es6--let和const
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6--let和const相关的知识,希望对你有一定的参考价值。
参考资料:
http://es6.ruanyifeng.com/#docs/let
测试环境(本文的代码均是在chrome下运行)
在<script>标签中添加‘use strict‘,即严格模式
let
- 声明变量,可以更改,但不允许重复声明;
let a = 1; let a = 2; //Uncaught SyntaxError: Identifier ‘a‘ has already been declared let b = 1; b = 2; console.log(b); //2
- 没有声明提升;
console.log(a); //Uncaught ReferenceError: a is not defined let a = 1;
- let声明的变量只在它所在的代码块内有效 (块级作用域:指一个函数或变量只在该区域起作用)
{ let a = 1; console.log(a); //1 } console.log(a);// Uncaught ReferenceError: a is not defined - 暂时性死区:指从块的开始到声明这段的区域,如果在变量声明之前使用该变量,会报错
const
- 声明一个只读变量(不允许重复声明;值不允许修改;只声明不赋值会报错),但当声明的值是一个对象的时候,对象的属性是可以更改的。
//一旦声明,值不能更改 const a = 1; console.log(a); //1 a = 2; console.log(a); //Uncaught TypeError: Assignment to constant variable. //只声明不赋值 const b; //Uncaught SyntaxError: Missing initializer in const declaration //不能重复声明 const b = 1; const b = 2; //Uncaught SyntaxError: Identifier ‘b‘ has already been declared //值为对象时,对象的属性/属性值可以更改 const b = { num : 1 } b.num = 2; console.log(b.num); //2 -
没有变量提升
console.log(a); //Uncaught ReferenceError: a is not defined const a = 1;
- const声明的变量只在它所在的代码块内有效
{ const a = 1; console.log(a); //1 } console.log(a); //Uncaught ReferenceError: a is not defined - 与let一样,存在暂时性死区
总结
const和let命令都是es6在es5声明变量方法(var function)基础上添加的新方法:
共同点:
- 变量一经声明,不能重复声明
- 所声明的变量都只在他们所处代码块区域内有效
- 都没有变量提升
- 都存在暂时性死区
不同点:
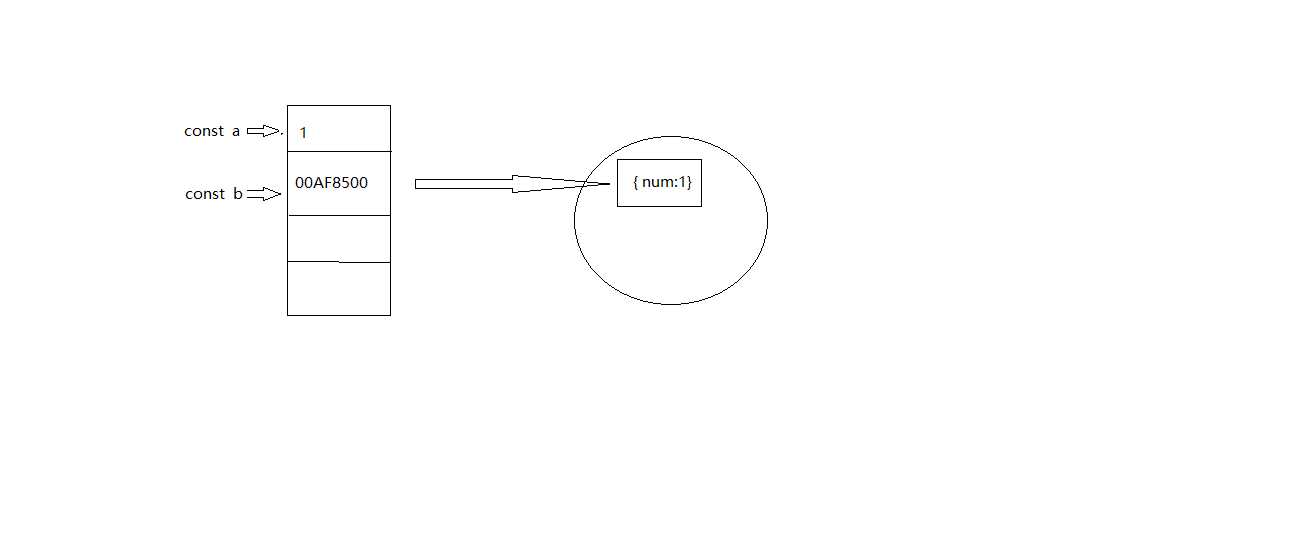
const声明的变量是只读变量,变量声明之后值不允许更改,原因是const声明的变量指向是一个内存地址,对于简单数据类型(number,boolean,string),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,至于它指向的数据结构是不是可变的,就完全不能控制了。

以上是关于es6--let和const的主要内容,如果未能解决你的问题,请参考以下文章