兼容性—IE6下文字溢出
Posted 影子疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了兼容性—IE6下文字溢出相关的知识,希望对你有一定的参考价值。
两个浮动元素之间用内联元素或者注释并且和父级宽度不超过3px,IE6下出产生文字溢出bug,具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .wrap{ width: 400px; } .left{ float: left; } .right{ float: right; width: 400px; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <span></span> <div class="right">↓这是多出了的一头猪</div> </div> </body> </html>
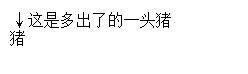
显示效果:

解决方案:
1、两个浮动元素之间避免出现内联元素或者注释
2、与父级宽度相差3px以上
.right{
float: right;
width: 397px;
}
以上是关于兼容性—IE6下文字溢出的主要内容,如果未能解决你的问题,请参考以下文章