jquery 获取iframe里面的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 获取iframe里面的元素相关的知识,希望对你有一定的参考价值。
页面代码是这样的
<iframeid="greater_30_message_ifr"frameborder="0"src="javascript:"""style="width: 100%; height: 200px;">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<headxmlns="http://www.w3.org/1999/xhtml">
<bodyid="tinymce"class="mceContentBody"spellcheck="false"dir="ltr">
</body>
</html>
</iframe>
是使用一个编辑器生成的 我想获取iframe body 的内容 用
$("#mainiframe").contents().find("someID").html() 这个也获取不到
document.getElementById('mainiframe').contentWindow.document.body.innerHTML
在操作iframe是有一点要注意一定要等到它加载完成之后才能操作,如果没有加载直接操作是找不到对象的 参考技术A 理论上你在浏览器查看源代码时看到的标签都是能获取到的
不过对于动态生成的标签,就是你用编程语言生成的标签
想要获取到的话就要考虑一个时机问题
你要确定当你获取的时候,这些标签已经加载到页面上了本回答被提问者采纳
Jquery 获取iframe 中元素并设置CSS问题
我有一个页面,页面中嵌入了一个iframe,iframe 的 id="wjiframe" ,iframe载入的页面中有一个 div class="embed-footer".
如果通过Jquery 获取这个div,并将其css设置为 disply:none。
$(function()
$("#wjiframe").contents().find("div.embed-footer").css('display','none');
);
这样对吗?
谢谢
1、创建一个名称为css的html文件。

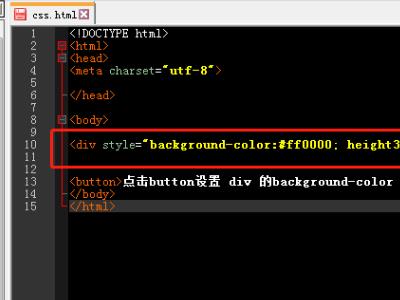
2、在页面中加入一个button按钮,当点击button的时候出发click事件。

3、在加入一个div设置宽和高还有背景色,当button的click事件中用css方法修改该div背景色。

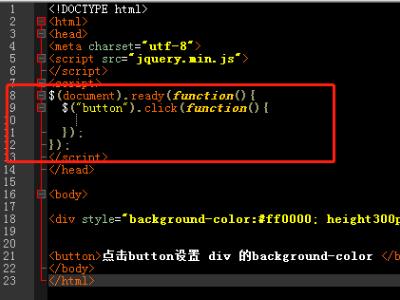
4、文件引入jquery 库。

5、在文档准备方法中加入click点击事件。

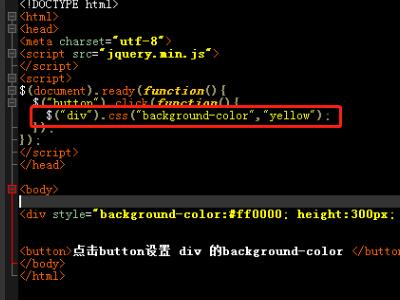
6、在click事件中加入css方法设置div的背景色。

7、在浏览器中运行该文件。并点击button设置div的背景色。

DOM方法:
父窗口操作IFRAME:window.frames["iframeSon"].document
IFRAME操作父窗口:window.parent.document
jquery方法:
在父窗口中操作 选中IFRAME中的所有输入框:(window.frames["iframeSon"].document).find(":text");在IFRAME中操作选中父窗口中的所有输入框:(window.frames["iframeSon"].document).find(":text");在IFRAME中操作选中父窗口中的所有输入框:(window.parent.document).find(":text");
iframe框架的HTML:<iframe src="test.html" id="iframeSon" width="700″ height="300″ frameborder="0″ scrolling="auto"></iframe>
1、在父窗口中操作,选中IFRAME中的所有单选钮。
$(window.frames["iframe1"].document).find("input[@type='radio']").attr("checked","true");
2、在IFRAME中操作,选中父窗口中的所有单选钮。
$(window.parent.document).find("input[@type='radio']").attr("checked","true");
iframe框架的:
<iframe src="test.html" id="iframe1″ width="700″ height="300″ frameborder="0″ scrolling="auto"></iframe>
复制代码 代码如下:
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<MCE:SCRIPT mce_src="js/jquery-1.2.6.js" src="../js/jquery-1.2.6.js" type="text/ecmascript"></MCE:SCRIPT>
<MCE:SCRIPT type="text/javascript"><!--
(function()(function()("#t1").hover(function()alert('');); //("iframe").contents().find("body").append("I′minaniframe!");//("iframe").contents().find("body").append("I′minaniframe!");//(window.frames["iframe1"].document).find("input[@type='text']").attr("size","30px"); //("#iframe1").contents().find("#d1").css('color','red'); //("#iframe1").contents().find("#d1").css('color','red'); //(window.frames["iframe1"].document).find("input[@name='t1']").css(background:"#369");
//$("#iframe1").src("test.html");
);
// --></MCE:SCRIPT>
<DIV>
<INPUT id=t1>
<IFRAME id=iframe1 src="child.htm" mce_src="child.htm"></IFRAME>
<IFRAME height=100 src="child.htm" width=300 mce_src="child.htm"></IFRAME>
</DIV>
<DIV>
</DIV>
收集利用Jquery取得iframe中元素的几种方法 :
复制代码 代码如下:
$(document.getElementById('iframeId').contentWindow.document.body).htm()
显示iframe中body元素的内容。
复制代码 代码如下:
$("#testId", document.frames("iframename").document).html();
根据iframename取得其中ID为"testId"元素
复制代码 代码如下:
$(window.frames["iframeName"].document).find("#testId").html() 参考技术B
不对。
iframe资源是异步加载的,所以还要监听它的资源加载完成才能操作。用load方法:
$(function()$("#wjiframe").load(function()
$(this).contents().find("div.embed-footer").css('display','none');
);
);本回答被提问者采纳
以上是关于jquery 获取iframe里面的元素的主要内容,如果未能解决你的问题,请参考以下文章