React的state属性与props属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React的state属性与props属性相关的知识,希望对你有一定的参考价值。

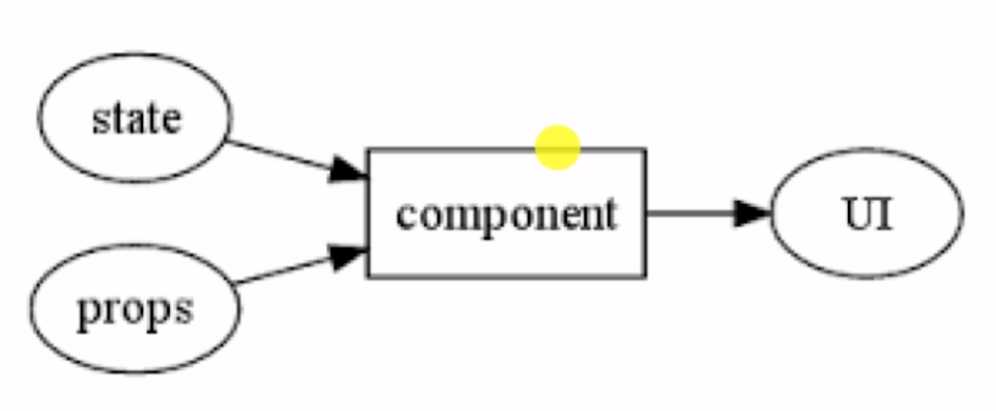
state属性和props属性是隶属于React的component的两个重要属性
在React中,每一个class(类)和面向对象的函数一样,都有一个构造函数constructor(),可以对对象、属性等进行初始化,因此要初始化state,可以将其放在:
state属性
constructor(){ //初始化对象、属性等
}
import React from ‘react‘; export default class BodyIndex extends React.Component{ constructor(){//每一个react类都有一个constructor(),可用于初始化对象、属性等 super(); //调用基类的所有初始化方法 this.state={username:‘Jeanne‘}; //初始化state,即为state赋初值,state属性的作用域,仅为当前所在class的作用域,即只在class BodyIndex中起作用 } render(){ setTimeout(()=>{ this.setState({username:‘Michael‘}); //更改state属性的值,可以使用setState()方法 },4000) return( <div> <h3>页面主体内容</h3> <p>my name is {this.state.username}</p> </div> ) } }
注:state的作用域只属于当前类,不污染其他模块
state属性相对于模块而言,属于自身属性
props属性
作用:外部组件给当前组件传递值,以及当前组件接收传递过来的值
props属性相对于模块而言,属于外来属性
模块中接收参数:this.props.username
index.js
var React=require(‘react‘); var ReactDom=require(‘react-dom‘); import ComponentHeader from ‘./components/header‘; import ComponentFooter from ‘./components/footer‘; import BodyIndex from ‘./components/bodyindex‘; class Index extends React.Component{ render(){ return( <div> <ComponentHeader/> <BodyIndex id={123}/> {/*父组件index.js向子组件bodyindex传递参数*/} <ComponentFooter/> </div> ) } } ReactDom.render(<Index/>,document.getElementById(‘example‘))
bodyindex.js
import React from ‘react‘;
export default class BodyIndex extends React.Component{
constructor(){//每一个react类都有一个constructor(),可用于初始化对象、属性等
super(); //调用基类的所有初始化方法
this.state={username:‘Jeanne‘}; //初始化state,即为state赋初值,state属性的作用域,仅为当前所在class的作用域,即只在class BodyIndex中起作用
}
render(){
setTimeout(()=>{
this.setState({username:‘Michael‘}); //更改state属性的值,可以使用setState()方法
},4000);
return(
<div>
<h3>页面主体内容</h3>
<p>my name is {this.state.username}, my id is {this.props.id}</p>
</div>
)
}
}
以上是关于React的state属性与props属性的主要内容,如果未能解决你的问题,请参考以下文章