Web前端面试指导(十七):一个满屏 品 字布局 如何设计?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端面试指导(十七):一个满屏 品 字布局 如何设计?相关的知识,希望对你有一定的参考价值。
题目点评
这道题目有可能是笔试题,有可能面谈的时候进行叙述,如果是笔试题要求对css样式代码非常熟练,如果是面谈叙述,就需要你的表达能力非常强,要抓住要点,把需要用到的技能点讲清楚就可以了。
需要用到技术
1. 元素水平居中对齐
1) 使用margin对齐(推荐)
2) 使用left:50%
3) 使用text-align
2. 元素对相对窗口定位
1) 使用filxed(推荐)
2) 使用absolute定位
3) 使用html和body的width和height填?这个窗口
3. 元素左右定位
1) 使用float左右浮动
2) 使用绝对定位进行左右定位(推荐)
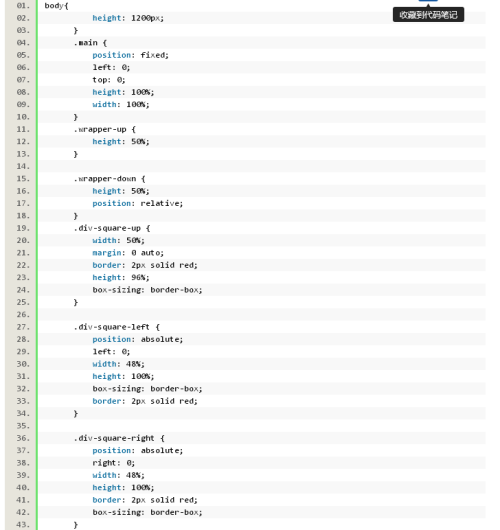
具体实现的代码
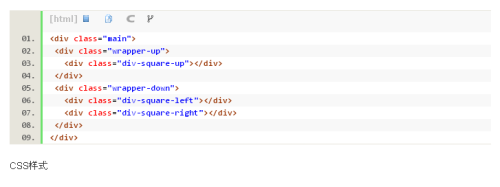
html代码
以上是关于Web前端面试指导(十七):一个满屏 品 字布局 如何设计?的主要内容,如果未能解决你的问题,请参考以下文章