用em包图片记
Posted Isabel4u
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用em包图片记相关的知识,希望对你有一定的参考价值。

像这种很常见的字体旁边带图标的,很多都是用em的background去实现。
<li><em class="wx"></em><a href="">微信登陆</a></li>
.nav-top .wx{background: url(images/wx.png) no-repeat;padding: 1px 11px;}
刚开始没设padding,图标死活不出来。据yuge的说法,em是空的,padding为它里面设置了间距,所以有空间显示图片。
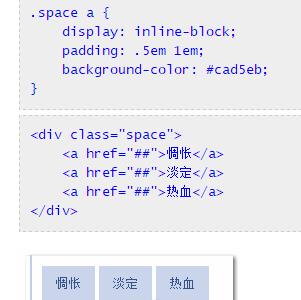
而且如果把em放到a里面,就算设了padding图标还是不显示,要把a设为a{display: inline-block;},图标才能显示。block会独占一行,能设宽高,inline是多个元素在一行,设宽高无效,inline-block就是能多个div在一行,而且inline-block水平呈现的元素间,换行符或空格分隔的情况下都会使两个块间有间距。

 ,
,
以上是关于用em包图片记的主要内容,如果未能解决你的问题,请参考以下文章