修改input placeholder样式
Posted ximi007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改input placeholder样式相关的知识,希望对你有一定的参考价值。
<style> /* 通用 */ ::-webkit-input-placeholder { color: rgb(235, 126, 107); } ::-moz-placeholder { color: rgb(235, 126, 107); } /* firefox 19+ */ :-ms-input-placeholder { color: rgb(235, 126, 107); } /* ie */ input:-moz-placeholder { color: rgb(235, 126, 107); } /* webkit专用 */ #field2::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field3::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field4::-webkit-input-placeholder { color: rgb(235, 126, 107); } /* mozilla专用 */ #field2::-moz-placeholder { color: rgb(235, 126, 107); } #field3::-moz-placeholder { color: rgb(235, 126, 107); } #field4::-moz-placeholder { color: rgb(235, 126, 107); } </style>
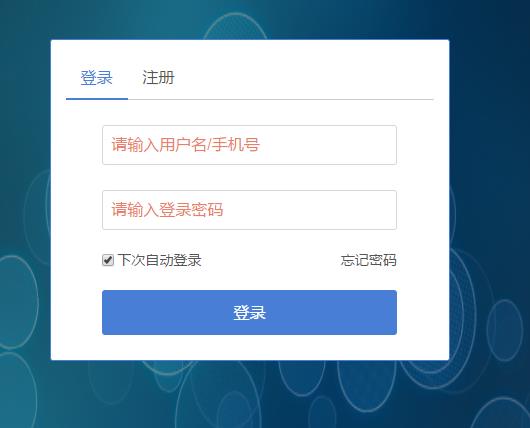
chrome下测试效果图:

以上是关于修改input placeholder样式的主要内容,如果未能解决你的问题,请参考以下文章