前端的跨域访问解决方案!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端的跨域访问解决方案!相关的知识,希望对你有一定的参考价值。
方案一】、json跨域访问问题,可以把json拷贝到当前服务器中来
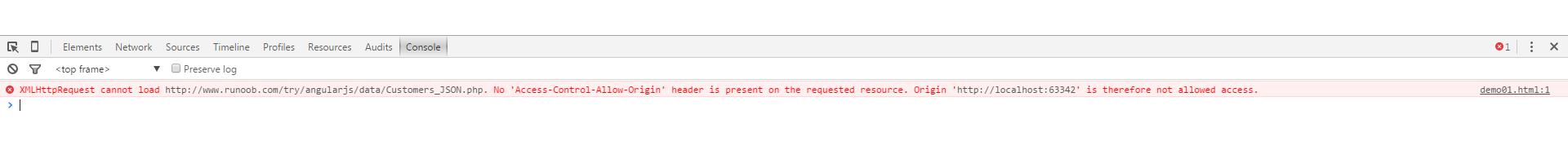
错误提示信息:XMLHttpRequest cannot load http://www.runoob.com/try/angularjs/data/Customers_JSON.php. No ‘Access-Control-Allow-Origin‘ header is present on the requested resource. Origin ‘http://localhost:63342‘ is therefore not allowed access.

方案二】、修改本机wamp的相关配置信息:
配置wamp,使其能通过跨域访问。比如用AngularJS的$http.get()方法实现跨域访问,需要修改
让Apache支持跨域访问。
修改httpd.conf,windows中对应的目录是:C:\wamp\bin\apache\Apache2.4.4\conf\httpd.conf
把LoadModule headers_module modules/mod_headers.so 前面的注释删除
修改 <Directory />在最后一句加上Header set Access-Control-Allow-Origin *
以上是关于前端的跨域访问解决方案!的主要内容,如果未能解决你的问题,请参考以下文章