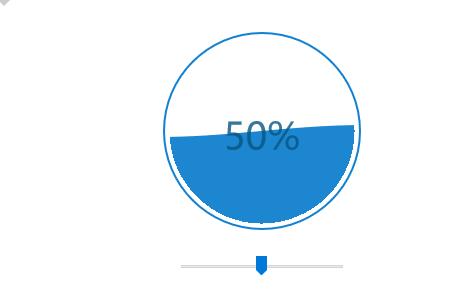
canvas百分百特效
Posted 安筱雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas百分百特效相关的知识,希望对你有一定的参考价值。
这个特效是别的人,非原创。原创地址
http://blog.csdn.net/lecepin/article/details/53536445

背后的水是可以动的
代码我再研究了下,下面是加了注释的代码。不是原创好像没什么好说的了。。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态进度加载小球</title> <style> #c{ margin: 0 auto; display: block; } #r{ display: block; margin: 0 auto; } #r::before{ color: black; content: attr(min); padding-right: 10px; } #r::after{ color: black; content: attr(max); padding-left: 10px; } </style> </head> <body> <canvas id="c"></canvas> <input type="range" id="r" min="0" max="100" step="1"> <script> var canvas = document.getElementById(\'c\'); var ctx = canvas.getContext(\'2d\'); var range = document.getElementById(\'r\'); //range控件信息 var rangeValue = range.value; var nowRange = 0; //用于做一个临时的range //画布属性 var mW = canvas.width = 250; var mH = canvas.height = 250; var lineWidth = 2; //圆属性 var r = mH / 2; //圆心 var cR = r - 16 * lineWidth; //圆半径 //Sin 曲线属性 var sX = 0; var sY = mH / 2; var axisLength = mW; //轴长 var waveWidth = 0.015 ; //波浪宽度(曲线周期),数越小越宽 var waveHeight = 6; //波浪高度(波峰),数越大越高 var speed = 0.09; //波浪水平速度,数越大速度越快 var xOffset = 0; //波浪x偏移量 ctx.lineWidth = lineWidth; //画圈函数 var IsdrawCircled = false; var drawCircle = function(){ ctx.beginPath(); ctx.strokeStyle = \'#1080d0\'; //画外圆 ctx.arc(r, r, cR+5, 0, 2 * Math.PI); ctx.stroke(); ctx.beginPath(); //显示水部分的圆 ctx.arc(r, r, cR, 0, 2 * Math.PI); //剪裁圆形,去掉多于的水 ctx.clip(); } //画sin 曲线函数 var drawSin = function(xOffset){ ctx.save(); var points=[]; //用于存放绘制Sin曲线的点,用于封闭曲线 ctx.beginPath(); //在整个轴长上取点 for(var x = sX; x < sX + axisLength; x += 20 / axisLength){ //此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)” //y=sin(TX+x) var y = -Math.sin((sX + x) * waveWidth + xOffset); //dY是波浪的高度,-是因为水从下往上 var dY = mH * (1 - nowRange / 100 ); points.push([x, dY + y * waveHeight]); //描绘点 ctx.lineTo(x, dY + y * waveHeight); } //现在一条线从左端绘制到了右端 //封闭路径 //接着连右下端 ctx.lineTo(axisLength, mH); //左下端 ctx.lineTo(sX, mH); //曲线图的最左端 //封闭完成后,调用上面的ctx.clip(),去掉圆外面的水 ctx.lineTo(points[0][0],points[0][1]); ctx.fillStyle = \'#1c86d1\'; ctx.fill(); ctx.restore(); }; //写百分比文本函数 var drawText = function(){ ctx.save(); var size = 0.4*cR; ctx.font = size + \'px Microsoft Yahei\'; ctx.textAlign = \'center\'; ctx.fillStyle = "rgba(06, 85, 128, 0.8)"; ctx.fillText(nowRange + \'%\', r, r + size / 2); ctx.restore(); }; var render = function(){ ctx.clearRect(0, 0, mW, mH); //通过不断刷新来获取range的值 rangeValue = range.value; if(IsdrawCircled == false){ drawCircle(); } //如果拖动input,就安每次加减1的速度增减 if(nowRange <= rangeValue){ var tmp = 1; nowRange += tmp; } if(nowRange > rangeValue){ var tmp = 1; nowRange -= tmp; } //不停的偏移,让波浪动起来 drawSin(xOffset); drawText(); //偏移量加大 xOffset += speed; requestAnimationFrame(render); } render(); </script> </body> </html>
以上是关于canvas百分百特效的主要内容,如果未能解决你的问题,请参考以下文章