jqPaginator-master | kkpager-master 这两个分页插件的使用方法
Posted lxjshuju
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqPaginator-master | kkpager-master 这两个分页插件的使用方法相关的知识,希望对你有一定的参考价值。
首先:百度“分页插件” 就会 找到这条链接: jQuery分页插件 - 开源软件库 - 开源中国社区
打开,在里面下载我们要的jqPaginator-master 分页插件包。和kkpager-master分页插件包
下载完后,将这两个分页插件包解压到当前文件夹,然后将这两个插件文件包放到我们项目的根文件夹下

以下我们就来试试这连个分页插件的使用方法
第一步:创建一个Home控制器
using MvcApp.Models;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
[HttpGet]
public ActionResult Index() //这种方法我们仅仅要在这传递一个总页数就能够了。
{
SqlHelper sql = new SqlHelper(10, 1, true);
ViewBag.count = sql.PageCount; //获取总页数
return View();
}
[HttpPost]
public ActionResult Index(int pageSize, int pno)//这种方法供异步调用。返回一个json数据
{
SqlHelper sql = new SqlHelper(pageSize, pno, false);
JsonResult json = new JsonResult();
json.Data = new
{
result = sql.LocationList
};
return json;
}
}
};
第二步:创建一个映射数据库Location表数据的 Location类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApp.Models
{
public class Location
{
public int RowId { get; set; }
public int LocId { get; set; }
public string LocName { get; set; }
public int Parentid { get; set; }
public int LocType { get; set; }
public string EleongCode { get; set; }
public int? CityCode { get; set; }
public int? BaiduPos { get; set; }
public int Version { get; set; }
}
}
第三步:创建一个SqlHelper类
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
namespace MvcApp.Models
{
public class SqlHelper
{
//是否是运行查询数据表的总条数
private bool _isQueryCountPage;
public bool IsQueryCountPage
{
get { return _isQueryCountPage; }
}
//当前页
private int _currentPage;
public int CurrentPage
{
get { return _currentPage; }
}
//页大小
private int _pageSize;
public int PageSize
{
get { return _pageSize; }
}
//总页数
private int _pageCount;
public int PageCount
{
get
{
//在这将数据的总条数,转换成总页数
return _pageCount % _pageSize == 0 ? (_pageCount / _pageSize) : (_pageCount / _pageSize + 1);
}
}
//属性
public List<Location> LocationList { get; set; }
//构造函数,初始化SqlHelper类的相关字段
public SqlHelper(int pageSize, int currentPage, bool isQueryCountPage)
{
this._pageSize = pageSize;
this._currentPage = currentPage;
this._isQueryCountPage = isQueryCountPage;
getData();
}
//查询数据库,在这里将SqlHelper的SqlHelper类的LocationList属性赋值。意思就是将list对象保存到LocationList属性中
public void getData()
{
List<Location> list = new List<Location>();
string connStr = ConfigurationManager.ConnectionStrings["ConnStr"].ConnectionString;
using (SqlConnection conn = new SqlConnection(connStr))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
if (this.IsQueryCountPage == true)
{
cmd.CommandText = "select count(locId) from location";
this._pageCount = (int)cmd.ExecuteScalar();
return;
}
else
{
cmd.CommandText = "select top " + this._pageSize + " * from (select ROW_NUMBER() OVER(ORDER BY locId) as RowId,* from Location) as A where RowId>" + this._pageSize * (this._currentPage - 1);
DataTable dt = new DataTable();
using (SqlDataAdapter datapter = new SqlDataAdapter(cmd))
{
datapter.Fill(dt);
}
if (dt != null && dt.Rows.Count > 0)
{
list = (from p in dt.AsEnumerable()
select new Location
{
//RowId = p.Field<int>("RowId"),
LocId = p.Field<int>("locId"),
LocName = p.Field<string>("locName"),
Parentid = p.Field<int>("parentId"),
//LocType = p.Field<int>("locType"),
//EleongCode = p.Field<string>("elongCode"),
//CityCode = p.Field<int>("CityCode"),
//BaiduPos = p.Field<int>("BaiduPos"),
//Version = p.Field<int>("version"),
}).ToList();
}
this.LocationList = list;
}
}
}
}
}
}
第五步:去web.config配置文件里配置连接数据库表的连接字符串
<connectionStrings>
<add name="ConnStr" connectionString="data source=FF-VAIO;initial catalog=sales;integrated security=true"/>
</connectionStrings>最后创建Home控制器下的Index视图
@{
Layout = null;
}
@model MvcApp.Models.Location
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/jquery-1.11.2.js"></script>
<script src="~/jqPaginator-master/dist/1.2.0/jqPaginator.min.js"></script>
<script src="~/kkpager-master/src/kkpager.js"></script>
<link type="text/css" rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/3.1.1/css/bootstrap.min.css" />
<link href="~/kkpager-master/src/kkpager_orange.css" rel="stylesheet" />
</head>
<body>
<div>
<table id="t1">
@*@foreach(MvcApp.Models.Location item in ViewBag.content)
{
<tr><td>@item.LocId</td><td>@item.LocName</td><td>@item.Parentid</td></tr>
}*@
</table>
</div>
<div id="page"></div>
<ul class="pagination" id="pagination1"></ul>
<div id="kkpager"></div>
</body>
</html>
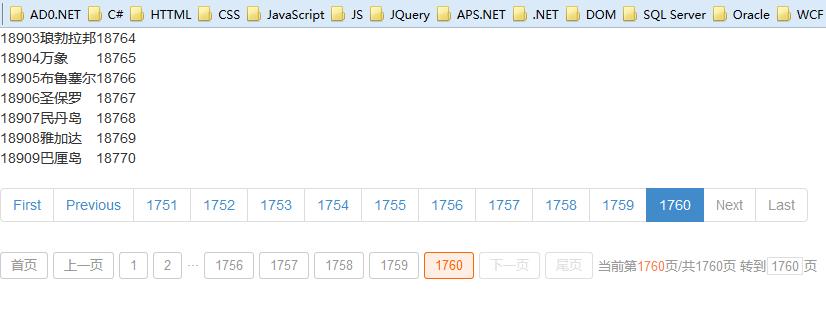
@*----------------jqPaginator-master 分页插件的使用方法---------------------*@
<script type="text/javascript">
var pageCount=@ViewBag.count
$.jqPaginator(\'#pagination1\', {
totalPages: pageCount,
visiblePages: 10,
currentPage: 1,
onPageChange: function (num, type) {
//每次点击页码都会触发onPageChange事件 num 是用户点击的页码的也码数
//------------------------------我们仅仅要写一个异步请求就能够了
//这个插件有点奇怪。当页面载入的时候,它首先会运行一次onPageChange这个事件(感觉比較好,kkpager-master这个插件在页面首次载入的时候就不会运行它的click事件。)
$.post("/Home/Index", { pageSize: 10, pno: num }, function (data) { //pon表示当前页面
//每点击一次,就会向server请求会10条数据,要把这10条数据展示在页面,就要清空上一页的全部数据
$("#t1").html("");
//遍历请求回来的Json格式的数据
$.each(data.result, function (key, val) {
var strTb = "<tr><td>" + val.LocId + "</td><td>" + val.LocName + "</td><td>" + val.Parentid + "</td></tr>"
$("#t1").append(strTb);
})
})
}
});
</script>
@*------kkpager-master 这个分页插件的使用方法------------------------*@
<script type="text/javascript">
//首先先异步调用一下Index方法,获取一下第一页是数据;參数pageSizes是页大小,pno表示当前页
$(function () {
$.post("/Home/Index", { pageSize: 10, pno: 1 }, function (data) {
$("#t1").html("");
$.each(data.result, function (key, val) {
var strTb = "<tr><td>" + val.LocId + "</td><td>" + val.LocName + "</td><td>" + val.Parentid + "</td></tr>"
$("#t1").append(strTb);
})
})
})
</script>
<script type="text/javascript">
//js获取地址栏參数的值, name为參数名
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
//这里是从服务端传过来的总页数
var totalPageValue =@ViewBag.count
$(function () {
var totalPage = totalPageValue;
var totalRecords = 17799;
var pageNo = getParameter(\'pno\');
//假设pageNo(当前页)没有初始化,那么就将它的初始化。设值为1。 比如:if(a){alert("已初始化")} else{alert("未初始化")}
if (!pageNo) {
pageNo = 1;
}
//生成分页
//有些參数是可选的,比方lang,若不传有默认值
kkpager.generPageHtml({
//当前页(这个不须要我们管,也不用改)
pno: pageNo,
//总页码(这个须要我们改的,改成我们自己的总页码数量)
total: totalPage,
//总数据条数(这条数据主要是用来在页码的最后面向用户展示有多少条数据,一般没有什么实际作用)
totalRecords: totalRecords,
mode: \'click\',//默认值是link,可选link或者click
click: function (n) {
//点击页码、页码输入框跳转、以及首页、下一页等button都会调用click
//-----------------------一----------------以上除了自己改一下total这个总页码的数据,其它都不须要我们改,我们仅仅要负责在这里写一个异步调用服务端,获取json数据就好了。这里传递了两个參数,一个是页大小(pageSize),第二个是获取第几页的数据(pno)
//这里程序猿能够依据自己的需求做做一些对应的处理 :注意:參数pno 表示当前页。这个參数名我们还是别改他保持原样。它的值就是用户点击页码时的页面数字
$.post("/Home/Index", { pageSize: 10, pno: n }, function (data) {
$("#t1").html("");
$.each(data.result, function (key, val) {
var strTb = "<tr><td>" + val.LocId + "</td><td>" + val.LocName + "</td><td>" + val.Parentid + "</td></tr>"
$("#t1").append(strTb);
})
})
//运行完上面的代码后,手动调用selectPage进行页码选中切换(即:将页面切换到第n页)
this.selectPage(n);
//alert(pageNo);
return false;
}
});
});
</script>

备注:在这个http://www.cnblogs.com/linqx1ao/p/4089435.html 博客中,我看到人家的效果是这种(用的时候參照一下就能够了)

以上是关于jqPaginator-master | kkpager-master 这两个分页插件的使用方法的主要内容,如果未能解决你的问题,请参考以下文章