ECMAScript—事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECMAScript—事件相关的知识,希望对你有一定的参考价值。
事件
javascript和HML之间的交互是通过事件是实现的。就是用户或者浏览器自身执行的某种动作。
即可以为html的元素设定事件处理程序来预定事件,以便在事件发生的时执行相应的代码。
事件流
描述的是从页面中接收事件的顺序。
例如当点击一个按钮这样的事件产生的时候,并不只是当前的按钮元素接收到这个点击事件,这个按钮的父级容器甚至整个文档都接收到了这个事件。
事件流要描述的问题就是,这个点击事件它是从父级容器传到按钮本身,还是从按钮本身传到个个父级容器的。
事件流的分歧
1.IE的事件冒泡,事件由最具体的元素开始接收,然后逐级向上传到较为不具体的节点。
2.Netscape 的事件捕获,与IE的顺序相反。
3.DOM事件流
综合了以上两个模型,将事件流分为三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
要对事件进行处理那么就需要注册事件处理程序,为相应的HTML元素设置事件监听器。
设置事件监听器的方法
1.HTML事件处理程序
在html元素上面对相应的事件属性添加JavaScript事件处理代码
<button lang-id="button.login" type="submit" id="login-btn" onclick="doLogin()">登录</button>
缺点:不够灵活,html和JavaScript代码的耦合度太高
2.单纯的用JavaScript指定事件处理程序
(1)DOM0级方法
优点:简单,跨浏览器
缺点:只支持一个事件处理程序
var btn=docment.getElementById("login-btn"); //添加监听器 btn.onclick=function(){ //dealing code......... }; //删除 btn.onclick=null;
(2)DOM2级方法
使用 addEventListener()和 removeEventListener()两个方法来添加和删除
参数:事件名,处理函数(最好写函数名,写匿名函数删除不了监听器),布尔值
布尔值:true 表示在捕获阶段执行处理 false在冒泡阶段执行处理
支持的浏览器:主流的浏览器,IE9+
优点:支持添加多个事件处理程序,按照添加的顺序被执行
btn.addEventListener("click",hander,false);
btn.removeEventListener("click",hander,false);
(3)IE事件处理程序
使用:attachEvent() 和 detachEvent()
参数:事件名、 处理函数
btn.attachEvent("click",hander);
btn.detachEvent("click",hander);
支持的浏览器:opera和IE
优点:支持添加多个事件处理程序,按照添加的顺序反向被执行
其他
事件流是在具体发生元素和它的父级元素上传播的,那么注册事件程序并不一定要写在当前元素上。下面是在chrome浏览器下做的一个小的测试。
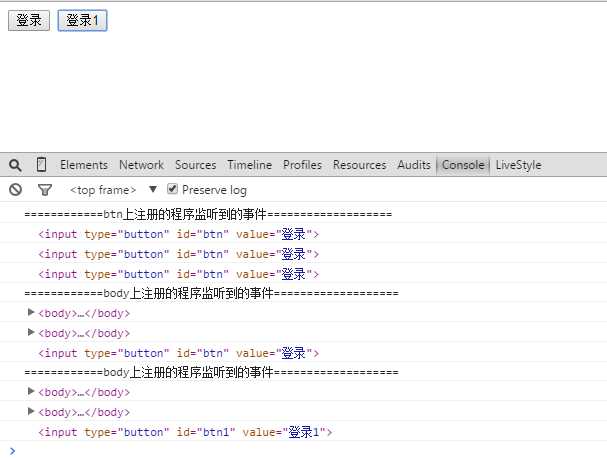
//======html========= <input type="button" id="btn" value="登录" /> <input type="button" id="btn1" value="登录1" /> //=======js========= var btn= document.getElementById(‘btn‘); btn.onclick=function(e){ console.log(e.currentTarget); console.log(this); console.log(e.target); }; document.body.onclick=function(e){ console.log(e.currentTarget); console.log(this); console.log(e.target); };
分别点击两按钮,演示效果如下:

以上是关于ECMAScript—事件的主要内容,如果未能解决你的问题,请参考以下文章