兼容性—IE6定位
Posted 影子疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了兼容性—IE6定位相关的知识,希望对你有一定的参考价值。
父级元素宽高为奇数时,绝对定位的right和bottom会有1px的偏差
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 401px; height: 401px; background: red; position: relative; } .content{ width: 200px; height: 200px; background: blue; position: absolute; right: 0; bottom: 0; } </style> </head> <body> <div class="box"> <div class="content"></div> </div> </body> </html>
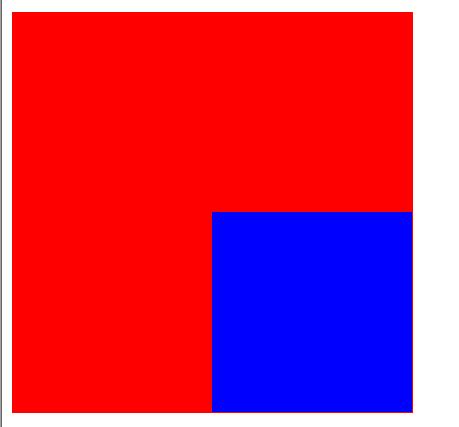
IE6显示效果如下:

解决方案:避免设置父级元素的宽高为奇数
以上是关于兼容性—IE6定位的主要内容,如果未能解决你的问题,请参考以下文章