设置两个div是总是不能重合浏览器user agent stylesheet问题
Posted 随笔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置两个div是总是不能重合浏览器user agent stylesheet问题相关的知识,希望对你有一定的参考价值。
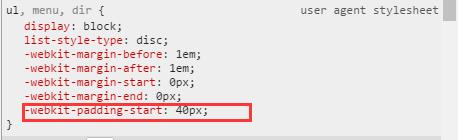
如图

两个div之间总是有一个空行,设置了margin为0还是没卵用,f12调试发现 多了一个user agent stylesheet样式,经百度是浏览器自带的样式
重新为div内的元素ul设置css样式,margin为0,覆盖其原有的属性

参考文章:http://blog.csdn.net/gavin710/article/details/8810964
以上是关于设置两个div是总是不能重合浏览器user agent stylesheet问题的主要内容,如果未能解决你的问题,请参考以下文章