Layui的select不显示,会是啥原因
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui的select不显示,会是啥原因相关的知识,希望对你有一定的参考价值。
参考技术A 12
3
$("select option:selected").attr("自定义属性名");
//建议自定义属性名称前加data- 这样更符合html5的规范,例如<option data-nema="hi">XXX</option>,这样可以使用另一种方法获取自定义属性的值
$("select option:selected").data("name");//这样可以获取到上面例子中的data-name的值
LayUi表单模块无法正常显示
问题:
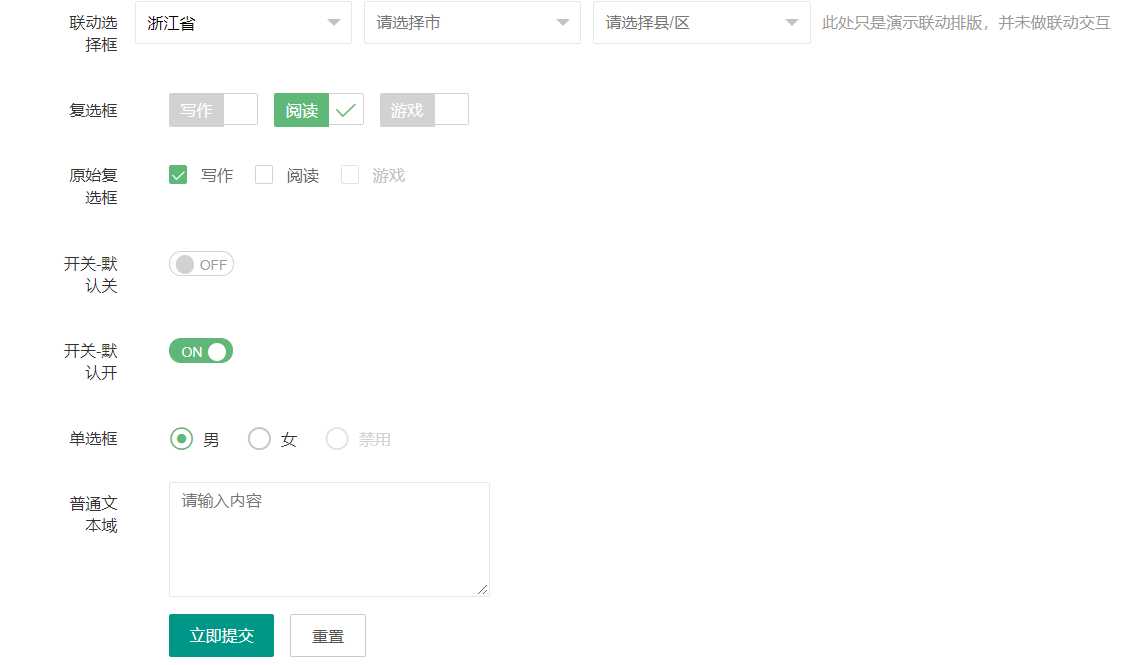
当我们再使用LayUI的Form表单模块时,我们会把自己需要的表单赋值到我们的页面中,但是会出现无法正常显示的问题,如下:

出现原因:
LayUI官方文档也明确表示:“当你使用表单时,layui 会对 select、checkbox、radio 等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于 form 组件,所以你必须加载 form。”
所以我们必须加载form模块,才能使它完整地渲染出来。
解决方法:
在你js文件的代码最外层,把需要用到的模块 layui.use 预加载一下,如:
- /**
- 你的js文件
- **/
- //我们强烈推荐你在代码最外层把需要用到的模块先加载
- layui.use([‘layer‘, ‘form‘, ‘element‘], function(){
- var layer = layui.layer
- ,form = layui.form
- ,element = layui.element
- //……
- //你的代码都应该写在这里面
- });
当我们把这行代码执行完之后,整个表单页面就可以完整地渲染出来了,问题解决。

总结:
当我们在使用LayUI的表单时,我们要记得先把表单模块预加载出来。把这两部分当成一个整体来操作就OK了。
2020-04-02
以上是关于Layui的select不显示,会是啥原因的主要内容,如果未能解决你的问题,请参考以下文章