新手求助,如何用OpenCV去除小块的分散区域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手求助,如何用OpenCV去除小块的分散区域相关的知识,希望对你有一定的参考价值。
参考技术A // m_imgFeature为黑白目标图像,白色为前景,黑色为背景// 注意此函数会修改m_imgFeature内容。若其不可更改,应另建立副本
// 1. count contour
CvMemStorage* storage = 0;
storage = cvCreateMemStorage(0); //开辟默认大小的空间
CvSeq* contour = 0;
cvFindContours( m_imgFeature, storage, &contour, sizeof(CvContour), CV_RETR_EXTERNAL, CV_CHAIN_APPROX_SIMPLE ); // 查找外边缘
int num = 0;
for( ; contour != 0; contour = contour->h_next )
CvRect rect;
rect = cvBoundingRect(contour,0); // 转化为点列
m_arrLine.SetSize(num+1);
m_arrLine.GetAt(num).SetLine(rect.x,rect.x+rect.width ,rect.y,rect.y+rect.height);
num = num+1;
for( i = 0; i < contour->total; i++ )
CvPoint* line = (CvPoint*)cvGetSeqElem(contour,i);
cvLine( color_dst, line[0], line[1], CV_RGB(255,0,0), 3, 8 );
// .release
cvReleaseMemStorage(&storage);
//////////////////end of code////////////////////////////
cvFindContours的第5个参数
CV_RETR_EXTERNAL 查找外边缘,各边缘以指针h_next相连
CV_RETR_LIST 查找所有边缘(包含内部空洞),各边缘以指针h_next相连
CV_RETR_CCOMP 查找所有边缘(包含内部空洞)
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
转自:http://blog.sina.com.cn/s/blog_4bc179a80100hs50.html
cvFindContours函数使用说明
函数cvFindContours从二值图像中检索轮廓,并返回检测到的轮廓的个数。first_contour的值由函数填充返回,它的值将为第一个外轮廓的指针,当没有轮廓被检测到时为NULL。其它轮廓可以使用h_next和v_next连接,从first_contour到达。
int cvFindContours( CvArr* image, CvMemStorage* storage, CvSeq** first_contour,
int header_size=sizeof(CvContour), int mode=CV_RETR_LIST,
int method=CV_CHAIN_APPROX_SIMPLE, CvPoint offset=cvPoint(0,0) );
image
8比特单通道的源二值图像。非零像素作为1处理,0像素保存不变。从一个灰度图像得到二值图像的函数有:cvThreshold,cvAdaptiveThreshold和cvCanny。
storage
返回轮廓的容器。
first_contour
输出参数,用于存储指向第一个外接轮廓。
header_size
header序列的尺寸.如果选择method = CV_CHAIN_CODE, 则header_size >= sizeof(CvChain);其他,则
header_size >= sizeof(CvContour)。
mode
检索模式,可取值如下:
CV_RETR_EXTERNAL:只检索最外面的轮廓;
CV_RETR_LIST:检索所有的轮廓,并将其放入list中;
CV_RETR_CCOMP:检索所有的轮廓,并将他们组织为两层:顶层是各部分的外部边界,第二层是空洞的边界;
CV_RETR_TREE:检索所有的轮廓,并重构嵌套轮廓的整个层次。
method
边缘近似方法(除了CV_RETR_RUNS使用内置的近似,其他模式均使用此设定的近似算法)。可取值如下:
CV_CHAIN_CODE:以Freeman链码的方式输出轮廓,所有其他方法输出多边形(顶点的序列)。
CV_CHAIN_APPROX_NONE:将所有的连码点,转换成点。
CV_CHAIN_APPROX_SIMPLE:压缩水平的、垂直的和斜的部分,也就是,函数只保留他们的终点部分。
CV_CHAIN_APPROX_TC89_L1,CV_CHAIN_APPROX_TC89_KCOS:使用the flavors of Teh-Chin chain近似算法
的一种。
CV_LINK_RUNS:通过连接水平段的1,使用完全不同的边缘提取算法。使用CV_RETR_LIST检索模式能使用此方法。
offset
偏移量,用于移动所有轮廓点。当轮廓是从图像的ROI提取的,并且需要在整个图像中分析时,这个参数将很有用。
讨论部分cvDrawContours中的案例显示了任何使用轮廓检测连通区域。轮廓可以用于形状分析和目标识别——可以参考文件夹OpenCV sample中的squares.c。本回答被提问者和网友采纳
Vue 是如何用 Rollup 打包的?
Rollup 是一个 JavaScript 模块打包器,它将小块的代码编译并合并成更大、更复杂的代码,比如打包一个库或应用程序。它使用的是 ES Modules 模块化标准,而不是之前的模块化方案,如 CommonJS 和 AMD。ES 模块可以让你自由、无缝地使用你最喜爱库中那些最有用的独立函数,而让你的项目无需包含其他未使用的代码。
近期在团队内组织学习 Rollup 专题,在着重介绍了 Rollup 核心概念和插件的 Hooks 机制后,为了让小伙伴们能够深入了解 Rollup 在实际项目中的应用。我们就把目光转向了优秀的开源项目,之后就选择了尤大的 Vue/Vite/Vue3 项目,接下来本文将先介绍 Rollup 在 Vue 中的应用。
项目根目录下的package.json 文件中,我们可以找到 scripts 字段,在该字段内定义了如何构建 Vue 项目的相关脚本。命令为例,来介绍一下与 rollup 相关的配置项:-c:指定 rollup 打包的配置文件;-w:开启监听模式,当文件发生变化的时候,会自动打包;--environment:设置环境变量,设置后可以通过 process.env 对象来获取已配置的值。由 dev 命令可知 rollup 的配置文件是 scripts/config.js:
有值的话,就会根据 TARGET 的值动态生成打包配置对象。函数内部,会从 builds 对象中获取当前目标对应的构建配置对象。当目标为 \'web-full-dev\' 时,它对应的配置对象如下所示:(输出文件)、format(输出格式)等信息。当获取构建配置对象后,就根据 rollup 的要求生成对应的配置对象。需要注意的是,在 Vue 项目的根目录中是没有 web 目录的,该项目的目录结构如下所示:
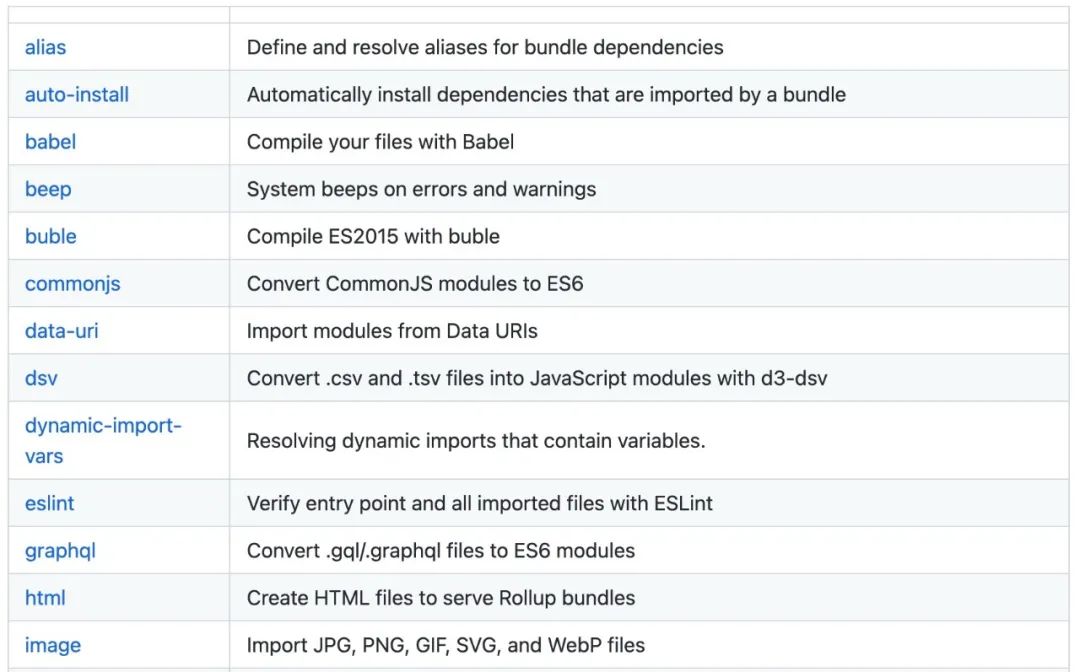
入口文件的位置在哪呢?其实是利用了 rollup 的 @rollup/plugin-alias 插件为地址取了个别名。具体的映射规则被定义在 scripts/alias.js 文件中:别名对应的路径,该路径对应的文件结构如下:对象,相信你也知道了 Vue 是如何打包不同类型的文件,以满足不同场景的需求,比如含有编译器和不包含编译器的版本。分析完 dev 命令的处理流程,下面我来分析 build 命令。的 scripts 字段,我们可以找到 build 命令的定义:命令时,会使用 node 应用程序执行 scripts/build.js 文件:文件中,会先获取所有的构建目标,然后根据进行过滤操作,最后再调用 build 函数进行构建操作,该函数的处理逻辑也很简单,就是遍历构建列表,然后调用 buildEntry 函数执行构建操作。函数执行时,就会开始调用 buildEntry 函数,在该函数内部就是根据传入了配置对象调用 rollup.rollup API 进行构建操作:函数中是通过调用 write 函数来生成文件:函数内部是通过 fs.writeFile 函数来生成文件,该函数还支持 zip 参数,用于输出经过 gzip 压缩后的大小。现在我们已经分析完了 dev 和 build 命令,最后我们来简单介绍一下构建过程中所使用的一些核心插件。 文件中,我们可以看到 Vue2 项目中用到的 rollup 插件:插件在前面我们已经知道它的作用了。而其他插件的作用如下:rollup-plugin-buble:该插件使用 buble 转换 ES2015 代码,它已经被移到新的仓库 @rollup/plugin-buble; rollup-plugin-commonjs:该插件用于把 CommonJS 模块转换为 ES6 Modules,它已经移到新的仓库 @rollup/plugin-commonjs; rollup-plugin-flow-no-whitespace:该插件用于移除 flow types 中的空格; rollup-plugin-node-resolve:该插件用于支持使用 node_modules 中第三方模块,会使用 Node 模块解析算法来定位模块。它也被移动到新的仓库 @rollup/plugin-node-resolve; rollup-plugin-replace:该插件用于在打包时执行字符串替换操作,它也被移动到新的仓库 @rollup/plugin-replace。 除了以上的插件,在实际的项目中,你也可以使用 Rollup 官方仓库提供的插件,来实现对应的功能,具体如下图所示(仅包含部分插件):

(来源:https://github.com/rollup/plugins)
总结本文只是简单介绍了 Rollup 在 Vue 2 中的应用,很多细节并没有展开介绍,感兴趣的小伙伴可以自行学习一下。如果遇到问题的话,欢迎跟我一起交流哈。另外,你们也可以自行分析一下在 Vue 3 和 Vite 项目中是如何利用 Rollup 进行打包的。
以上是关于新手求助,如何用OpenCV去除小块的分散区域的主要内容,如果未能解决你的问题,请参考以下文章