兼容性—IE6下浮动元素和定位元素并列,定位元素消失
Posted 影子疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了兼容性—IE6下浮动元素和定位元素并列,定位元素消失相关的知识,希望对你有一定的参考价值。
浮动元素和定位元素同级,定位元素消失,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 400px; height: 400px; position: relative; border:1px solid black; } .content{ width: 300px; height: 300px; background: red; float: left; margin-left: 100px; *display: inline; /*解决双倍边距问题*/ } span{ width: 50px; height: 50px; position: absolute; background: yellow; top: -10px; right: -10px; } </style> </head> <body> <div class="box"> <div class="content"></div> <span></span> </div> </body> </html>
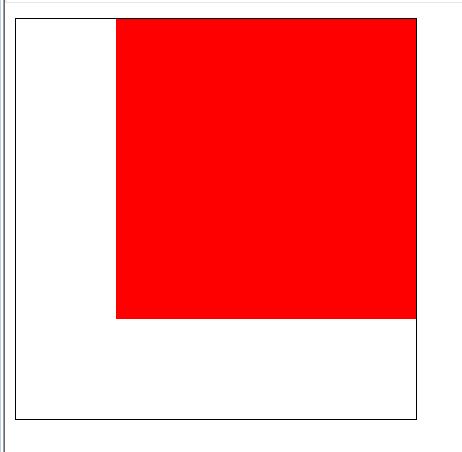
正常显示效果如下:

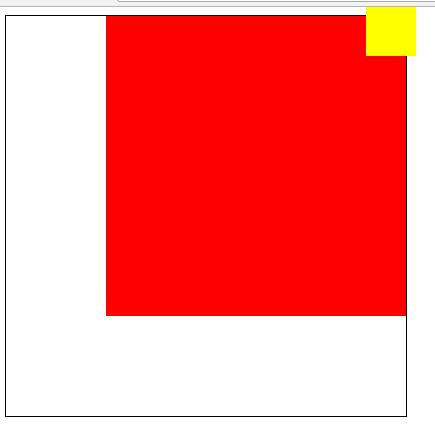
IE6显示如下:

解决方案:使浮动元素和定位元素不在同一级
<div class="box"> <div class="content"></div> <p> <span></span> <!-- span元素和div不在同一级 --> </p> </div>
以上是关于兼容性—IE6下浮动元素和定位元素并列,定位元素消失的主要内容,如果未能解决你的问题,请参考以下文章