gulp批量添加版本号
Posted 觉信
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp批量添加版本号相关的知识,希望对你有一定的参考价值。
要实现的理想效果:
"/css/style.css" => "/dist/css/style.css?v=1d87bebe"
"/js/script1.js" => "/dist/script1.js?v=61e0be79"
"cdn/image.gif" => "//cdn8.example.dot/img/image.gif?v=35c3af8134"
1.安装Gulp
npm install --save-dev gulp
2.安装gulp-rev、gulp-rev-collerctor
npm install gulp-rev gulp-rev-collector --save-dev
3.打开node_modules\\gulp-rev\\index.js
第133行 manifest[originalFile] = revisionedFile; 更新为: manifest[originalFile] = originalFile + \'?v=\' + file.revHash;
4.打开node_modules\\gulp-rev\\node_modules\\rev-path\\index.js
10行 return filename + \'-\' + hash + ext; 更新为: return filename + ext;
5.打开node_modules\\gulp-rev-collector\\index.js
31行 if ( path.basename(json[key]).replace(new RegExp( opts.revSuffix ), \'\' ) !== path.basename(key) ) { 更新为: if ( path.basename(json[key]).split(\'?\')[0] !== path.basename(key) ) {
注:修改完node_modules\\gulp-rev\\index.js与node_modules\\gulp-rev-collector\\index.js 就已达到效果
另外附上es6的node_modules\\gulp-rev-collector\\index.js修改方法:
第40行 let cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), \'\' ); 更新为 let cleanReplacement = path.basename(json[key]).split(\'?\')[0];
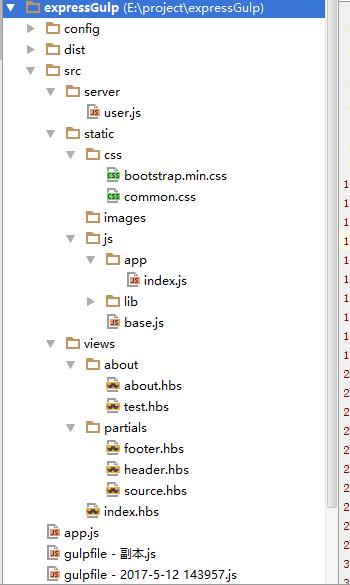
目录结构:

gulpfile.js文件
var gulp = require(\'gulp\'); var clean = require(\'gulp-clean\'); //清理文件或文件夹 var minify = require(\'gulp-uglify\'); //- 压缩js; //var concat = require(\'gulp-concat\'); //- 多个文件合并为一个; var minifyCss = require(\'gulp-minify-css\'); //- 压缩CSS为一行; var rev = require(\'gulp-rev\'); //- 对文件名加MD5后缀 var revAppend = require(\'gulp-rev-append\'); //- 给URL自动添加MD5版本号 var revCollector = require(\'gulp-rev-collector\'); //- 路径替换 var replace = require(\'gulp-replace\'); //替换地址 var runSequence = require(\'gulp-run-sequence\'); var revFormat = require(\'gulp-rev-format\'); var revReplace = require(\'gulp-rev-replace\'); /*=====================清理构建目录==========================*/ gulp.task(\'clean\', function () { return gulp.src(\'dist/\', {read: false}) .pipe(clean()); }); /*=====================copy其他静态资源文件==========================*/ gulp.task(\'copy\', function() { return gulp.src([\'src/**/*\']) .pipe(gulp.dest(\'dist\')) }); /*=====================压缩js==========================*/ gulp.task(\'js\', function(){ return gulp.src(\'dist/static/js/!(lib)/**/*.js\') // 匹配 .pipe(minify()) //.pipe(rev()) .pipe(gulp.dest(\'dist/static/js\')); // 写入 \'dist/js\' }); /*=====================压缩css==========================*/ gulp.task(\'concat\', function(){ return gulp.src([\'dist/static/css/**/*.css\']) //- 需要处理的css文件,放到一个字符串数组里 .pipe(minifyCss()) //- 压缩处理成一行 .pipe(gulp.dest(\'dist/static/css\')) //- 输出文件本地 }); /*=====================压缩html==========================*/ gulp.task(\'miniHtml\', function() { return gulp.src(\'dist/views/*.hbs\') .pipe(revAppend()) .pipe(gulp.dest(\'dist/views/\')); }); /*=====================生成版本号清单==========================*/ gulp.task(\'rev\', function() { return gulp.src([\'dist/static/!(lib)/**/*.*\']) .pipe(rev()) .pipe(revFormat({ prefix: \'.\', // 在版本号前增加字符 suffix: \'.cache\', // 在版本号后增加字符 lastExt: false })) .pipe(rev.manifest()) .pipe(gulp.dest("config/")); }); /*=====================路径替换==========================*/ gulp.task(\'update-version\', function() { return gulp.src([\'config/*.json\',\'dist/views/**/*\']) .pipe(revCollector())//- 根据 .json文件 执行文件内css名的替换 .pipe(gulp.dest(\'dist/views\')); }); gulp.task(\'build\', function(done) { runSequence( [\'clean\'], [\'copy\'], [\'js\',\'concat\'], [\'rev\'], [\'update-version\'], done); }); gulp.task(\'expressgulp\', [\'build\']);
package.json文件
{ "name": "expressgulp", "version": "1.0.1", "description": "express nodeJs hbs模板", "main": "app.js", "dependencies": { "amui-hbs-helper": "^2.2.0", "body-parser": "^1.17.1", "browser-sync": "^2.18.8", "cookie-parser": "^1.4.3", "express": "^4.15.2", "express-session": "^1.15.2", "fs": "0.0.1-security", "gulp": "^3.9.1", "gulp-clean": "^0.3.2", "gulp-minify-css": "^1.2.4", "gulp-replace": "^0.5.4", "gulp-replace-task": "^0.11.0", "gulp-rev": "^7.1.2", "gulp-rev-collector": "^1.1.1", "gulp-rev-format": "^1.0.4", "gulp-rev-replace": "^0.4.3", "gulp-run-sequence": "^0.3.2", "gulp-seajs-concat": "^1.0.5", "gulp-seajs-transport": "^0.4.0", "gulp-uglify": "^2.1.2", "handlebars": "^4.0.8", "hbs": "^4.0.1", "jquery": "^3.2.1", "merge-stream": "^1.0.1", "multer": "^1.3.0", "seajs": "^3.0.2", "session": "^0.1.0", "yargs": "^7.0.2" }, "devDependencies": { "gulp-rev-append": "^0.1.8", "http": "0.0.0" }, "scripts": { "注释": "npm run test以debug形式启动,另打开cmd命令node-inspector -p 8081 启动断点调试命令", "test": "supervisor --debug app.js", "dev": "node app.js" }, "keywords": [ "express", "hbs" ], "author": "qjh", "license": "ISC" }
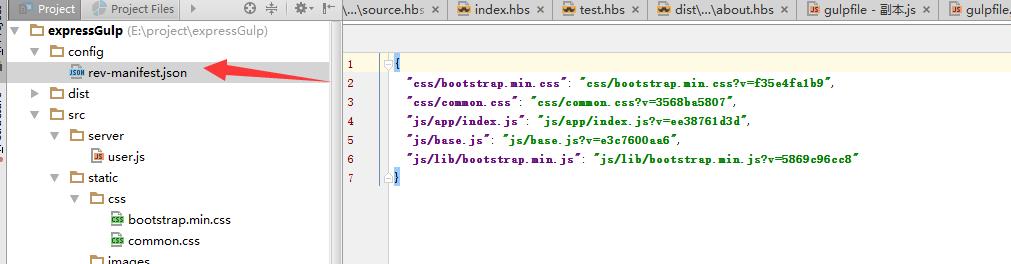
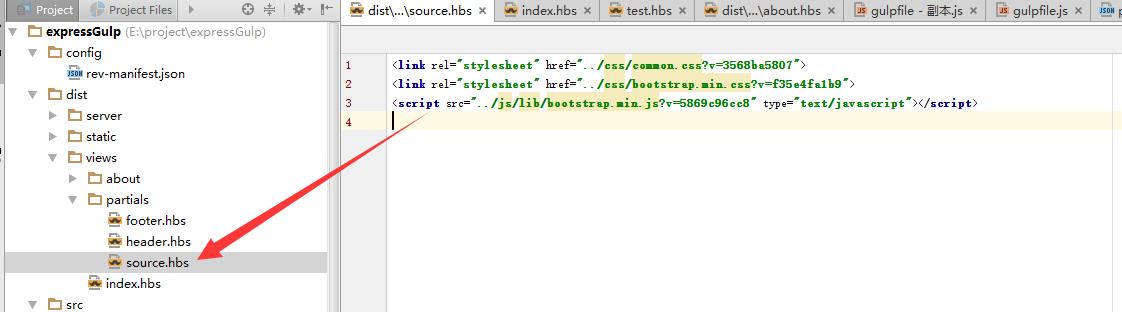
最终效果:

都已加上版本号:

项目地链接:https://github.com/qjhe/expressGulp
参考 http://www.cnblogs.com/givebest/p/4707432.html
以上是关于gulp批量添加版本号的主要内容,如果未能解决你的问题,请参考以下文章