ionic2 页面跳转 push() pop() NavController,navParams
Posted 技术V类
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2 页面跳转 push() pop() NavController,navParams相关的知识,希望对你有一定的参考价值。
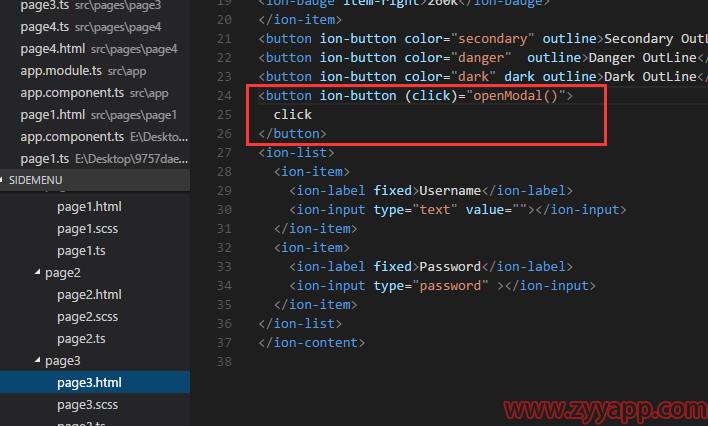
新建页面http://zyyapp.com/post/185.html
Ionic 2之页面堆栈 :http://blog.csdn.net/u010730126/article/details/63254988






还记得Ionic 1中的state和router吗?他们两兄弟配合起来完成页面导航的功能,虽然它们使用起来并不算复杂## 标题 ##,概念也很清晰,不过当页面增多、state嵌套等问题出现后复杂度也会增加,当复杂程度到达一定程度时工程必然难以维护和理解。而Ionic 2效仿原生页面堆栈的概念解决了上述问题。
页面与组件
页面是应用的基石,是交互的基本单位,Ionic 2中页面是通过组件构成的,Ionic 2中实现了很多常用组件用于更快地构建应用,如Modal、Popup等。在理解Ionic 2之class及其修饰器@App、@Pipe中我们接触到了修饰器的概念,并且简单介绍了@App和@Pipe的相关使用方式,使用组件也需要先使用修饰器@Component定义,下面是其基本使用方式:
import {Component} from \'@angular/core\';
@Component({
templateUrl: "template.html"
})
export class PageName(){
constructor(){
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用@Component首先需要使用import导入,并使用templateUrl或template指定其页面构成。
页面堆栈
堆栈的概念大家都很熟悉,其基本原则是:先入后出。页面堆栈也不例外,可以将页面堆栈视为书箱,具体的页面视为不同的待放入书箱的书籍,每一次水平放入一本书,先放的书必然被后来的书“挡住”从而看不到了,想要重新看到就需要先将上面的书拿开。
其实Ionic 2中与其说是页面堆栈,不如说是组件堆栈,组件包括但不限于页面,而类似于Modal、Popup、Alert等相关的组件也是由堆栈维护的,下面提及的页面其实是组件的意思。
Ionic 2中使用NavController操作页面堆栈。
// my-page.ts
import {Component} from \'@angular/core\';
@Component({
templateUrl: "my-page.html"
})
export class MyPage(){
constructor(public navCtrl: NavController) {
// 使用this.navCtrl操作页面堆栈
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
这里创造NavController的实例是为了在类中任意地方都能够使用。
NavController最基本的就是“放书”的push操作和“拿书”的pop操作,其具体操作类似于Array:


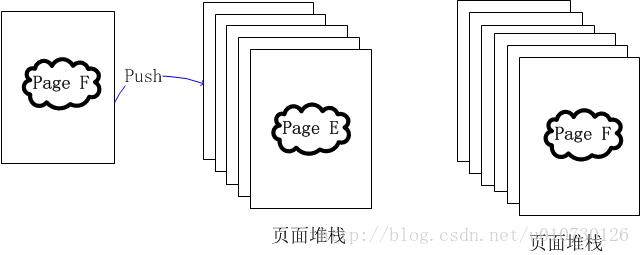
push操作
push操作将一个页面放到页面堆栈的最顶层,使其对用户可见:
this.navCtrl.push(OtherPage);- 1
- 1
使用push操作页面,只需要提供其页面组件的引用即可,当然首先要使用import将其导入:
import {OtherPage} from \'../other-page/other-page\';- 1
- 1
页面间传值
大多情况下,页面之间需要通信,即页面之间需要进行数据传递,可以为push操作指定第二个参数作为页面间传递的参数:
// my-page.ts
this.navCtrl.push(OtherPage, {
key1: value1,
key2: value2
});- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
在OtherPage中可以使用NavParams获取到其他页面传至本页面的值:
// other-page.ts
import {Component} from \'@angular/core\';
@Component({
templateUrl: "other-page.html"
})
export class OtherPage(){
constructor(public navCtrl: NavController, public navParams: NavParams) {
const data = this.navParams.data;
const value1 = this.navParams.get(\'key1\');
const value2 = this.navParams.get(\'key2\');
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
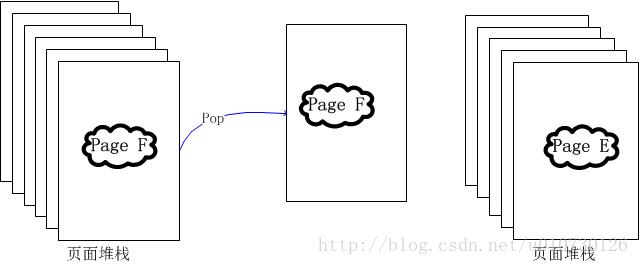
pop操作
和push对应的是pop操作,其实很多时候并不需要手动执行pop操作,Ionic 2中使用push操作时,导航栏上会加上返回按钮用于回到上一页面,也就是说pop操作会被自动执行。当然手动pop操作也是必要的,如用户注销需要跳转至登录页面等场景均需要手动调用pop操作:
this.navCtrl.pop();- 1
- 1
总结
NavController的功能很多很强大,这里只介绍了其最基本的功能,请大家移步官方文档。
参考文档:
理解Ionic 2之class及其修饰器@App、@Pipe
Ionic 2 NavController官方文档
Ionic 2 Component官方文档
以上是关于ionic2 页面跳转 push() pop() NavController,navParams的主要内容,如果未能解决你的问题,请参考以下文章
Flutter - 使用 push(), pop() 和路由进行导航
ios导航控制器UINavigationController,控制器a跳转(push)到b后,b跳转(push)到c,但c后退(pop)进入a