Jquery
Posted 小平1993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery相关的知识,希望对你有一定的参考价值。
文章出处菜鸟教程,这里做了总结和归纳方便大家快速学习和复习
参考手册API
1.安装
<script src="jquery-1.10.2.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
2.基本语法
$(selector).action()
3.选择器
元素选择器: $("p").hide();
#id选择器:$("#test")
.class选择器:$(".test").hide();
4.事件

6.效果
1)显示隐藏
语法:$(selector).hide(speed,callback);
$(selector).show(speed,callback);
例子:$("p").hide();$("p").show();$("p").toggle();//显示与隐藏之间切换
2)淡入淡出
语法:$(selector).fadeIn(speed,callback);类似的还有fadeOut;fadeToggle;fadeTo()
fadeTo():$(selector).fadeTo(speed,opacity,callback);
例子: $("#div3").fadeTo("slow",0.7); $("#div3").fadeToggle(3000); $("#div2").fadeIn("slow");
3)滑动
语法:$(selector).slideDown(speed,callback);
slideUp();slideToggle()
例子:$("#panel").slideUp();
4)动画
语法:$(selector).animate({params},speed,callback);
例子:操作多个属性
$("button").click(function(){ $("div").animate({ left:\'250px\', opacity:\'0.5\', height:\'150px\', width:\'150px\' }); });
使用相对值
$("button").click(function(){ $("div").animate({ left:\'250px\', height:\'+=150px\', width:\'+=150px\' }); });
使用预定义值
$("button").click(function(){ $("div").animate({ height:\'toggle\' }); });
使用队列
$("button").click(function(){ var div=$("div"); div.animate({height:\'300px\',opacity:\'0.4\'},"slow"); div.animate({width:\'300px\',opacity:\'0.8\'},"slow"); div.animate({height:\'100px\',opacity:\'0.4\'},"slow"); div.animate({width:\'100px\',opacity:\'0.8\'},"slow"); })
5)停止动画
$(selector).stop(stopAll,goToEnd)
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
6)Callback
很多都有回调函数
7)链:$("#p1").css("color","red").slideUp(2000).slideDown(2000);类似这样的
7.对html的处理
1)捕获:text(),html(),val(),attr()
这三个函数也有回调函数
回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("#test1").text(function(i,origText){ return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")"; });
2)删除:$("#div1").remove();$("#div1").empty();
3)对css的操作:
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
$("p").css("background-color");//返回css属性值,这里也可以设置
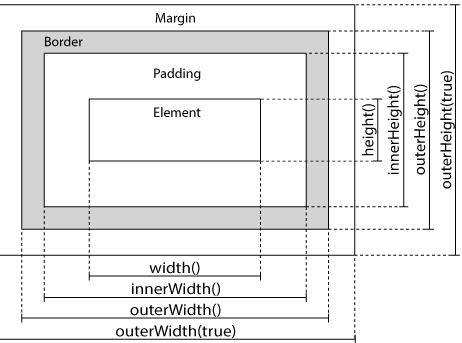
4)尺寸
width(),height();innerHeight();outerWidth();outerHeight()

8.遍历
parent();parents();parentUntil();
children();find()
siblings();nextAll();prev();prevAll();preUntil()
过滤:first()//$("div p").first();
last();// $("div p").last();
eq();//$("p").eq(1);
filter();//$("p").filter(".url");
not();//$("p").not(".url");
9.Ajax
有两种方法:load();get(),post()三种主要的方法非常强大
1)load();
语法:$(selector).load(URL,data,callback);
会将服务器上指定位置的文件传到浏览器上来
例子:
$("button").click(function(){ $("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success") alert("外部内容加载成功!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); }); });
2)$.get(URL,callback);
$("button").click(function(){ $.get("demo_test.php",function(data,status){ alert("数据: " + data + "\\n状态: " + status); }); });
3)$.post(URL,data,callback);
$("button").click(function(){ $.post("/try/ajax/demo_test_post.php", { name:"菜鸟教程", url:"http://www.runoob.com" }, function(data,status){ alert("数据: \\n" + data + "\\n状态: " + status); }); });
10:注意
当其他框架与此框架冲突$
解决办法:
1.$.noConflict();释放$表示
2.用全称代替jQuery
l例子:
$.noConflict(); jQuery(document).ready(function(){ jQuery("button").click(function(){ jQuery("p").text("jQuery 仍然在工作!"); }); });
11各式的插件使用
Validate,Accordion,Autocomplete,Growl,密码验证,Prettydate,Tooltip,Treeview
12.问题:
1)用
以上是关于Jquery的主要内容,如果未能解决你的问题,请参考以下文章