前端为何要组件化——看山还是山
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端为何要组件化——看山还是山相关的知识,希望对你有一定的参考价值。
前端组件化,将页面中的各个部分分割成单独的一部分进行开发,在和别人协同工作的时候能够有效、独立的进行开发,比如你写你的header,我写我的footer,写好了往index里面加,我的模块只影响我,包括css、js。
前端页面中,能够让浏览器渲染出效果需要的其实说到底就3个东西:html(结构)、CSS(样式)、javascript(行为)。不管是VUE、Angular还是jQuery等框架,之所以叫做框架就是因为他并没有改变本质上的东西,比如jQuery中获取元素 $("#container")就等于document.getElementByID("container"),只是在我们编写代码的过程中框架对其进行了转换。所以面对前端中这么多框架,还是要保持初心,前端三大件还是三大件。
以VUE组件化为例子说明
HTML (结构):被VUE封装在<template>中,
CSS(样式):对应<style>
JavaScript:对应<script>

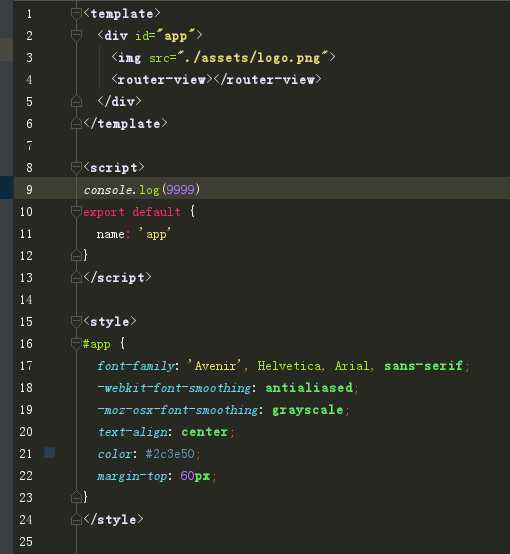
图1:VUE+webpack初始化APP.vue文件
这三个模块也是VUE中一个组件的构成部分,接下来说一说我对它的理解。
结合上面所说的“前端三大件还是三大件”。首先<template>可以想成我们页面中某个组件的容器,我们想在页面中呈现某个内容,肯定要一个容器作为载体,不管是body还是div。在<template>中存放的就是组件的html结构。
接下来是样式控制<style>,这点比较好理解,和之前我们没有使用组件化开发比较
HTML文档<template>
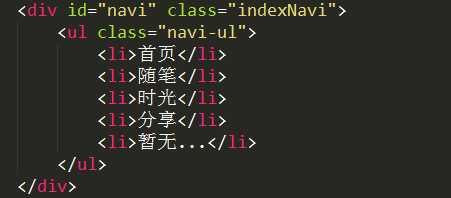
想象我们在之前要开发一个通用的导航栏模块

我们需要在每个页面中编写上图这段代码,并且引入该导航栏的css样式文件和js文件(一般这里我们会将通用的样式文件和js文件整合到一个css文件或者js文件中)。而现在,使用了组件化开发之后,我们仅仅需要在需要的页面中引入import navi from ‘navi.vue’,从代码数量来说大大减少工作量,虽然这部分是可以通过复制粘贴实现,但是这样导入后 ,会让代码结构更清晰。
接下来谈谈样式<style>

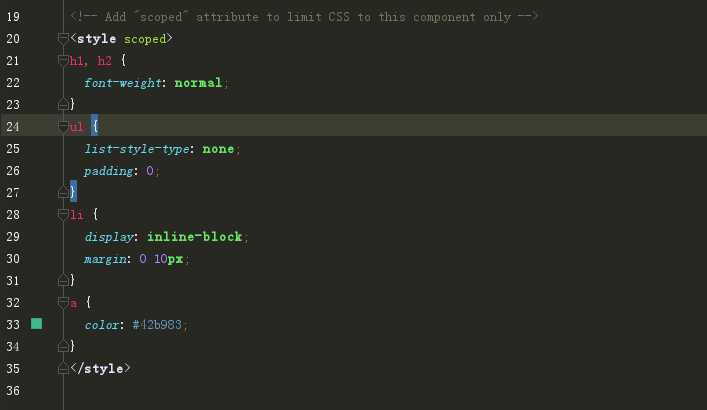
图3:vue初始化中Hello.vue中的<style>
在谈vue中的<style>的时候,我们必须先了解<style scoped>这个属性,也就是图3中20行的标签,这个属性的作用是将style样式只在当前容器中生效。在以往设计页面的时候,我们需要单独对某个span进行样式设定,需要我们从上往下一层一层确定该span的位置,现在我们可以使用<style scoped>限定css生效的位置,而不用担心影响到页面中的其它元素,在HTML中新增这个属性也说明了前端组件化的一个趋势。
JavaScript——<script>
相信上面两个部分已经让你初步了解到组件化的概念和目的,现在来谈谈js,js的影响就不细谈,这里就说说VUE开发中,我们的js如何运作。首先我们在官网上和各种渠道也了解到,VUE是一个基于数据的MVVM框架,所以,我们在使用VUE进行开发的时候,本质上是对数据进行操作。举个例子,我想通过改变input的值让它在不同的背景颜色中变化,原来的方式是先输入,然后使用keyup事件通过if判断,再进行对它的样式改变。现在使用VUE的数据绑定后,我就可以省去这个遍历,使用v-if就可以达到想要的效果,并且是实时更新的。
面对前端各种层出不穷的框架,看山 还是山。
以上是关于前端为何要组件化——看山还是山的主要内容,如果未能解决你的问题,请参考以下文章