实现移动端touch事件的横向滑动列表效果
Posted heyujun-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现移动端touch事件的横向滑动列表效果相关的知识,希望对你有一定的参考价值。
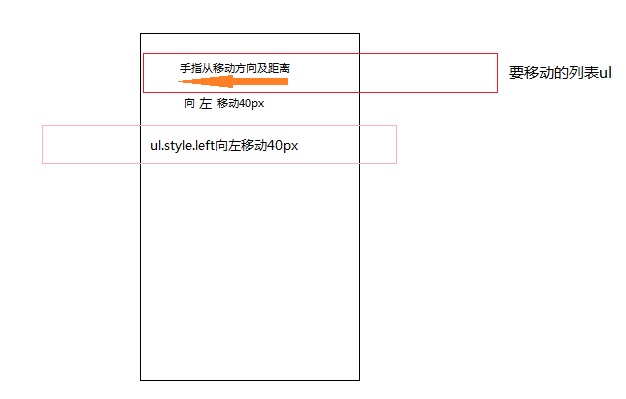
要实现手机端横向滑动效果并不难,了解实现的原理及业务逻辑就很容易实现。原理:touchstart(手指按下瞬间获取相对于页面的位置)——》touchmove(手指移动多少,元素相应移动多少)。
接下来讲讲实现逻辑:

其实就是手指拖动列表向哪个方向移动多少像素,并设置左右拖动的边界值。
附上代码及注释:
<div id="common_wrap" class="common-wrap"> <h4 class="common-kit__h4">在区域内向左右滑动</h4> <ul class="common-kit__list" id="mask" style="left:0px"> <li><a href="javascript:;">感冒药箱</a></li> <li><a href="javascript:;">健胃消食药箱</a></li> <li><a href="javascript:;">高血压药箱</a></li> <li><a href="javascript:;">慢病控制药箱</a></li> <li><a href="javascript:;">孕妇育儿药箱</a></li> <li><a href="javascript:;">糖尿病药箱</a></li> </ul> </div>
设置样式:
*{
padding: 0;
margin: 0;
}
html,body{
width: 100%;
overflow: hidden;
}
.common-wrap{
width: 100%;
height: 105px;
border-bottom: 8px solid #eee;
}
.common-kit__h4{
font-size: 14px;
margin-top: 17px;
margin-left: 8px;
letter-spacing: 0.2px;
}
.common-kit{
width: 100%;
position: relative;
}
.common-kit__list{
width: 558px;
position: absolute;
margin-top: 10px;
height: 80px;
}
.common-kit__list li{
position: relative;
list-style: none;
width: 80px;
height: 80px;
background-color: #eee;
float: left;
margin-left: 13px;
}
.common-kit__list li a{
text-decoration: none;
font-size: 12px;
position: absolute;
top:50%;
transform:translateY(-50%);
text-align: center;
padding: 0px 12px;
}
.common-kit__list li:first-child{
margin-left: 8px;
}
js代码:
function slidecommonkit(){
var mask = document.getElementById(\'mask\');
var common_kit__list=document.querySelector(\'.common-kit__list\');
var startPosition, endPosition, deltaX, deltaY, moveLength;
var commonkitLeft;
/*手指按下瞬间触发touchstart事件*/
mask.addEventListener(\'touchstart\', function (e) {
commonkitLeft=parseInt(common_kit__list.style.left);
var touch = e.targetTouches[0]; //targetTouches位于当前DOM元素上的手指动作的列表
startPosition = { //取屏幕上第一个手指相对于页面的坐标
x: touch.pageX,
y: touch.pageY
}
});
/*手指移动触发touchmove事件*/
mask.addEventListener(\'touchmove\', function (e) {
var touch = e.targetTouches[0];
endPosition = {
x: touch.pageX,
y: touch.pageY
}
deltaX = endPosition.x - startPosition.x; //移动到最后的坐标x - 开始时的坐标x
moveLength = Math.abs(deltaX); //获得移动的x方向的距离
/*向左移动的函数*/
var swipeLeft=function(){
if( deltaX<(-30) ){ //这里以30作为判断是否触发、如果deltaX小于-30,说明向左移动
if(Math.abs(commonkitLeft)+moveLength > ( common_kit__list.offsetWidth-window.innerWidth ) ){ //判断临界值
common_kit__list.style.left=window.innerWidth-common_kit__list.offsetWidth+\'px\';
}else{
common_kit__list.style.left=commonkitLeft-moveLength+\'px\'; //上一次的left值-移动的距离(由于距离是正数,而向左移动left值是负数,所以用-)
}
}
}
swipeLeft(); //执行该函数
/*向右移动的函数*/
var swipeRight=function(){
if( deltaX>30 ){
/*主要是逻辑*/
if(commonkitLeft+moveLength > 0 ){
common_kit__list.style.left=0+\'px\';
}else{
common_kit__list.style.left=commonkitLeft+moveLength+\'px\';
}
}
}
swipeRight();
});
};
slidecommonkit();
效果图如下:

这样就实现横向滑动列表效果了。
注意:使用touch事件必须要下载touch.min.js <script src="touch.min.js"></script> 才能使用,原生js是没有这个事件的。
以上是关于实现移动端touch事件的横向滑动列表效果的主要内容,如果未能解决你的问题,请参考以下文章