opengl如何绘制一个三维平面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了opengl如何绘制一个三维平面相关的知识,希望对你有一定的参考价值。
参考技术A 你好,下面是opengl绘制三维图像的代码。#include "stdafx.h"
#include<GL/freeglut.h>
#include<GLFW/glfw3.h>
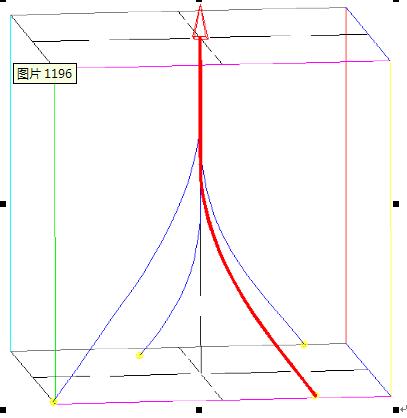
// 绘图棱锥
void display()
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 三维图形由三维空间中的三角形拼接而成
glBegin(GL_TRIANGLES);
// 指定棱锥的四个顶点
GLfloat vertex[4][3] =
0, 0, 0.5,
0.2, 0.2, 0,
-0.3, 0, 0,
0, -0.3, 0
;
// 绘制三角形
glColor3f(0.5, 0.5, 0.9);
for (int i = 0; i < 2; i++)
for (int j = i + 1; j < 3; j++)
for (int k = j + 1; k < 4; k++)
glVertex3fv(vertex[i]);
glVertex3fv(vertex[j]);
glVertex3fv(vertex[k]);
glEnd();
// 绘制顶点连线
glBegin(GL_LINES);
glColor3f(1, 0, 0);
for (int i = 0; i < 3; i++)
for (int j = i + 1; j < 4; j++)
glVertex3fv(vertex[i]);
glVertex3fv(vertex[j]);
glEnd();
glFlush();
int main()
glfwInit();
GLFWwindow* window = glfwCreateWindow(400, 400, "hello, glfw", NULL, NULL);
glfwMakeContextCurrent(window);
glfwSwapInterval(10);
while (glfwWindowShouldClose(window) == GL_FALSE)
// 绘制棱锥
display();
glfwSwapBuffers(window);
glfwPollEvents();
glfwDestroyWindow(window);
glfwTerminate();
return 0;
js + html5 怎么来绘制三维图形
例如:

需要一个三维到二维的投影
原理可以参考一下three.js 参考技术C 这个就是新技术了,webgl,你可以百度一下threejs,或者这个网站看下http://threejs.org
以上是关于opengl如何绘制一个三维平面的主要内容,如果未能解决你的问题,请参考以下文章