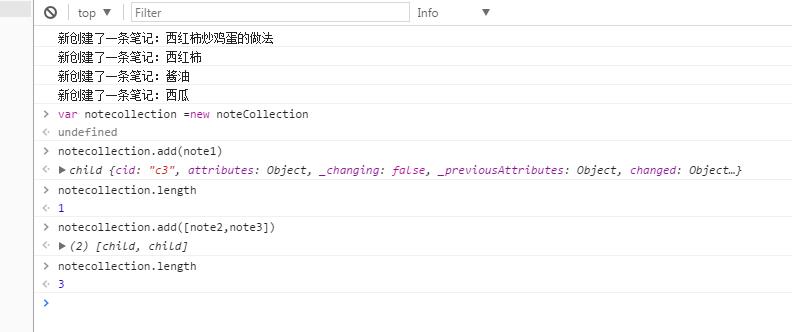
创建集合后,还可以往集合里添加模型
通过add可以添加,可以单独添加,如notecollection.add(note1),也可以多个一起添加,传入一个数组,如notecollection.add([note2,note3])

如果添加的已经存在,默认忽略
如果再加一个merge:true参数,则修改原有模型,直接添加,如:notecollection.add({id:1,title:"吃饱了"}),在前面指定note模型上进行创建
2. 删除模型
移除指定模型 remove 如,notecollection.remove(note1),返回移除后的集合
清空模型或替换 reset 参数空为清空,有参数则为用参数替换已有参数。如notecollection.reset([note1,note2])//用1,2替换2,3
pop()无参数 删除最后一个模型 返回删除的那个模型
shift()无参数,删除第一个模型,返回删除的那个模型
3.其他添加模型方法
push().参数为添加的模型,追加模型,返回所追加模型
unshift().在最前面添加模型,返回新添加的模型
add(),两个参数,第一个为要添加的模型,第二个为{at:num},num为索引号,索引号从0开始
4.集合相关事件
var NoteCollection = Backbone.Collection.extend({
model: Note,
initialize: function() {
this.on({
\'add\': function(model, collection, options) {
console.log(\'ID: \' + model.id + \'模型添加到了集合里\');
},
\'remove\': function(model, collection, options) {
console.log(\'ID: \' + model.id + \'模型从集合里删除掉了\');
},
\'change\': function(model, options) {
console.log(\'集合里的模型发生了变化\');
}
});
}
});
对集合的各种方法进行处理
5.更好的添加方法
set([])集合参数存在即更新,不存在则添加,参数里没有单原有,则删除。
如果不删除则添加其他参数{remove:false}
6.得到模型
get()参数为id号
add()参数为索引号,从0开始
7.集合视图
集合视图就是让舞台上好多人一起上电视,给集合创建一个视图,把每一个模型的视图都放在这里面。
首先准备一个集合视图,
var NoteCollectionView = Backbone.View.extend({
tagName: \'ul\',})设置el属性为无序列表ul
然后我们要把每个模型渲染后的结果添加到这个视图中。
那么先创建一个集合视图的实例
var noteCollectionView = new NoteCollectionView({collection: noteCollection});//指定集合为noteCollection
这个集合我们先前创建好了
其中模型为
var Note = Backbone.Model.extend({
defaults: {
title: \'\',
created_at: new Date()
},
initialize: function() {
console.log(\'新创建了一条笔记:\' + this.get(\'title\'));
this.on(\'change\', function(model, options) {
console.log(\'属性的值发生了变化\');
});
this.on(\'change:title\', function(model, options) {
console.log(\'title 属性发生了变化\');
});
this.on(\'invalid\', function(model, error) {
console.log(error);
})
},
validate: function(attributes, options) {
if (attributes.title.length < 3) {
return \'笔记的标题字符数要大于 3\';
}
}
});
三个模型的实例
var note1 = new Note({id: 1, title: \'西红柿炒鸡蛋的做法\'});
var note2 = new Note({id: 2, title: \'周六参加朋友的婚礼\'});
var note3 = new Note({id: 3, title: \'晚上回家洗尿布\'});
集合为
var NoteCollection = Backbone.Collection.extend({
model: Note,
initialize: function() {
this.on({
\'add\': function(model, collection, options) {
console.log(\'ID: \' + model.id + \'模型添加到了集合里\');
},
\'remove\': function(model, collection, options) {
console.log(\'ID: \' + model.id + \'模型从集合里删除掉了\');
},
\'change\': function(model, options) {
console.log(\'集合里的模型发生了变化\');
}
});
}
});
把模型实例放在集合实例中
var noteCollection = new NoteCollection([note1, note2, note3]);
然后在集合视图中添加渲染
render: function() {
this.collection.each(this.addOne, this);//前期collection制定好了,再用underscore中的each方法遍历,处理函数为addOne,上下文为this.
return this;//这样可以使用链式
},
定义addOne
addOne: function(note) {//参数指定模型
var noteView = new NoteView({model: note});//用指定模型创建视图
this.$el.append(noteView.render().el);、//把上面视图渲染后的el追加到集合视图中
}
修改单个视图
var NoteView = Backbone.View.extend({
tagName: \'li\',
className: \'item\',
attributes: {
\'data-role\': \'list\'
},
template: _.template(jQuery(\'#list-template\').html()),
render: function() {
this.$el.html(this.template(this.model.attributes));
return this;//添加这句,实现链式
}
});
添加集合视图,初始化
initialize: function() {
this.collection.on(\'add\', this.addOne, this);//监听add,添加以后加到集合视图里面
this.render();
},
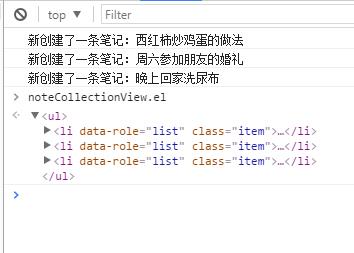
运行一下

接下来把这些在界面显示出来
在html中添加代码
<div class="container">
<h1 class="page-header">Collection View</h1>
<div id="note_list"></div>
</div>
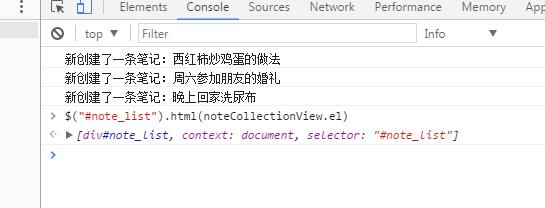
再到控制台

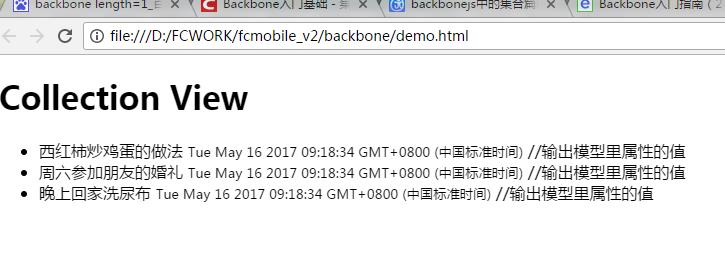
界面显示

以上是关于backbone入门系列集合的主要内容,如果未能解决你的问题,请参考以下文章