怎么刷新页面后,js就不执行了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么刷新页面后,js就不执行了相关的知识,希望对你有一定的参考价值。
页面刷新后数据就会被重置,因为页面已是一个全新的页面了,对于js来说,也是一个全新的运行环境。要让一个js带运行时的变量在页面刷新后也保持原样,是做不到的。要实现你说的功能,最简单的办法就是使用cookie来保存你之前的变量值,在页面加载时读取cookie再做累加。
当然还可以将数据保存到后台,页面刷新时由后台将这个数据再打到页面上。 参考技术A 刷新页面后宅是会,从头执行而不会继续执行。
java web开发,js自动刷新页面过一段时间后页面会崩溃,,,怎么办,,求助大神!!解决了给冲20话费~~
有这样一个加载百度地图的fuction,,,(其他的无关紧要的就不写了,因为整个网页功能上是正确的,,自己感觉是没有影响,,)
function loadXMLDoc()
var xmlhttp;
var xx,xy,x,i,id,title;
var txt;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
。。。。。。。。。
var opts =
position : point, // 指定文本标注所在的地理位置
offset : new BMap.Size(30, -30) //设置文本偏移量
function openInfo(content,e)
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
map.clearOverlays();
for (i=0;i<x.length;i++)
xx=x[i].getElementsByTagName("x");
xy=x[i].getElementsByTagName("y");
id=x[i].getElementsByTagName("id");
。。。。。。。。。。。。
然后问题来了,这是我刷新的
function refresh()
loadXMLDoc(); //坐标点有变,位置需要不断从xml中读
setInterval(refresh,10000);
refresh();
然后这个html撑不过1分钟就要崩溃,,,,怎么办,在loadXMLDoc中有map.clearOverlays(); ,可是还是崩溃,,,
setInterval:
The real delay between func calls for setInterval is less than in the code!
That’s normal, because the time taken by func’s execution “consumes” a part of the interval.
It is possible that func’s execution turns out to be longer than we expected and takes more than 100ms.
In this case the engine waits for func to complete, then checks the scheduler and if the time is up, runs it again immediately.
In the edge case, if the function always executes longer than delay ms, then the calls will happen without a pause at all.
setTimeout:
The recursive setTimeout guarantees the fixed delay (here 100ms).
That’s because a new call is planned at the end of the previous one.
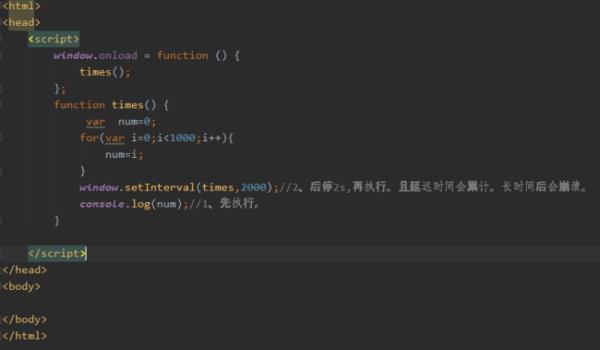
举例:




算了,不给你细说了,你自己看看setInterval和setTimeout的区别,然后再考虑下函数执行的过程就会明白了。网页之所以崩溃,是因为执行了太多的refresh函数。本回答被提问者采纳
以上是关于怎么刷新页面后,js就不执行了的主要内容,如果未能解决你的问题,请参考以下文章