javascrip基础以及一个计算器的小案例
Posted 司机刹一脚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascrip基础以及一个计算器的小案例相关的知识,希望对你有一定的参考价值。
1.js的概述
- js是一种脚本语言
- js是可插入html页面的编程代码
- js插入html页面后,可由所有的浏览器执
2.js的基本语法
- 与java一样,变量,函数名,运算符以及其他一切东西都是区分大小写的
- js是弱类型的语言,与java不同
java:int i =3;String s = "123";
js:var i = 3;var s = "123";
分号可有可无
变量名需要遵守两条简单的规则:1.第一个字符必须是字母,下划线(_)或美元符号($)
余下的字符可以是下划线,美元符号或任何字母或数字字符
3.js的数据类型
*原始类型
undefined:未定义类型
boolean:布尔类型
number:数字类型
string:字符或字符串
null:空
*引用类型
对象类型,对象类型默认值是null
4.js的运算符
js中的运算符与java中基本一致
js中有一个===全等于,全等于是类型和数值都一致的情况才为true
5.js的引入方式
*页面内直接编写js代码,js代码需要使用<script>标签
*将js的代码编写到一个.js文件中,在html中引入该js代码即可
6.html的window对象
*setInterval();每隔多少毫秒执行某个表达式(重复执行)
*setTimeout();隔 多少毫秒执行一个表达式(不重复执行,只执行一次)
*clearInterval();取消由setInterval()设置的timeout;
*clearTimeout();取消由setTimeout方法设置的timeout;
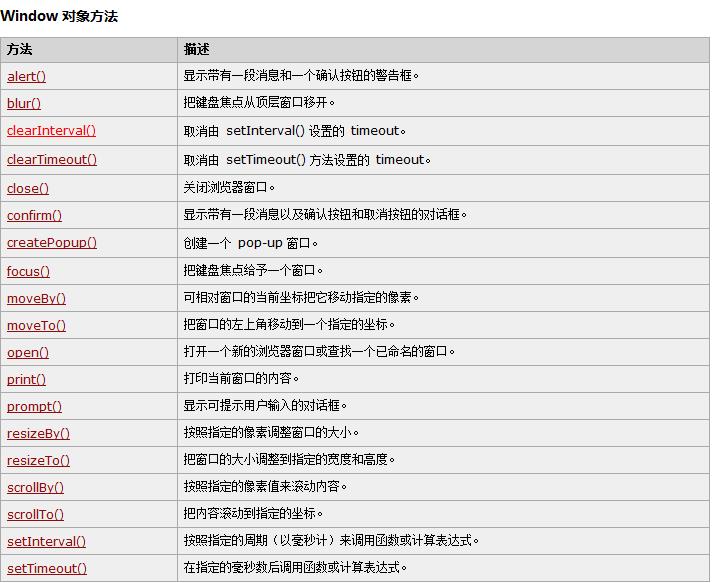
7.window对象的方法

8.Navigator对象的属性

9.Screen对象属性

10.History对象的方法

11.Location对象属性

12.DOM的概述
*DOM:文档对象模型
将一个html的文档加载到内存形成一个树形结构,从而操作树结构就可以改变html的样子
* DOM的使用
document,element,attribute的属性和方法
Ø 获得元素:
* document.getElementById(); -- 通过ID获得元素.
* document.getElementsByName(); -- 通过name属性获得元素.
* document.getElementsByTagName(); -- 通过标签名获得元素.
Ø 创建元素:
* document.createElement(); -- 创建元素
* document.createTextNode(); -- 创建文本
Ø 添加节点:
* element.appendChild(); -- 在最后添加一个节点.
* element.insertBefore(); -- 在某个元素之前插入.
Ø 删除节点:
* element.removeChild(); -- 删除元素
13.js的内置对象

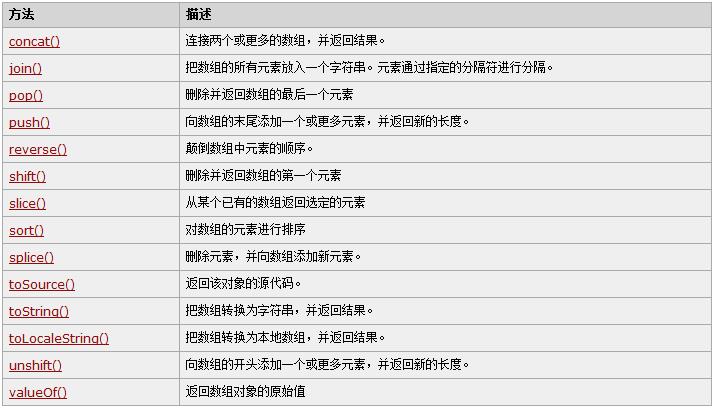
14.array的方法

15.Boolean

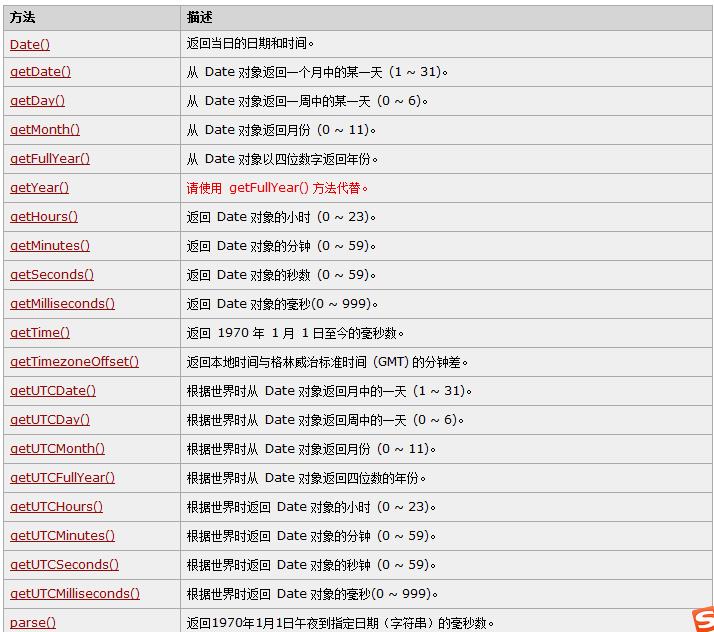
16.Date

17.Math

18.js的全局函数

19.下面是一个js+css实现的一个计算器的效果图和代码

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器改进</title>
<style>
table{
border-collapse: collapse;
margin: auto auto;
}
td{
width: 150px;
line-height: 70px;
}
#view{
width: 600px;
line-height: 100px;
text-align: right;
}
.clearbutton{
width: 300px;
line-height: 70px;
}
.numbutton{
width: 150px;
line-height: 70px;
}
</style>
</head>
<script>
function jsq(num) {
//获取当前输入的数据
document.getElementById("view").value += document.getElementById(num).value;
}
//计算输入的结果
function eva() {
document.getElementById("view").value = eval(document.getElementById("view").value);
}
//AC键
function clearNum() {
document.getElementById("view").value = null;
}
//DEL键
function tuiGe() {
var arr = document.getElementById("view");
arr.value = arr.value.substr(0,arr.value.length-1);
}
</script>
<body>
<table>
<tr>
<td colspan="4">
<input id="view" type="text" name="view" class="screen"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" id="AC" onclick="clearNum()" value="AC" class="clearbutton"/>
</td>
<td colspan="2">
<input type="button" id="DEL" onclick="tuiGe()" value="DEL" class="clearbutton" />
</td>
</tr>
<tr>
<td>
<input type="button" id="7" onclick="jsq(this.id)" value="7" class="numbutton" />
</td>
<td>
<input type="button" id="8" onclick="jsq(this.id)" value="8" class="numbutton" />
</td>
<td>
<input type="button" id="9" onclick="jsq(this.id)" value="9" class="numbutton" />
</td>
<td>
<input type="button" id="*" onclick="jsq(this.id)" value="*" class="numbutton" />
</td>
</tr>
<tr>
<td>
<input type="button" id="4" onclick="jsq(this.id)" value="4" class="numbutton" />
</td>
<td>
<input type="button" id="5" onclick="jsq(this.id)" value="5" class="numbutton" />
</td>
<td>
<input type="button" id="6" onclick="jsq(this.id)" value="6" class="numbutton" />
</td>
<td>
<input type="button" id="/" onclick="jsq(this.id)" value="/" class="numbutton" />
</td>
</tr>
<tr>
<td>
<input type="button" id="1" onclick="jsq(this.id)" value="1" class="numbutton" />
</td>
<td>
<input type="button" id="2" onclick="jsq(this.id)" value="2" class="numbutton" />
</td>
<td>
<input type="button" id="3" onclick="jsq(this.id)" value="3" class="numbutton" />
</td>
<td>
<input type="button" id="-" onclick="jsq(this.id)" value="-" class="numbutton" />
</td>
</tr>
<tr>
<td>
<input type="button" id="0" onclick="jsq(this.id)" value="0" class="numbutton" />
</td>
<td>
<input type="button" id="." onclick="jsq(this.id)" value="." class="numbutton" />
</td>
<td>
<input type="button" id="+" onclick="jsq(this.id)" value="+" class="numbutton" />
</td>
<td>
<input type="button" id="eva" onclick="eva()" value="=" class="numbutton" />
</td>
</tr>
</table>
</body>
</html>
以上是关于javascrip基础以及一个计算器的小案例的主要内容,如果未能解决你的问题,请参考以下文章