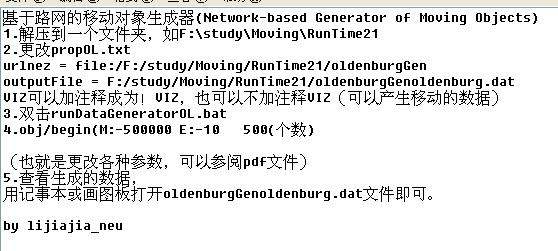
thomas brinkhoff 基于路网的移动对象生成器不会用,有没有源代码神马的!求高手指教!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thomas brinkhoff 基于路网的移动对象生成器不会用,有没有源代码神马的!求高手指教!!相关的知识,希望对你有一定的参考价值。
参考技术A
前端入门教程---从0开始手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合
本教程案例在线演示
免费配套视频教程
教程配套源码资源
制作有路网首页

有路网首页布局框架制作
划分区域,确定div
测量各个区域的宽高
使用Flexbox对网页进行布局

youlu-whole.css
.nav{
height: 30px;
background-color: #f4f4f4;
}
.search-bar{
height: 134px;
background-color: green;
}
.cate-nav{
height: 38px;
background-color: red;
}
.main{
width: 1200px;
height: 600px;
margin: 0 auto;
background-color: pink;
display: flex;
}
.index-sort{
width: 210px;
height: 970px;
background-color: blue;
}
.right{
width: 990px;
height: 970px;
background-color: white;
}
.help{
height: 30px;
background-color: pink;
}
.bottom-info{
display: flex;
}
.left{
width:750px;
height: 900px;
background-color: orange;
margin-left: 10px;
}
.lunbotu{
height: 340px;
background-color: red;
}
.book-recommend{
height: 600px;
background-color: green;
}
.main-right{
width: 220px;
height: 900px;
background-color: blue;
margin-left: auto;
}youlu-whole.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="youlu-whole.css">
</head>
<body>
<div class="wrapper">
<div class="nav"></div>
<div class="search-bar"></div>
<div class="cate-nav"></div>
<div class="main">
<div class="index-sort"></div>
<div class="right">
<div class="help"></div>
<div class="bottom-info">
<div class="left">
<div class="lunbotu"></div>
<div class="book-recommend"></div>
</div>
<div class="main-right"></div>
</div>
</div>
</div>
</div>
</body>
</html>整合顶部导航

<div class="nav">
<div class="topBar">
<div class="topBarL">
<img src="img/welcome.jpg" />
<span>您好,欢迎光临有路网!</span>
</div>
<ul class="topBarR">
<li>
<a href="" class="login">请登陆</a>
<a href="" class="regist-link">免费注册</a>
</li>
<li><a href="" target="_blank">我的有路</a><b></b></li>
<li>
<a href="" target="_blank">我要开店</a>
</li>
<li>
<a href="" target="_blank">团购批发</a>
</li>
<li><a href="">客服服务</a><b></b></li>
<li>
<a href="" target="_blank" class="menu-btn">
<img src="img/ico_phone.gif" />手机有路</a
>
</li>
<li class="last">
<a href="" class="menu-btn">微信公众号</a>
</li>
</ul>
</div>
</div> /* 设置导航栏整体宽高 */
.topBar {
line-height: 29px;
width: 1200px;
height: 29px;
margin: 0 auto;
background-color: #f4f4f4;
}
.topBar .topBarL {
display: inline-block;
margin-right: 480px;
}
.topBarL span {
font-size: 12px;
color: #636363;
}
.topBar .topBarR {
display: inline-block;
}
.topBar .topBarR li {
display: inline-block;
}
.topBar .topBarR li a {
line-height: 20px;
padding: 0 8px;
border-right: 1px solid #ddd;
}
.topBar .topBarR .login {
color: #f51400;
}
.topBar .topBarR .last a {
border: none;
}整合搜索横栏

<div class="search-bar">
<div class="logo">
<img src="img/logo.jpg" />
</div>
<div class="search-block">
<div class="search">
<form action="#">
<input type="text" class="input" placeholder="书名" /><input
type="submit"
value="搜索"
class="btn"
/>
</form>
</div>
<div class="hot-search">
<ul>
<li>热门搜索:</li>
<li><a href="#">公务员考试</a></li>
<li><a href="#">四六级</a></li>
<li><a href="#">高等数学</a></li>
<li><a href="#">自考</a></li>
</ul>
</div>
</div>
<div class="cart">
<div><a href="#">网站购物车<span>3</span>本</a></div>
<div><a href="#">店铺购物车<span>0</span>本</a></div>
</div>
</div> /* .search-bar{
height: 134px;
background-color: green;
} */
/* 搜索横栏 */
.search-bar {
width: 1200px;
margin: 40px auto 0;
display: flex;
}
.search-bar .logo {
margin-right: 64px;
}
.search-bar .search {
width: 509px;
margin: 0 auto;
height: 40px;
}
.search-bar .search .input {
width: 400px;
height: 36px;
border: 2px solid red;
font-size: 20px;
}
.search-bar .search .btn {
vertical-align: top;
height: 42px;
width: 100px;
margin-left: -3px;
border: 0px solid black;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
letter-spacing: 6px;
cursor: pointer;
}
.search-bar .hot-search li {
display: inline-block;
font-size: 14px;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
}
.search-bar .hot-search li a {
color: gray;
}
.search-bar .hot-search li a:hover {
text-decoration: underline;
color: orange;
}
.search-bar .cart {
background-image: url("img/cart.jpg");
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart a {
color: black;
}
.search-bar .cart a:hover {
text-decoration: underline;
}
.search-bar .cart span {
color: red;
font-weight: bold;
}整合中间分类导航

<div class="cate-nav">
<div class="red-nav">
<ul>
<li class="first"><a href="">全部图书分类</a></li>
<li><a href="">首页</a></li>
<li><a href="">特卖</a></li>
<li><a href="">入驻商家</a></li>
<li><a href="">文具</a></li>
<li><a href="">考试</a></li>
<li><a href="" target="_blank">电子书</a></li>
</ul>
</div>
</div> /* 中间分类导航 */
.red-nav{
height: 38px;
width: 1200px;
margin: 0 auto;
background-color: #D80000;
}
.red-nav ul{
display: flex;
}
.red-nav li{
flex:0 0 auto;
line-height: 38px;
font-size: 16px;
font-weight: bold;
padding: 0 25px;
}
.red-nav li a{
color: white;
}
.red-nav li:hover{
background-color: #C90000;
}
.red-nav .first{
background-color: #C90000;
padding-left: 20px;
padding-right: 100px;
}整合左侧图书分类

<div class="index-sort">
<ul class="cat-menu sort-menu-bd">
<li class="mainCate">
<h2>
经济管理
</h2>
<div class="min-sort">
<a href="" target="_blank">市场营销</a>
<a href="" target="_blank">经济学理论</a>
<a href="" target="_blank">国际贸易</a>
<a href="" target="_blank">物流管理</a>
<a href="" target="_blank">管理学原理</a>
<a href="" target="_blank">财务管理</a>
</div>
</li>
<li class="mainCate">
<h2>
文学艺术
</h2>
<div class="min-sort">
<a href="" target="_blank">设计</a>
<a href="" target="_blank">音乐</a>
<a href="" target="_blank">青春文学</a>
<a href="" target="_blank">绘画</a>
<a href="" target="_blank">人物传记</a>
<a href="" target="_blank">外国文学</a>
</div>
</li>
<li class="mainCate">
<h2>
人文社科
</h2>
<div class="min-sort">
<a href="" target="_blank">数学</a>
<a href="" target="_blank">英语教材</a>
<a href="" target="_blank">化学</a>
<a href="" target="_blank">日语</a>
<a href="" target="_blank">生物科学</a>
<a href="" target="_blank">专业英语</a>
</div>
</li>
<li class="mainCate">
<h2>
科学技术
</h2>
<div class="min-sort">
<a href="" target="_blank">语言与编程</a>
<a href="" target="_blank">电子通信</a>
<a href="" target="_blank">电工电子</a>
<a href="" target="_blank">数据库</a>
<a href="" target="_blank">建筑工程</a>
<a href="" target="_blank">土木工程</a>
</div>
</li>
<li class="mainCate">
<h2>
生活休闲
</h2>
<div class="min-sort">
<a href="" target="_blank">家庭保健</a>
<a href="" target="_blank">美食烹饪</a>
<a href="" target="_blank">导游必备</a>
<a href="" target="_blank">地理学理论</a>
<a href="" target="_blank">动漫卡通</a>
<a href="" target="_blank">球类</a>
</div>
</li>
<li class="mainCate">
<h2>
教育考试
</h2>
<div class="min-sort">
<a href="" target="_blank">教学理论</a>
<a href="" target="_blank">自考</a>
<a href="" target="_blank">研究生考试</a>
<a href="" target="_blank">考研英语</a>
<a href="" target="_blank">公务员考试</a>
<a href="" target="_blank">初高中用书</a>
</div>
</li>
</ul>
<h2 class="yl-all-index">
<a href="" target="_blank">浏览所有图书分类</a>
</h2>
<div class="book-ad-first">
<a href="" target="_blank">
<img src="img/haoshu.jpg" alt="新书推荐"/>
</a>
</div>
</div> /* 左侧图书分类 */
/* 整体设置 */
.index-sort {
border: 1px solid #dcdcdc;
border-top: 0;
background-color: #fff;
width: 208px;
}
/* 每一个大分类li整体设置 */
.cat-menu li {
border-bottom: 1px dotted #dcdcdc;
padding: 0 10px 0 26px;
}
/* 每一个大分类li标题设置 */
.cat-menu li h2 {
font-size: 14px;
height: 30px;
line-height: 30px;
padding-left: 8px;
}
/* 每一个大分类下的小分类设置 */
.cat-menu li .min-sort a {
line-height: 22px;
color: #696969;
height: 22px;
font-size: 12px;
}
.yl-all-index {
padding: 10px;
height: 20px;
line-height: 20px;
}
.yl-all-index a {
font-size: 14px;
}整合help导航

<div class="help">
<a href="" target="_blank">如何购买</a>|<a href="" target="_blank"
>如何支付</a
>|<a href="" target="_blank">旧书缺货怎么办</a>|<a
href=""
target="_blank"
>配送方式与配送费</a
>|<a href="" target="_blank">普通会员与VIP会员</a>|<a
href=""
target="_blank"
>有路积分说明</a
>|<a href="" target="_blank">有路礼券说明</a>|<a
href=""
target="_blank"
>账户余额说明</a
>|<a href="" target="_blank">退款退货说明</a>|<a
href=""
target="_blank"
>电子书购买说明</a
>
</div> /* .help{
height: 30px;
background-color: pink;
} */
.help {
padding-left: 10px;
height: 30px;
line-height: 30px;
}
.help a {
margin: 4px;
}整合轮播图

<div class="lunbotu">
<img src="img/dazhuanpan.jpg">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div> .lunbotu{
/*border: 1px solid blue;*/
width: 750px;
position: relative;
}
.lunbotu ul{
position: absolute;
right: 12px;
bottom: 20px;
/*border: 1px solid orange;*/
}
.lunbotu ul li
{
color: white;
display: inline-block;
width: 20px;
height: 20px;
background-color: gray;
border-radius: 50%;
text-align: center;
line-height: 20px;
margin: 0 5px;
}整合推荐图书

<div class="book-recommend">
<div class="header">
<h2>推荐图书</h2>
<div><span>1</span>/4</div>
</div>
<div class="content">
<ul>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/文化苦旅.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/平凡的世界.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/偷影子的人.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)5</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)6</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/蔡永康.jpg" />
<div><a href="#">狼图腾(修订版)7</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
</ul>
</div>
</div> .nav{
height: 29px;
background-color: #f4f4f4;
}
/* .search-bar{
height: 134px;
background-color: green;
} */
.cate-nav{
height: 38px;
background-color: #D80000;
}
.main{
/* height: 600px; */
width: 1200px;
margin: 0 auto;
display: flex;
}
.index-sort{
width: 210px;
/* height: 970px; */
background-color: blue;
}
.right{
width: 990px;
height: 300px;
}
/* .help{
height: 30px;
background-color: pink;
} */
.bottom-info{
display: flex;
}
.left{
width: 750px;
/* height: 500px; */
/* background-color: #6dacf4; */
margin-left: 10px;
}
/* .lunbotu{
height: 340px;
background-color: red;
} */
/* .book-recommend{
height: 600px;
background-color: green;
} */ .book-recommend {
width: 750px;
margin: 0 auto;
}
.book-recommend .header {
border-bottom: 1px solid gray;
background-image: url("img/laba.jpg");
background-repeat: no-repeat;
background-position: 0px 8px;
display: flex;
}
.book-recommend .header div {
padding-top: 6px;
padding-right: 6px;
font-size: 16px;
}
.book-recommend .header div span {
color: red;
}
.book-recommend .header h2 {
margin-right: auto;
font-size: 22px;
font-weight: bold;
padding-left: 20px;
padding-bottom: 8px;
}
.content {
padding-top: 10px;
}
.content div {
text-align: left;
padding-left: 30px;
line-height: 32px;
}
.content ul {
display: flex;
flex-wrap: wrap;
}
.content li {
width: 187px;
text-align: center;
}
.content .price {
margin-top: -10px;
margin-bottom: 20px;
font-size: 14px;
}
.content .price .discount {
color: red;
font-weight: bold;
margin-right: 6px;
}
.content .price .origin-price {
color: gray;
text-decoration: line-through;
}
.content .author {
color: gray;
}
.content li a {
color: black;
}
.content li a:hover {
color: orange;
text-decoration: underline;
}
.content li img {
max-width: 160px;
height: 160px;
}整合右侧上部黑板报

<div class="black-board">
<div class="book-con">
<div class="hd">
<h2>黑板报</h2>
</div>
<div class="bd">
<ul>
<li>
<a href="" target="_blank" title="双十一积分兑好礼,团购更实惠!"
>双十一积分兑好礼</a
>
</li>
<li>
<a href="" target="_blank" title="有路网国庆中秋放假通知!"
>有路网国庆中秋放假通知!</a
>
</li>
<li>
<a href="" target="_blank" title="积分大抽奖,好礼送不停"
>积分大抽奖,好礼送不停</a
>
</li>
<li>
<a href="" target="_blank" title="有路网开学红包第五季"
>有路网开学红包第五季</a
>
</li>
</ul>
</div>
</div>
<div class="book-con">
<div class="hd">
<h2>购物指南</h2>
</div>
<div class="bd">
<ul>
<li class="hot">
<a href="" target="_blank">支付宝担保交易,安全快捷</a>
</li>
<li>
<a href="" target="_blank">保证24小时之内发货</a>
</li>
<li>
<a href="" target="_blank">赠送积分,积分可用于支付</a>
</li>
<li>
<a href="" target="_blank">收货后7天内可以无理由退货</a>
</li>
<li>
<a href="" target="_blank">提供电子商务小包、EMS、快递</a>
</li>
<li class="hot">
<a href="" target="_blank">配送造成的所有损失由我们承担</a>
</li>
<li>
<a href="" target="_blank">提供免费短信提醒服务</a>
</li>
</ul>
</div>
</div>
<div class="book-ad-con">
<img src="img/zhinan.jpg"
alt="保证正版、保证低价、24小时发货、无理由退货" " />
</div>
</div> .main-right{
width: 220px;
/* height: 940px; */
/* background-color: blue; */
margin-left: auto;
}
/* 设置整体宽度 */
.black-board {
width: 220px;
}
/* 黑板报和购物指南块整体设置 */
.black-board .book-con {
border: 1px solid #eaeaea;
padding: 6px 10px;
}
/* 黑板报和购物指南头部设置 */
.black-board .hd {
height: 28px;
font-size: 12px;
color: #000;
font-weight: bold;
}
.black-board .hd h2 {
font-size: 16px;
}
/* 黑板报和购物指南体部设置 */
.black-board .bd {
padding: 0 5px 0 15px;
}
/* 列表项设置 */
.black-board .bd ul li {
height: 22px;
line-height: 22px;
padding-left: 7px;
}
/* 最下方图片距离顶部加些margin */
.black-board .book-ad-con {
margin-top: 10px;
}整合右侧下部近期热销榜

<div class="hot">
<h2>近期热销榜</h2>
<ul>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">4</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
</ul>
</div> .hot {
width: 220px;
}
.hot h2 {
font-size: 16px;
line-height: 40px;
padding-left: 34px;
}
.hot ul {
border: 1px solid gray;
font-size: 14px;
}
.hot li .book1 {
line-height: 44px;
border-bottom: 1px dashed gray;
padding-left: 14px;
}
.hot li span {
margin-right: 6px;
font-weight: bold;
}
.hot .red {
color: red;
}
.hot .book2 {
display: none;
}
.hot .book2 {
height: 102px;
border-bottom: 1px dashed gray;
}
.hot .book2 div {
margin-top: 6px;
}
.hot .book2 img {
width: 76px;
}
.hot .book2 .nored {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .red {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .title {
font-size: 14px;
margin-bottom: 22px;
}
.hot .book2 .discount-price {
font-size: 16px;
font-weight: bold;
color: red;
}
.hot .book2 .old-price {
font-size: 14px;
color: gray;
text-decoration: line-through;
}
.hot li:hover .book1 {
display: none;
}
.hot li:hover .book2 {
display: flex;
}有路网首页pc端完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link href="reset.css" rel="stylesheet" />
<style>
.nav {
height: 29px;
background-color: #f4f4f4;
}
/* .search-bar{
height: 134px;
background-color: green;
} */
.cate-nav {
height: 38px;
background-color: #d80000;
}
.main {
/* height: 600px; */
width: 1200px;
margin: 0 auto;
display: flex;
}
.index-sort {
width: 210px;
/* height: 970px; */
background-color: blue;
}
.right {
width: 990px;
height: 300px;
}
/* .help{
height: 30px;
background-color: pink;
} */
.bottom-info {
display: flex;
}
.left {
width: 750px;
/* height: 500px; */
/* background-color: #6dacf4; */
margin-left: 10px;
}
/* .lunbotu{
height: 340px;
background-color: red;
} */
/* .book-recommend{
height: 600px;
background-color: green;
} */
.main-right {
width: 220px;
/* height: 940px; */
/* background-color: blue; */
margin-left: auto;
}
/* 设置导航栏整体宽高 */
.topBar {
line-height: 29px;
width: 1200px;
height: 29px;
margin: 0 auto;
background-color: #f4f4f4;
}
.topBar .topBarL {
display: inline-block;
margin-right: 480px;
}
.topBarL span {
font-size: 12px;
color: #636363;
}
.topBar .topBarR {
display: inline-block;
}
.topBar .topBarR li {
display: inline-block;
}
.topBar .topBarR li a {
line-height: 20px;
padding: 0 8px;
border-right: 1px solid #ddd;
}
.topBar .topBarR .login {
color: #f51400;
}
.topBar .topBarR .last a {
border: none;
}
/* 搜索横栏 */
.search-bar {
width: 1200px;
margin: 40px auto 0;
display: flex;
}
.search-bar .logo {
margin-right: 64px;
}
.search-bar .search {
width: 509px;
margin: 0 auto;
height: 40px;
}
.search-bar .search .input {
width: 400px;
height: 36px;
border: 2px solid red;
font-size: 20px;
}
.search-bar .search .btn {
vertical-align: top;
height: 42px;
width: 100px;
margin-left: -3px;
border: 0px solid black;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
letter-spacing: 6px;
cursor: pointer;
}
.search-bar .hot-search li {
display: inline-block;
font-size: 14px;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
}
.search-bar .hot-search li a {
color: gray;
}
.search-bar .hot-search li a:hover {
text-decoration: underline;
color: orange;
}
.search-bar .cart {
background-image: url("img/cart.jpg");
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart a {
color: black;
}
.search-bar .cart a:hover {
text-decoration: underline;
}
.search-bar .cart span {
color: red;
font-weight: bold;
}
/* 中间分类导航 */
.red-nav {
height: 38px;
width: 1200px;
margin: 0 auto;
background-color: #d80000;
}
.red-nav ul {
display: flex;
}
.red-nav li {
flex: 0 0 auto;
line-height: 38px;
font-size: 16px;
font-weight: bold;
padding: 0 25px;
}
.red-nav li a {
color: white;
}
.red-nav li:hover {
background-color: #c90000;
}
.red-nav .first {
background-color: #c90000;
padding-left: 20px;
padding-right: 100px;
}
/* 左侧图书分类 */
/* 整体设置 */
.index-sort {
border: 1px solid #dcdcdc;
border-top: 0;
background-color: #fff;
width: 208px;
}
/* 每一个大分类li整体设置 */
.cat-menu li {
border-bottom: 1px dotted #dcdcdc;
padding: 0 10px 0 26px;
}
/* 每一个大分类li标题设置 */
.cat-menu li h2 {
font-size: 14px;
height: 30px;
line-height: 30px;
padding-left: 8px;
}
/* 每一个大分类下的小分类设置 */
.cat-menu li .min-sort a {
line-height: 22px;
color: #696969;
height: 22px;
font-size: 12px;
}
.yl-all-index {
padding: 10px;
height: 20px;
line-height: 20px;
}
.yl-all-index a {
font-size: 14px;
}
.help {
padding-left: 10px;
height: 30px;
line-height: 30px;
}
.help a {
margin: 4px;
}
.lunbotu {
/*border: 1px solid blue;*/
width: 750px;
position: relative;
}
.lunbotu ul {
position: absolute;
right: 12px;
bottom: 20px;
/*border: 1px solid orange;*/
}
.lunbotu ul li {
color: white;
display: inline-block;
width: 20px;
height: 20px;
background-color: gray;
border-radius: 50%;
text-align: center;
line-height: 20px;
margin: 0 5px;
}
.book-recommend {
width: 750px;
margin: 0 auto;
}
.book-recommend .header {
border-bottom: 1px solid gray;
background-image: url("img/laba.jpg");
background-repeat: no-repeat;
background-position: 0px 8px;
display: flex;
}
.book-recommend .header div {
padding-top: 6px;
padding-right: 6px;
font-size: 16px;
}
.book-recommend .header div span {
color: red;
}
.book-recommend .header h2 {
margin-right: auto;
font-size: 22px;
font-weight: bold;
padding-left: 20px;
padding-bottom: 8px;
}
.content {
padding-top: 10px;
}
.content div {
text-align: left;
padding-left: 30px;
line-height: 32px;
}
.content ul {
display: flex;
flex-wrap: wrap;
}
.content li {
width: 187px;
text-align: center;
}
.content .price {
margin-top: -10px;
margin-bottom: 20px;
font-size: 14px;
}
.content .price .discount {
color: red;
font-weight: bold;
margin-right: 6px;
}
.content .price .origin-price {
color: gray;
text-decoration: line-through;
}
.content .author {
color: gray;
}
.content li a {
color: black;
}
.content li a:hover {
color: orange;
text-decoration: underline;
}
.content li img {
max-width: 160px;
height: 160px;
}
/* 设置整体宽度 */
.black-board {
width: 220px;
}
/* 黑板报和购物指南块整体设置 */
.black-board .book-con {
border: 1px solid #eaeaea;
padding: 6px 10px;
}
/* 黑板报和购物指南头部设置 */
.black-board .hd {
height: 28px;
font-size: 12px;
color: #000;
font-weight: bold;
}
.black-board .hd h2 {
font-size: 16px;
}
/* 黑板报和购物指南体部设置 */
.black-board .bd {
padding: 0 5px 0 15px;
}
/* 列表项设置 */
.black-board .bd ul li {
height: 22px;
line-height: 22px;
padding-left: 7px;
}
/* 最下方图片距离顶部加些margin */
.black-board .book-ad-con {
margin-top: 10px;
}
.hot {
width: 220px;
}
.hot h2 {
font-size: 16px;
line-height: 40px;
padding-left: 34px;
}
.hot ul {
border: 1px solid gray;
font-size: 14px;
}
.hot li .book1 {
line-height: 44px;
border-bottom: 1px dashed gray;
padding-left: 14px;
}
.hot li span {
margin-right: 6px;
font-weight: bold;
}
.hot .red {
color: red;
}
.hot .book2 {
display: none;
}
.hot .book2 {
height: 102px;
border-bottom: 1px dashed gray;
}
.hot .book2 div {
margin-top: 6px;
}
.hot .book2 img {
width: 76px;
}
.hot .book2 .nored {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .red {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .title {
font-size: 14px;
margin-bottom: 22px;
}
.hot .book2 .discount-price {
font-size: 16px;
font-weight: bold;
color: red;
}
.hot .book2 .old-price {
font-size: 14px;
color: gray;
text-decoration: line-through;
}
.hot li:hover .book1 {
display: none;
}
.hot li:hover .book2 {
display: flex;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="nav">
<div class="topBar">
<div class="topBarL">
<img src="img/welcome.jpg" />
<span>您好,欢迎光临有路网!</span>
</div>
<ul class="topBarR">
<li>
<a href="" class="login">请登陆</a>
<a href="" class="regist-link">免费注册</a>
</li>
<li><a href="" target="_blank">我的有路</a><b></b></li>
<li>
<a href="" target="_blank">我要开店</a>
</li>
<li>
<a href="" target="_blank">团购批发</a>
</li>
<li><a href="">客服服务</a><b></b></li>
<li>
<a href="" target="_blank" class="menu-btn">
<img src="img/ico_phone.gif" />手机有路</a
>
</li>
<li class="last">
<a href="" class="menu-btn">微信公众号</a>
</li>
</ul>
</div>
</div>
<div class="search-bar">
<div class="logo">
<img src="img/logo.jpg" />
</div>
<div class="search-block">
<div class="search">
<form action="#">
<input type="text" class="input" placeholder="书名" /><input
type="submit"
value="搜索"
class="btn"
/>
</form>
</div>
<div class="hot-search">
<ul>
<li>热门搜索:</li>
<li><a href="#">公务员考试</a></li>
<li><a href="#">四六级</a></li>
<li><a href="#">高等数学</a></li>
<li><a href="#">自考</a></li>
</ul>
</div>
</div>
<div class="cart">
<div><a href="#">网站购物车<span>3</span>本</a></div>
<div><a href="#">店铺购物车<span>0</span>本</a></div>
</div>
</div>
<div class="cate-nav">
<div class="red-nav">
<ul>
<li class="first"><a href="">全部图书分类</a></li>
<li><a href="">首页</a></li>
<li><a href="">特卖</a></li>
<li><a href="">入驻商家</a></li>
<li><a href="">文具</a></li>
<li><a href="">考试</a></li>
<li><a href="" target="_blank">电子书</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="index-sort">
<ul class="cat-menu sort-menu-bd">
<li class="mainCate">
<h2>
经济管理
</h2>
<div class="min-sort">
<a href="" target="_blank">市场营销</a>
<a href="" target="_blank">经济学理论</a>
<a href="" target="_blank">国际贸易</a>
<a href="" target="_blank">物流管理</a>
<a href="" target="_blank">管理学原理</a>
<a href="" target="_blank">财务管理</a>
</div>
</li>
<li class="mainCate">
<h2>
文学艺术
</h2>
<div class="min-sort">
<a href="" target="_blank">设计</a>
<a href="" target="_blank">音乐</a>
<a href="" target="_blank">青春文学</a>
<a href="" target="_blank">绘画</a>
<a href="" target="_blank">人物传记</a>
<a href="" target="_blank">外国文学</a>
</div>
</li>
<li class="mainCate">
<h2>
人文社科
</h2>
<div class="min-sort">
<a href="" target="_blank">数学</a>
<a href="" target="_blank">英语教材</a>
<a href="" target="_blank">化学</a>
<a href="" target="_blank">日语</a>
<a href="" target="_blank">生物科学</a>
<a href="" target="_blank">专业英语</a>
</div>
</li>
<li class="mainCate">
<h2>
科学技术
</h2>
<div class="min-sort">
<a href="" target="_blank">语言与编程</a>
<a href="" target="_blank">电子通信</a>
<a href="" target="_blank">电工电子</a>
<a href="" target="_blank">数据库</a>
<a href="" target="_blank">建筑工程</a>
<a href="" target="_blank">土木工程</a>
</div>
</li>
<li class="mainCate">
<h2>
生活休闲
</h2>
<div class="min-sort">
<a href="" target="_blank">家庭保健</a>
<a href="" target="_blank">美食烹饪</a>
<a href="" target="_blank">导游必备</a>
<a href="" target="_blank">地理学理论</a>
<a href="" target="_blank">动漫卡通</a>
<a href="" target="_blank">球类</a>
</div>
</li>
<li class="mainCate">
<h2>
教育考试
</h2>
<div class="min-sort">
<a href="" target="_blank">教学理论</a>
<a href="" target="_blank">自考</a>
<a href="" target="_blank">研究生考试</a>
<a href="" target="_blank">考研英语</a>
<a href="" target="_blank">公务员考试</a>
<a href="" target="_blank">初高中用书</a>
</div>
</li>
</ul>
<h2 class="yl-all-index">
<a href="" target="_blank">浏览所有图书分类</a>
</h2>
<div class="book-ad-first">
<a href="" target="_blank">
<img src="img/haoshu.jpg" alt="新书推荐" />
</a>
</div>
</div>
<div class="right">
<div class="help">
<a href="" target="_blank">如何购买</a>|<a href="" target="_blank"
>如何支付</a
>|<a href="" target="_blank">旧书缺货怎么办</a>|<a
href=""
target="_blank"
>配送方式与配送费</a
>|<a href="" target="_blank">普通会员与VIP会员</a>|<a
href=""
target="_blank"
>有路积分说明</a
>|<a href="" target="_blank">有路礼券说明</a>|<a
href=""
target="_blank"
>账户余额说明</a
>|<a href="" target="_blank">退款退货说明</a>|<a
href=""
target="_blank"
>电子书购买说明</a
>
</div>
<div class="bottom-info">
<div class="left">
<div class="lunbotu">
<img src="img/dazhuanpan.jpg" />
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="book-recommend">
<div class="header">
<h2>推荐图书</h2>
<div><span>1</span>/4</div>
</div>
<div class="content">
<ul>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/文化苦旅.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/平凡的世界.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/偷影子的人.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)5</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)6</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/蔡永康.jpg" />
<div><a href="#">狼图腾(修订版)7</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼图腾.jpg" />
<div><a href="#">狼图腾(修订版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="main-right">
<div class="black-board">
<div class="book-con">
<div class="hd">
<h2>黑板报</h2>
</div>
<div class="bd">
<ul>
<li>
<a
href=""
target="_blank"
title="双十一积分兑好礼,团购更实惠!"
>双十一积分兑好礼</a
>
</li>
<li>
<a
href=""
target="_blank"
title="有路网国庆中秋放假通知!"
>有路网国庆中秋放假通知!</a
>
</li>
<li>
<a
href=""
target="_blank"
title="积分大抽奖,好礼送不停"
>积分大抽奖,好礼送不停</a
>
</li>
<li>
<a href="" target="_blank" title="有路网开学红包第五季"
>有路网开学红包第五季</a
>
</li>
</ul>
</div>
</div>
<div class="book-con">
<div class="hd">
<h2>购物指南</h2>
</div>
<div class="bd">
<ul>
<li class="hot">
<a href="" target="_blank">支付宝担保交易,安全快捷</a>
</li>
<li>
<a href="" target="_blank">保证24小时之内发货</a>
</li>
<li>
<a href="" target="_blank">赠送积分,积分可用于支付</a>
</li>
<li>
<a href="" target="_blank">收货后7天内可以无理由退货</a>
</li>
<li>
<a href="" target="_blank"
>提供电子商务小包、EMS、快递</a
>
</li>
<li class="hot">
<a href="" target="_blank"
>配送造成的所有损失由我们承担</a
>
</li>
<li>
<a href="" target="_blank">提供免费短信提醒服务</a>
</li>
</ul>
</div>
</div>
<div class="book-ad-con">
<img src="img/zhinan.jpg"
alt="保证正版、保证低价、24小时发货、无理由退货" " />
</div>
</div>
<div class="hot">
<h2>近期热销榜</h2>
<ul>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蜗牛有爱情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">4</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蜗牛有爱情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/萤火虫小巷.jpg" /></div>
<div>
<p class="title">萤火虫小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
以上是关于thomas brinkhoff 基于路网的移动对象生成器不会用,有没有源代码神马的!求高手指教!!的主要内容,如果未能解决你的问题,请参考以下文章
前端入门教程---从0开始手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合
前端入门教程---从0开始手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合