离线访问-manifest(有疑问未解决)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离线访问-manifest(有疑问未解决)相关的知识,希望对你有一定的参考价值。
1、html文件,添加 manifest="cache.manifest" 引入style.css、script.js文件
<!DOCTYPE html> <html lang="en" manifest="cache.manifest"><!--html5的缓存清单--> <head> <meta charset="UTF-8"> <title>离线访问</title> <link rel="stylesheet" href="style.css"> </head> <body> <!-- 1.应用程序缓存 正常 2.html添加一个manifest属性指向一个文件 --> <p>离线访问</p> <script src="script.js"></script> </body> </html>
2 、在index.html同级目录下新建style.css、script.js
/** * Created by suxiaoxia on 2017/5/13. */ ‘use strict‘ /*严格模式,使代码更严谨*/ document.write("<h3>这是js文件内容</h3>");
/*::before 是元素一开始的时候,在元素内部*/ body::before{ content: ‘这是css文件注入的内容‘; font-size:20px; color: skyblue; }
3、在index.html同级目录下新建cache.manifest文件
CACHE:缓存下可以访问的文件
NETWORK:网络连接状态下可以访问
基本格式
CACHE MANIFEST
# version 1.0.0
CACHE:
index.html
script.js
style.css
NETWORK:
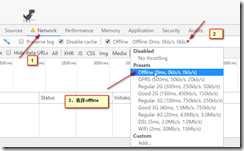
*离线访问设置:
地址栏开头部分
离线设置前访问
(以上操作和视频一模一样,但是,离线访问是酱紫的
???)
以上是关于离线访问-manifest(有疑问未解决)的主要内容,如果未能解决你的问题,请参考以下文章
未解决对于使用Windows的IDEA进行编译的文件,但无法在Linux系统中统计代码行数的疑问