jquery两行代码实现侧边栏三级折叠菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery两行代码实现侧边栏三级折叠菜单相关的知识,希望对你有一定的参考价值。
jquery两行代码实现侧边栏三级折叠菜单

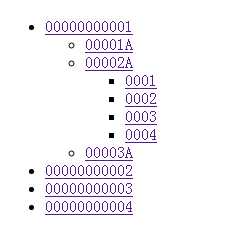
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/jquery-2.1.1.min.js"></script> </head> <body> <ul id="nav"> <li><a href="#" id="">00000000001</a> <ul> <li><a href="#">00001A</a></li> <li><a href="#">00002A</a> <ul> <li><a href="">0001</a></li> <li><a href="">0002</a></li> <li><a href="">0003</a></li> <li><a href="">0004</a></li> </ul> </li> <li><a href="#">00003A</a></li> </ul> </li> <li><a href="#" id="#">00000000002</a> <ul> <li><a href="#">00001A</a></li> <li><a href="#">00002A</a> <ul> <li><a href="">0001</a></li> <li><a href="">0002</a></li> <li><a href="">0003</a></li> <li><a href="">0004</a></li> </ul> </li> <li><a href="#">00003A</a></li> </ul> </li> <li><a href="#" id="">00000000003</a></li> <li><a href="#" id="">00000000004</a> <ul> <li><a href="#">00001A</a></li> <li><a href="#">00002A</a> <ul> <li><a href="">0001</a></li> <li><a href="">0002</a></li> <li><a href="">0003</a></li> <li><a href="">0004</a></li> </ul> </li> <li><a href="#">00003A</a></li> </ul> </li> </ul> <style> #nav li ul{display: none} </style> </body> </html> <script> $(‘#nav li >a‘).click(function(){ //1.单机a标签,a标签的下一个节点展开,再单机一次a标签,a标签的下一个节点收起 //2.单机其他a标签,展开a标签的下一个节点,关闭a标签父级所有的ul $(this).next().slideToggle(); $(this).next().show().parent().siblings().find(‘ul‘).hide(); }); </script>
实现这种树形菜单,结构很重要!
以上是关于jquery两行代码实现侧边栏三级折叠菜单的主要内容,如果未能解决你的问题,请参考以下文章